如果要使用HTML5 Canvas繪製線性漸變,需要使用到createLinearGradient()方法。下面我們就來一起看看具體的內容。

createLinearGradient()
#createLinearGradient()的參數如下。
createLinearGradient(漸變開始位置的X座標,漸變開始位置的Y座標,漸變結束位置的X座標,漸變結束位置的Y座標)
##我們來看具體範例
程式碼如下<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
body {
background: #C0C0C0;
}
</style>
<script>
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createLinearGradient(0, 0, CanvasWidth, CanvasHeight);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createLinearGradient(x, y, CanvasWidth, CanvasHeight);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);
}
}
</script>
</head>
<body onload="PageLoad();">
<canvas width="1200" height="480"></canvas>
</body>
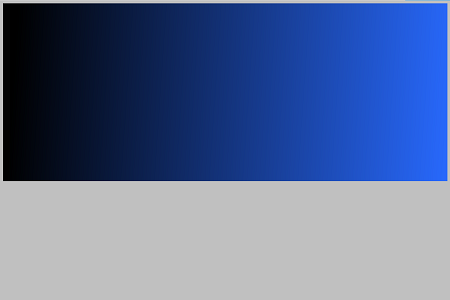
</html>顯示頁面時,將處理除事件偵聽器之外的下列程式碼。
在畫布上繪圖使用getElementsByTagName()方法從ID取得畫布物件。呼叫canvas物件上的getContext()方法以取得畫布的上下文。透過呼叫clearRect()方法初始化畫布。
建立漸層是由createLinearGradient()方法建立的。如果建立成功,則將傳回漸層物件作為傳回值。漸層的開始顏色和結束顏色由漸變物件的addColorStop()方法設定。
在畫布上繪製漸層可以透過將漸層物件指定給上下文的fillStyle並執行fillRect()方法來在畫布上繪製漸層。
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createLinearGradient(0, 0, CanvasWidth, CanvasHeight);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}
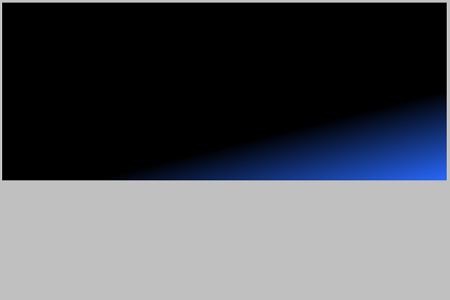
}從滑鼠指標座標到畫布右下角建立一個線性漸變,並在畫布上繪製它。
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createLinearGradient(x, y, CanvasWidth, CanvasHeight);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);



以上是如何使用HTML5 Canvas繪製動態線性漸變的詳細內容。更多資訊請關注PHP中文網其他相關文章!



