使用HTML5 canvas繪製一個矩形的方法:先建立對應的HTML範例檔案;然後透過Canvas上下文的rect方法實作繪製一個矩形,程式碼語句如「canvas.getContext('2d');」。

使用HTML5 canvas繪製一個矩形,我們需要用到Canvas上下文的rect()方法。接下來我們就來看看具體的程式碼實作。

我們來看一個具體的例子
#程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var cx = 360;
var cy = 400;
var radius = 36;
var context = canvas.getContext('2d');
context.beginPath();
context.rect(240, 80, 160, 80);
context.fillStyle = 'peachpuff';
context.fill();
context.lineWidth = 2;
context.strokeStyle = 'coral';
context.stroke();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
</html>說明:
由document.getElementById()方法取得Canves對象,Canves物件透過呼叫getContext()方法,用於取得畫布上下文的過程是與在畫布上繪製時共同處理的。
呼叫上下文的beginPath()方法來啟動路徑。用rect()繪製一個矩形。 rect的第一個參數和的第二個參數是矩形左上角的X,Y座標。第三個參數是繪製矩形的寬度,第四個參數是繪製矩形的高度。
使用fill()方法填滿內部並使用stroke方法繪製輪廓線。
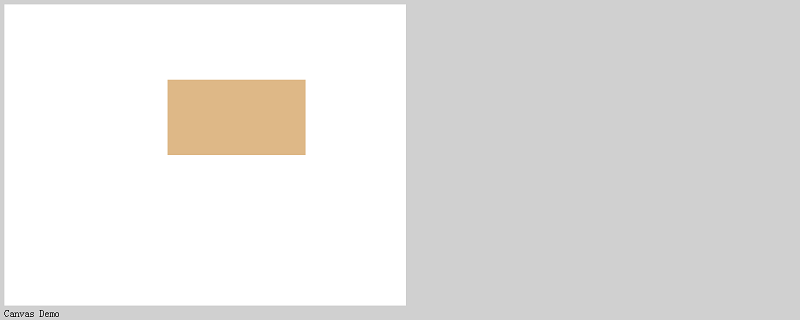
運行結果
使用網頁瀏覽器執行建立的HTML檔案。將顯示如下所示的效果。

上述範例的矩形填滿了內部,我們來看看沒有內部填滿的矩形
程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style type="text/css">
<!--
/*背景色和背景图*/
.canvas{
background-color:#FFFFFF;
background-image: url("img/t.jpg");
}
-->
</style>
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var cx = 360;
var cy = 400;
var radius = 36;
var context = canvas.getContext('2d');
context.beginPath();
context.rect(240, 80, 160, 80);
context.lineWidth = 4;
context.strokeStyle = 'coral';
context.stroke();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" class="canvas"></canvas>
<div>Canvas Demo</div>
</body>
</html>說明:在繪製影像時,如果不呼叫fill()方法,只執行stroke()方法,就能繪製內部不填滿的矩形。
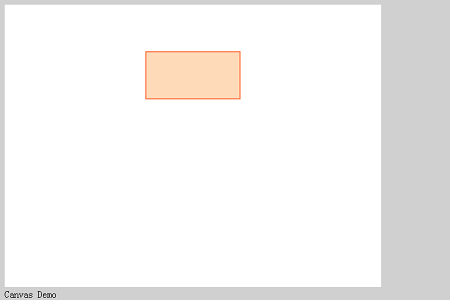
運行結果
在瀏覽器上顯示如下效果

最後我們來看直接填滿內部的矩形繪製
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var cx = 360;
var cy = 400;
var radius = 36;
var context = canvas.getContext('2d');
context.beginPath();
context.rect(260, 120, 220, 120);
context.fillStyle = 'burlywood';
context.fill();
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="480" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
</body>
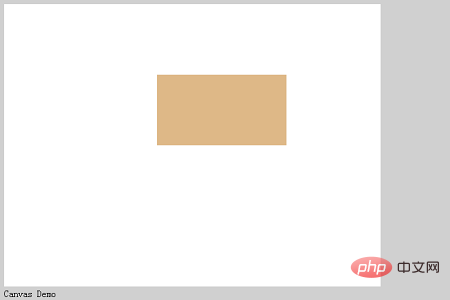
</html>運行結果如下圖

以上是如何使用HTML5 canvas繪製一個矩形的詳細內容。更多資訊請關注PHP中文網其他相關文章!

