javascript中執行調試的方法有:1、使用console.log()方法調試,該方法可以將結果顯示在瀏覽器的控制台中;2、透過關鍵字「debugger」設定斷點來逐步檢查每行程式碼。

本文操作環境:windows7系統,DELL G3電腦、javascript1.8.5。
javascript中執行偵錯的方法有:使用console.log()方法,或使用關鍵字「debugger」。
有時程式碼可能會包含某些錯誤。而作為腳本語言,JavaScript無法在瀏覽器中顯示任何錯誤訊息。但是,這些錯誤會影響輸出。找出這些錯誤的最佳做法就是調試程式碼,以下就開始介紹具體內容,希望對你們有幫助。
我們可以使用內建的網頁瀏覽器偵錯器來輕鬆偵錯程式碼,找出錯誤。而要執行調試,我們有兩種方法可以使用,只要任意選擇一種使用就行:
1、使用console.log()方法
2、使用關鍵字“debugger”
下面我們就來具體介紹這兩種方法:
使用console.log()方法
console. log()方法可以將結果顯示在瀏覽器的控制台中。如果程式碼中有任何錯誤,則會產生錯誤訊息。
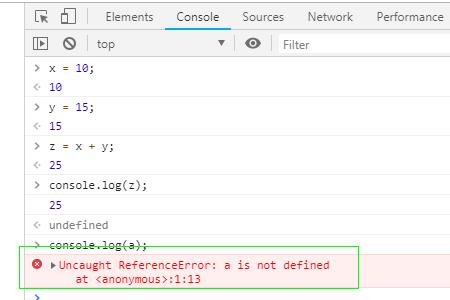
範例:在控制台輸入一項結果,查看輸出
x = 10; y = 15; z = x + y; console.log(z); console.log(a); //a没有什么定义,无法输出,会出错
輸出:

說明:要在瀏覽器上開啟控制台,需要按F12鍵;或使用組合鍵:Ctrl Shift i。
使用「debugger」關鍵字
在偵錯中,通常我們會在程式碼本身的內容中設定斷點來逐步檢查每行程式碼。
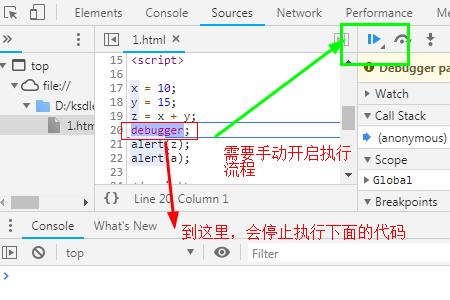
偵錯器在debugger」關鍵字的位置上停止執行程式。然後,我們可以手動啟動執行流程。如果發生異常,則執行將在該特定行上再次停止。
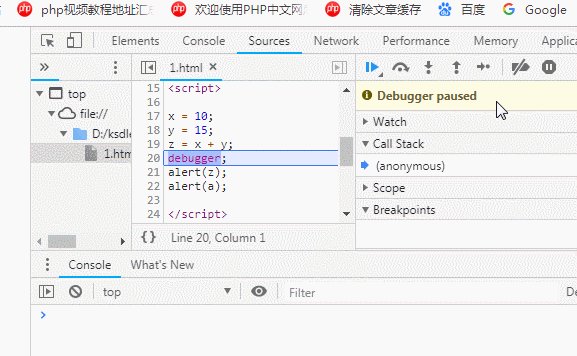
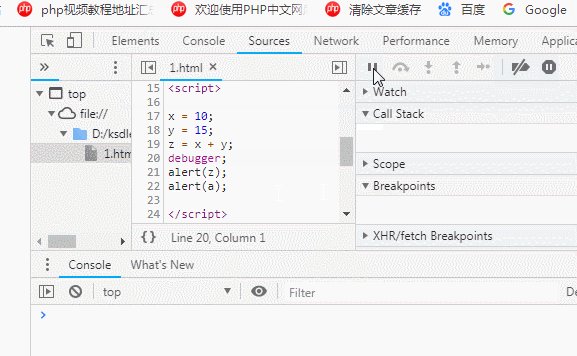
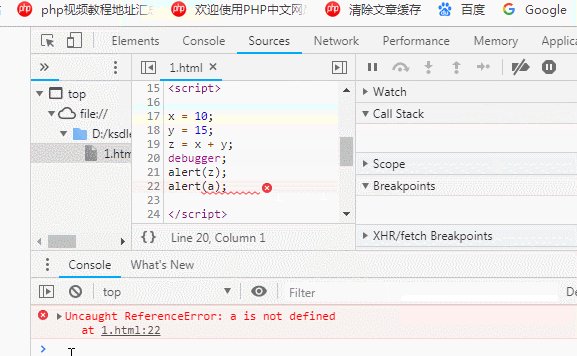
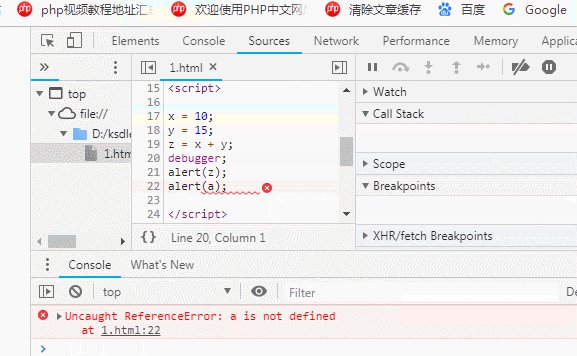
x = 10; y = 15; z = x + y; debugger; alert(z); alert(a);
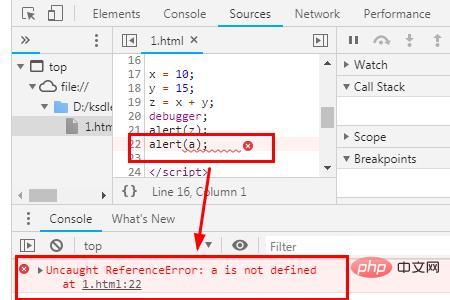
輸出:

alert(z);會執行,輸出15,但alert(a);會出錯,報錯:

動態效果:

總結:以上就是這篇文章的全部內容,希望能對大家的學習有所幫助。
【相關影片教學推薦:javascript教學】
以上是javascript如何執行偵錯的詳細內容。更多資訊請關注PHP中文網其他相關文章!


