透過使用HTML5的拖放功能我們可以拖放HTML頁面元素。在上一篇文章中,我們介紹了有關於可以拖放單一元素的程式碼。在接下來的這篇文章中,我們將介紹關於允許拖放多個元素的程式碼。

話不多說,我們直接看範例
#範例一:使用UL標記拖放多個元素
程式碼如下:
ListDragDrop.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="ListDragDrop.css"/>
<script>
function load() {
var delbox = document.getElementById('del');
delbox.addEventListener('dragover', onDragOver, false);
delbox.addEventListener('drop', onDrop, false);
var elems = document.querySelectorAll('ul#list1 > li');
for (var i = 0; i < elems.length; i++) {
el = elems[i];
el.setAttribute('draggable', 'true');
el.addEventListener('dragstart', onDragStart, false);
}
}
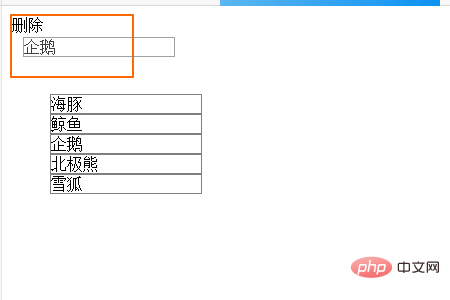
function onDragStart(e) {
e.dataTransfer.effectAllowed = 'copy';
e.dataTransfer.setData('text', this.id);
}
function onDragOver(e) {
e.preventDefault();
}
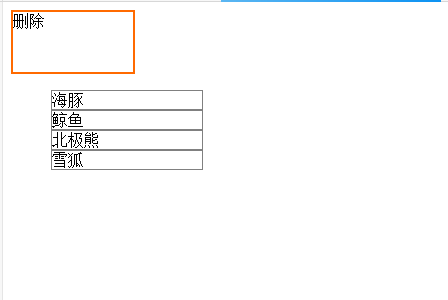
function onDrop(e) {
if (e.stopPropagation) e.stopPropagation();
var eid = e.dataTransfer.getData('text');
var elem = document.getElementById(eid);
elem.parentNode.removeChild(elem);
}
</script>
</head>
<body onload="load();">
<div id="del">删除</div>
<ul id="list1">
<li id="1">海豚</li>
<li id="2">鲸鱼</li>
<li id="3">企鹅</li>
<li id="4">北极熊</li>
<li id="5">雪狐</li>
</ul>
</ul>
</body>
</html>ListDragDrop.css
#del{
width:120px;
height:60px;
border: solid 2px #ff6a00;
}
ul#list1 > li {
display: block;
width: 150px;
border: 1px solid #808080;
}說明:
##在載入頁面時執行載入功能。 load函數中的以下程式碼將dragover和drop事件指派給[Delete]的div。當元素被拖曳到Delete框時,會呼叫onDragOver函數,當它被刪除時,會呼叫onDrop函數。var delbox = document.getElementById('del'); delbox.addEventListener('dragover', onDragOver, false); delbox.addEventListener('drop', onDrop, false);
var elems = document.querySelectorAll('ul#list1 > li');
for (var i = 0; i < elems.length; i++) {
el = elems[i];
el.setAttribute('draggable', 'true');
el.addEventListener('dragstart', onDragStart, false);
}function onDragStart(e) {
e.dataTransfer.effectAllowed = 'copy';
e.dataTransfer.setData('text', this.id);
}function onDragOver(e) {
e.preventDefault();
}function onDrop(e) {
if (e.stopPropagation) e.stopPropagation();
var eid = e.dataTransfer.getData('text');
var elem = document.getElementById(eid);
elem.parentNode.removeChild(elem);
}


以上是如何使用HTML5實作多個元素的拖放功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!


