canvas可以用來繪製各種圖形,那麼如何使用HTML5 canvas繪製一個圓形呢?這篇文章就來跟大家介紹關於HTML5 canvas繪製圓形的方法,以下我們來看具體的內容。

我們來直接看範例
程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var cx = 360;
var cy = 400;
var radius = 36;
var context = canvas.getContext('2d');
context.beginPath();
context.arc(cx, cy, radius, 0, 2 * Math.PI, false);
context.fillStyle = '#9fd9ef';
context.fill();
context.lineWidth = 1;
context.strokeStyle = '#00477d';
context.stroke();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>運行結果
瀏覽器上執行上述HTML文件。將會顯示如下效果

最後說明一點
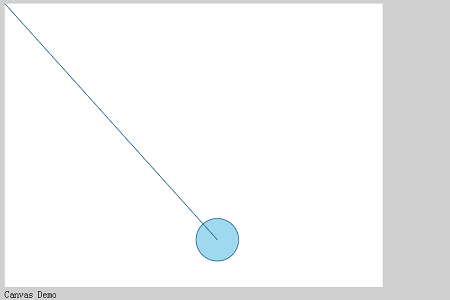
arc()方法給出的圓的座標是圓的中心座標。
在上面的HTML程式碼中,將繪圖部分設為下面的程式碼。
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var cx = 360;
var cy = 400;
var radius = 36;
var context = canvas.getContext('2d');
context.beginPath();
context.arc(cx, cy, radius, 0, 2 * Math.PI, false);
context.fillStyle = '#9fd9ef';
context.fill();
context.lineWidth = 1;
context.strokeStyle = '#00477d';
context.stroke();
context.beginPath();
context.moveTo(0, 0);
context.lineTo(cx, cy);
context.stroke();
}上述程式碼的顯示效果如下,可以看到中心座標是圓的中心。

以上是HTML5 canvas如何繪製圓形? (程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



