用JQuery循環輸出數組元素即數組中的所有值,我們可以使用jQuery.each()方法來實現,each()或$.each()可用於無縫迭代即循環任何集合,無論是對象還是數組。

下面我們結合具體的程式碼範例,介紹給大家JQuery循環遍歷輸出陣列元素的方法。
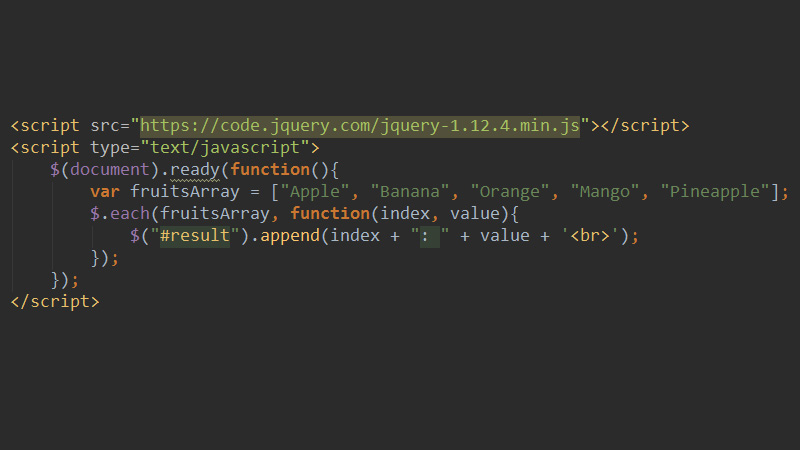
程式碼範例如下:
$.each()方法中有兩個參數,第一個參數,也就是要循環的陣列名稱,第二個參數則是一個方法。
這裡我們定義了一個arr數組,然後在這個方法中每次回調就傳遞一個數組索引(index)和對應的數組值(value),再通過append()方法將循環輸出指定數組值的結果列印出來。
結果如下圖:

註#:append()方法在被選元素的結尾(仍然在內部)插入指定內容,我們可以使用此函數來附加內容。
each()函數封裝了十分強大的遍歷功能,它可以遍歷一維數組、多維數組、DOM, JSON 等等。 each() 方法規定為每個匹配元素規定運行的函數。
這篇文章就是關於JQuery循環輸出陣列元素值的具體方法介紹,簡單易懂,希望對需要的朋友有幫助!
以上是JQuery怎麼循環輸出數組元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!




