JS取得圖片原始寬高即圖片原始尺寸,我們可以透過HTML5 naturalWidth和naturalHeight屬性來取得圖片原始尺寸。使用HTML5圖像naturalWidth和naturalHeight屬性,能夠輕鬆找到圖像的原始的寬度和高度。
推薦參考:《JavaScript教學》

#那麼在前面的文章中,已經介紹過大家JS取得圖片目前寬高的方法,其實與取得原始寬高的方法類似,需要的朋友可以先行參考。
下面我們就繼續結合具體的程式碼範例,跟大家介紹js取得原始圖片尺寸大小的方法。
程式碼範例如下:
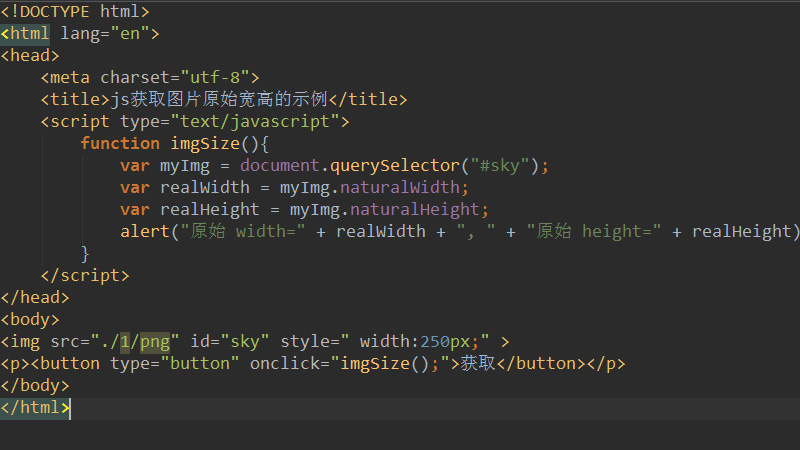
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js获取图片原始宽高的示例</title>
<script type="text/javascript">
function imgSize(){
var myImg = document.querySelector("#sky");
var realWidth = myImg.naturalWidth;
var realHeight = myImg.naturalHeight;
alert("原始 width=" + realWidth + ", " + "原始 height=" + realHeight);
}
</script>
</head>
<body>
<img src="./1/png" id="sky" style=" width:250px;" >
<p><button type="button" onclick="imgSize();">获取</button></p>
</body>
</html>不同於取得圖片目前寬高的clientWidth和clientHeight屬性,取得圖片原始尺寸主要是透過naturalWidth和naturalHeight屬性。這兩個屬性所取得的圖片原始寬高,不會因外部width和height屬性設定的改變而改變。
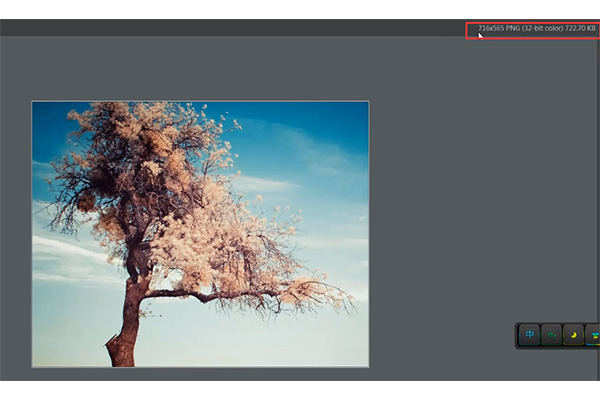
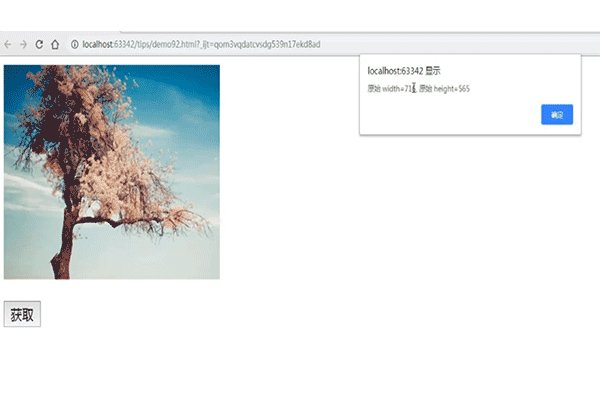
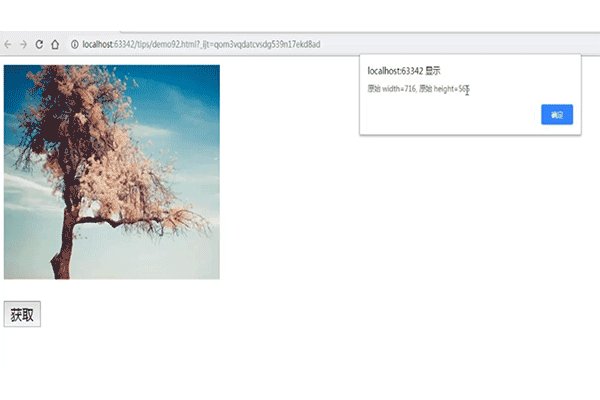
這裡我們使用的圖片,原始寬高如下:716x565px;

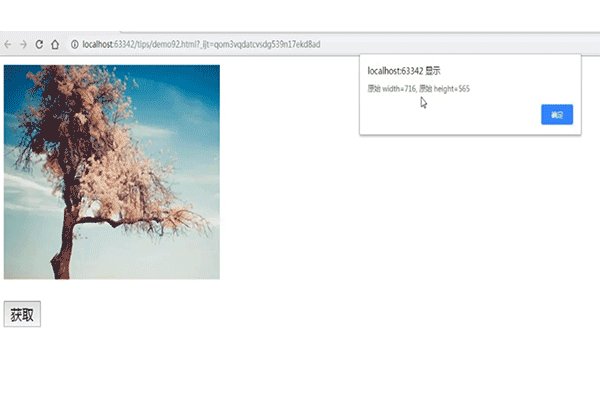
那麼用上述js程式碼取得圖片原始尺寸結果如下圖所示:

註:querySelector() 方法傳回文件中符合指定CSS 選擇器的一個元素。 querySelector() 方法僅傳回符合指定選擇器的第一個元素。如果你需要傳回所有的元素,請使用 querySelectorAll() 方法替代。
這篇文章就是關於js取得圖片原始寬高的方法介紹,也很簡單,希望對需要的朋友有幫助!
以上是JS怎麼取得圖片原始寬高的詳細內容。更多資訊請關注PHP中文網其他相關文章!




