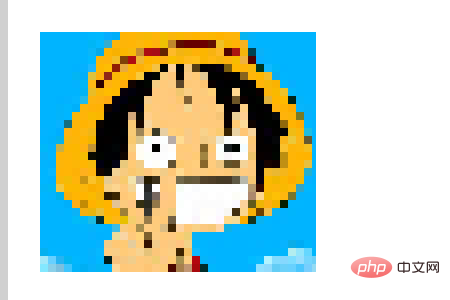
HTML5 canvas可以處理很多的映像問題,那麼如何使用HTML5 canvas來實現映像的馬賽克呢?這篇文章就來跟大家介紹HTML5 canvas實作影像的馬賽克的方法,以下我們一起來看具體內容。

我們先給出程式碼,然後分析
#HTML5 canvas實作影像的馬賽克程式碼如下##
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
var imageData;
function draw() {
var canvas = document.getElementById('SimpleCanvas');
var mem_canvas = document.createElement('canvas');
if (!canvas || !canvas.getContext) {
return false;
}
var context = canvas.getContext('2d');
var img = new Image();
img.onload = function onImageLoad() {
mem_canvas.width = img.width;
mem_canvas.height = img.height;
var mem_context = mem_canvas.getContext('2d');
mem_context.drawImage(img, 0, 0);
imageData = mem_context.getImageData(0, 0, mem_canvas.width, mem_canvas.height);
CreateMosaic(mem_context, mem_canvas.width, mem_canvas.height, 8);
context.drawImage(mem_canvas, 32, 32);
}
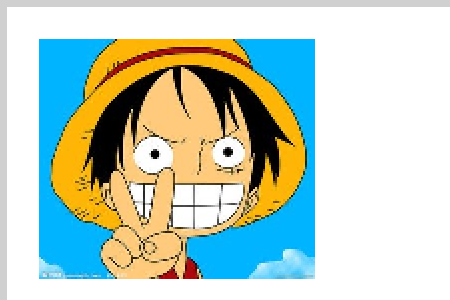
img.src = 'img/luffy.jpg';
}
function CreateMosaic(context, width,height,mosaicSize) {
var x=0;
var y=0;
for (y = 0; y < height; y = y + mosaicSize) {
for (x = 0; x < width; x = x + mosaicSize) {
var cR = imageData.data[(y * width + x) * 4];
var cG = imageData.data[(y * width + x) * 4 + 1];
var cB = imageData.data[(y * width + x) * 4 + 2];
context.fillStyle = "rgb("+cR+","+cG+","+cB+")";
context.fillRect(x, y, x + mosaicSize, y + mosaicSize);
}
}
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="360" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
<div id="output"></div>
</body>
</html>draw函數在記憶體中建立HTML畫布對象,讀取原始影像並在畫布上繪製它。呼叫渲染的畫布物件的getImageData方法以取得像素資訊。
function draw() {
var canvas = document.getElementById('SimpleCanvas');
var mem_canvas = document.createElement('canvas');
if (!canvas || !canvas.getContext) {
return false;
}
var context = canvas.getContext('2d');
var img = new Image();
img.onload = function onImageLoad() {
mem_canvas.width = img.width;
mem_canvas.height = img.height;
var mem_context = mem_canvas.getContext('2d');
mem_context.drawImage(img, 0, 0);
imageData = mem_context.getImageData(0, 0, mem_canvas.width, mem_canvas.height);
CreateMosaic(mem_context, mem_canvas.width, mem_canvas.height, 8);
context.drawImage(mem_canvas, 32, 32);
}
img.src = 'img/luffy.jpg';
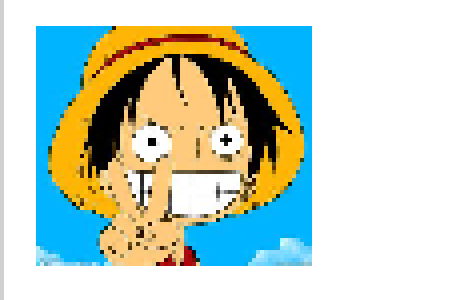
}在CreateMosaic中利用循環根據馬賽克的大小來取出像素的值,如果馬賽克的大小為4,可以取得每4個像素的像素值,使用獲取的像素值的顏色在畫布上繪製正方形的馬賽克大小
function CreateMosaic(context, width,height,mosaicSize) {
var x=0;
var y=0;
for (y = 0; y < height; y = y + mosaicSize) {
for (x = 0; x < width; x = x + mosaicSize) {
var cR = imageData.data[(y * width + x) * 4];
var cG = imageData.data[(y * width + x) * 4 + 1];
var cB = imageData.data[(y * width + x) * 4 + 2];
context.fillStyle = "rgb("+cR+","+cG+","+cB+")";
context.fillRect(x, y, x + mosaicSize, y + mosaicSize);
}
}
}
CreateMosaic(mem_context, mem_canvas.width, mem_canvas.height, 8);

 #
#
以上是如何使用HTML5 canvas實現映像的馬賽克的詳細內容。更多資訊請關注PHP中文網其他相關文章!




