JavaScript中的JavaScript中的JavaScript中的JavaScript中的confirm()如何實作確認對話框()如何實作確認對話框()如何實作確認對話框()方法可以實現彈出的對話框的確認和取消的按鈕,如果使用者點擊確定按鈕,則 JavaScript中的JavaScript中的JavaScript中的confirm()如何實作確認對話框()如何實作確認對話框()如何實作確認對話框() 會傳回 true。如果點選取消按鈕,則 JavaScript中的JavaScript中的JavaScript中的confirm()如何實作確認對話框()如何實作確認對話框()如何實作確認對話框() 傳回 false。
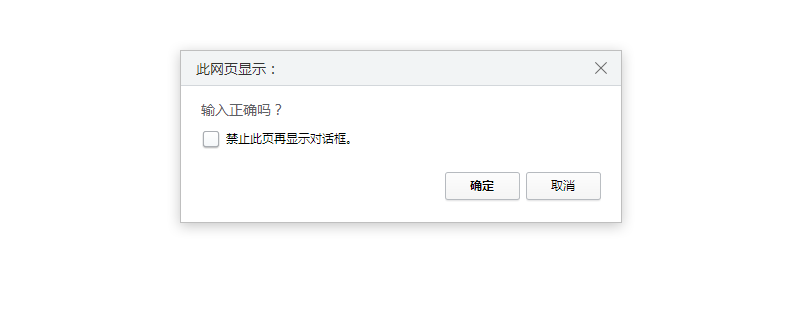
有時當我們在網站上註冊的使用者訊息,會彈出,顯示諸如下面的頁面。

這就是彈出的確認對話框,常常會與警告和提示結合在一起。下面我們就來使用JavaScript中的JavaScript中的JavaScript中的confirm()如何實作確認對話框()如何實作確認對話框()如何實作確認對話框()方法來實作這樣的對話框
我們先來看看JavaScript中的JavaScript中的JavaScript中的confirm()如何實作確認對話框()如何實作確認對話框()如何實作確認對話框()方法的用法
<script> var 变量 = JavaScript中的JavaScript中的JavaScript中的confirm()如何實作確認對話框()如何實作確認對話框()如何實作確認對話框('想要显示的字符串或者值'); document.write(变量); </script>
具體的程式碼範例如下
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var answer = JavaScript中的JavaScript中的JavaScript中的confirm()如何實作確認對話框()如何實作確認對話框()如何實作確認對話框('输入正确吗?');
document.write(answer);
</script>
</body>
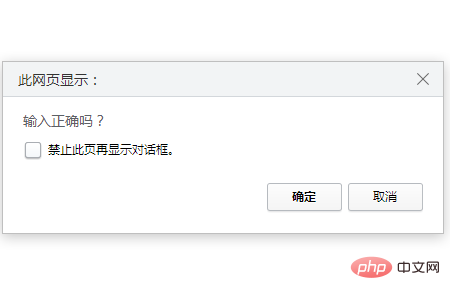
</html>運行效果如下:會顯示出一個對話框

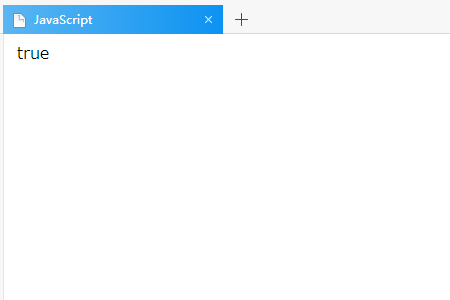
當你點選確定按鈕時,對話方塊消失,會在頁面上顯示一個true。
效果如下

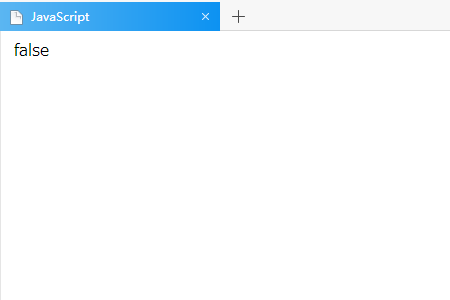
當你點選取消按鈕時,對話方塊也會消失,會在頁面上顯示false。
效果如下

以上是JavaScript中的confirm()如何實作確認對話框的詳細內容。更多資訊請關注PHP中文網其他相關文章!




