這篇文章我們來介紹一下HTML中點擊時建立一個擴充元素的選單,下面我們來看具體的內容。

我們先來看一個問題
「按鈕名稱」由黑色邊框線包圍,當點擊時,文字會顯示在底部,邊框線保持不變。
當我點擊它時,我想擴展邊框線,以便包括「按鈕名稱」在內的整個句子。
但是,要想讓邊框線的大小完美地圍繞著要顯示的字符,這樣大小會在那時改變,該怎麼寫呢?
我們來看一個程式碼
CSS程式碼
.hidden_box{
display:inline-block;
margin:0;
padding:0;
}
.hidden_box label{
padding: 15px;
font-weight: bold;
border: solid 2px black;
cursor :pointer;
}
.hidden_box label:hover{background: #efefef;}
.hidden_box input{display: none;}
.hidden_box .hidden_show{
height: 0;
padding: 0;
overflow: hidden;
opacity: 0;
transition: 0.8s;
}
.hidden_box input:checked ~ .hidden_show{
padding: 10px 0;
height: auto;
opacity: 1;
}HTML程式碼
<div class="hidden_box">
<label for="label1">按钮名称</label>
<input type="checkbox" id="label1"/>
<div class="hidden_show">
文章文章文章文章。文章文章文章文章。文章文章文章文章。
文章文章文章文章。文章文章文章文章。
</div>
</div>瀏覽器上顯示效果如下

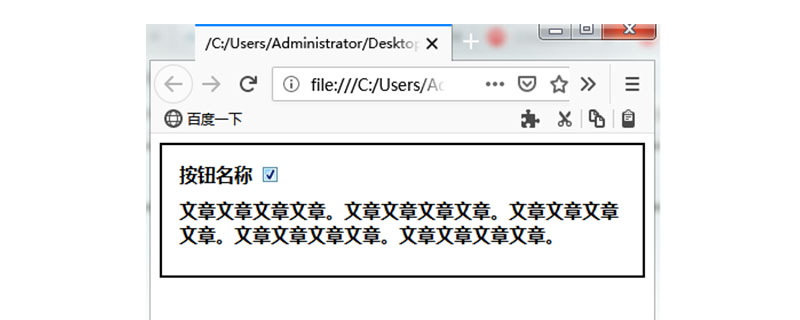
當滑鼠點擊“按鈕名稱”,會在瀏覽器上出現以下效果

從顯示效果看,上述程式碼似乎無法完美的解決所提出的問題,接下來我們就來看看具體的解決方法
如果它受CSS的限制,它將是一個比較粗略的方法,但有一種方法可以將它全部放在label中。
首先,我們來加入display: block,以便包含內部區塊元素。
.hidden_box label{
padding: 15px;
font-weight: bold;
border: solid 2px black;
cursor :pointer;
display: block;
}接下來,將hidden_show類別的寬度設為width,以便讓點擊前的狀態保持適當的寬度
.hidden_box .hidden_show{
height: 0;
width: 0;
padding: 0;
overflow: hidden;
opacity: 0;
transition: 0.8s;
}
.hidden_box input:checked ~ .hidden_show{
padding: 10px 0;
height: auto;
width: auto;
opacity: 1;
}之後,我們來看看HTML的程式碼
<div class="hidden_box">
<label for="label1">
按钮名称
<input type="checkbox" id="label1"/>
<div class="hidden_show">
文章文章文章文章。文章文章文章文章。文章文章文章文章。
文章文章文章文章。文章文章文章文章。
</div>
</label>
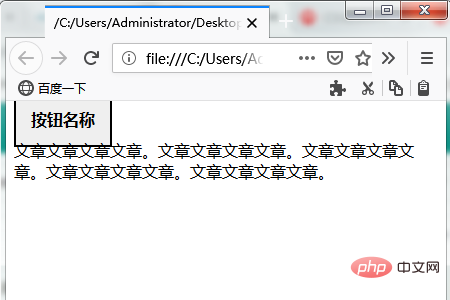
</div>瀏覽器上顯示效果如下:

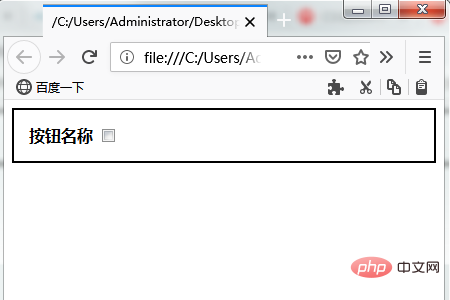
#點擊「按鈕名稱」後面的選擇框時,瀏覽器上顯示效果如下:

以上是HTML點選按鈕展開選單的方法實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!



