HTML建立表單時label標籤的使用方法:1、將input標籤放在label標籤之間;2、透過“

本文操作環境:Windows7系統、Dell G3電腦、HTML5&&CSS3版。
label標籤在建立表單時是非常重要的,所以這篇文章就來跟大家介紹一下關於label標籤在HTML建立表單時候的用法。
我們先來看看什麼是label標籤?
例如,在用HTML製作表格時,可以在文字方塊旁邊顯示「名稱」等字符,在單選按鈕旁邊顯示「男」或「女」等字符,有一些我需要說明的東西,最好用的標籤就是「label標籤」。
label標籤的寫法
label標籤的寫法有兩種:一種方法是放在label標籤之間,另一種方法是利用for屬性。
放在label標籤之間的方法,使用label標籤可以拆分錶單的各個部分
<label> <input type =“radio”name =“sex”value =“man”/> man </ label>
利用for屬性的方法
<label for =“text_id”>名称:</ label> <input type =“text”name =“name”id =“text_id”/>
這是如何將表單部分的id給label標籤的for屬性
我們來看具體實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<label for ="name">名字</label>
<input type ="text" name ="name" id ="name" placeholder ="name"> <br/>
<label> <input type ="radio" name ="sex" value ="male">男</label>
<label> <input type ="radio" name ="sex" value ="female">女</label> <br/>
<label for ="food">最喜欢的食物</label>
<select name ="food" id ="name">
<option value ="meat"> meat </option>
<option value ="fish"> fish </option>
<option value ="vegetable"> vegetables </option>
<option value ="other">其他</option>
</select>
</body>
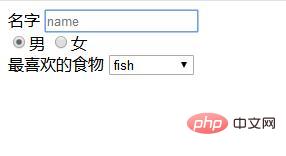
</html>效果如下:

##互動式內容的範例
互動式內容是指要求使用者選取服務條款複選框的內容。 如果您勾選複選框以同意使用條款,則可以透過在標籤區塊之外進行描述來提高可用性。 可用性差的例子:<label> <input type ="checkbox" name ="sample"> 我同意<a href="sample.html">服务条款</a>。 </ label>
<label> <input type ="checkbox" name ="sample"> 我同意服务条款。</ label> <p> <a href="sample.html">服务条款</a> </p>
html影片教學欄位! ! !
以上是HTML建立表單時label標籤怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




