這篇文章帶給大家的內容是關於http協議一覽,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
這裡我只是對一些知識進行簡單的整理,方便自己理解記憶,還有很多不完善的地方,更多細節,需要查看書籍或其他文章
#http協定的發展過程
HTTP 是基於TCP/IP 協定的應用層協定。它不涉及資料包(packet)傳輸,主要規定了客戶端和伺服器之間的通訊格式,預設使用80埠。
http/0.9
1991年發布,只有一個指令GET,協定規定,伺服器只能回應HTML格式的字串,不能回應別的格式。
http/1.0
1996年5月發布,HTTP/1.0 版本發布,內容大大增加,首先,任何格式的內容都可以發送。這使得網路不僅可以傳輸文字,還能傳輸圖像、影片、二進位檔案。這為網路的大發展奠定了基礎。除了GET指令,也引進了POST指令和HEAD指令,豐富了瀏覽器與伺服器的互動手段。
HTTP請求和回應的格式也改變了。除了資料部分,每次通訊都必須包括頭資訊(HTTP header),用來描述一些元資料。
其他的新增功能還包括狀態碼(status code)、多重字元集支援、多部分傳送(multi-part type)、權限(authorization)、快取(cache)、內容編碼(content encoding )等。
**缺點:**
每個TCP連線只能發送一個請求。發送資料完畢,連線就關閉,如果還要要求其他資源,就必須再新建一個連線。
TCP連線的新建成本很高,因為需要客戶端和伺服器三次握手,並且開始時發送速率較慢(slow start)。所以,HTTP 1.0版本的效能比較差。隨著網頁載入的外部資源越來越多,這個問題就愈發突出了。
為了解決這個問題,有些瀏覽器在請求時,用
#列表項目
了一個非標準的Connection字段。
Connection: keep-alive
一個可以重複使用的TCP連線就建立了,直到客戶端或伺服器主動關閉連線。但是,這不是標準字段,不同實現的行為可能不一致,因此不是根本的解決方案。
http/1.1
1997年1月發布,HTTP/1.1 版本發布,只比 1.0 版本晚了半年。它進一步完善了 HTTP 協議,一直用到了20年後的今天,直到現在還是最受歡迎的版本。
1.1 版的最大變化,就是引入了持久連接(persistent connection),即TCP連線預設不關閉,可以被多個請求復用,不用宣告Connection: keep-alive。
客戶端和伺服器發現對方一段時間沒有活動,就可以主動關閉連線。不過,規範的做法是,客戶端在最後一個請求時,發送Connection: close,明確要求伺服器關閉TCP連線。
1.1版也新增了許多動詞方法:PUT、PATCH、HEAD、 OPTIONS、DELETE。
**缺點**
雖然1.1版允許復用TCP連接,但是同一個TCP連接裡面,所有的資料通訊是依序進行的。伺服器只有處理完一個回應,才會進行下一個回應。要是前面的回應特別慢,後面就會有許多請求排隊等著。這稱為"隊頭阻塞"(Head-of-line blocking)。
為了避免這個問題,只有兩種方法:
一是減少請求數;
二是同時多開啟持久連結。這導致了許多的網頁優化技巧,例如合併腳本和樣式表、將圖片嵌入CSS代碼、網域分片(domain sharding)等等。如果HTTP協定設計得更好一些,這些額外的工作是可以避免的。
SPDY
2009年,Google公開了自行研發的 SPDY 協議,主要解決 HTTP/1.1 效率不高的問題。這個協定在Chrome瀏覽器上證明可行以後,就被當作 HTTP/2 的基礎,主要特性都在 HTTP/2 之中得到繼承。
HTTP/2
2015年,HTTP/2 發布。它不叫 HTTP/2.0,是因為標準委員會不打算再發布子版本了,下一個新版本將是 HTTP/3。
HTTP/1.1 版的頭資訊肯定是文本(ASCII編碼),資料體可以是文本,也可以是二進位。 HTTP/2 則是徹底的二進位協定。
二進位協定的一個好處是,可以定義額外的幀。 HTTP/2 定義了近十種幀,為未來的高階應用程式打好了基礎。如果使用文字實作這種功能,解析資料將會變得非常麻煩,二進位解析則方便得多。
HTTP/2 復用TCP連接,在一個連接裡,客戶端和瀏覽器都可以同時發送多個請求或回應,而且不用按照順序一一對應,這樣就避免了"隊頭堵塞"。
HTTPS
HTTPS是HTTP協定的安全版本,HTTP協定的資料傳輸是明文的,是不安全的,HTTPS使用了SSL/TLS協定進行了加密處理。
無狀態-每次HTTP請求都是獨立的,任何兩個請求之間沒有什麼必然的聯繫。但在實際應用當中並不是完全這樣的,引進了Cookie和Session機制來關聯請求。
無連線的-每次請求完成之後立即斷開連線
#單向的應用層協定-通訊請求只能由客戶端發起,服務端會對請求做出應答處理。
多次請求- 在客戶端請求網頁時多數情況下並不是一次請求就能成功的,服務端首先是回應HTML頁面,然後瀏覽器收到回應之後發現HTML頁面也引用了其他的資源,例如,CSS,JS文件,圖片等等,也會自動發送HTTP請求這些需要的資源。
現在的HTTP版本支援管道機制(即在同一個TCP連接裡面,客戶端可以同時發送多個請求),可以同時請求和回應多個請求,大大提高了效率。

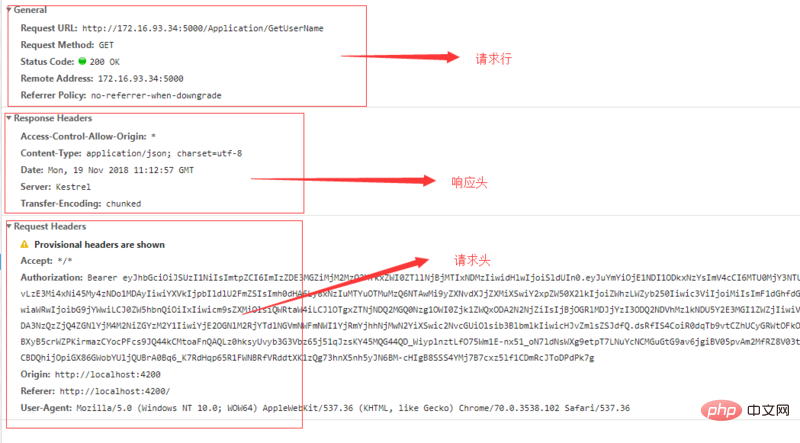
#請求行
**常用狀態碼:**
200-表示該請求被成功完成,所要求的資源傳回給客戶端
304-自從上次請求後,請求的網頁未修改過,請客戶端使用本機快取
400-客戶端請求有錯(譬如可以是安全模組攔截)
401-請求未經授權
403-禁止存取(譬如可以是未登入時禁止)
404-資源找不到
500-伺服器內部錯誤
503-服務不可用
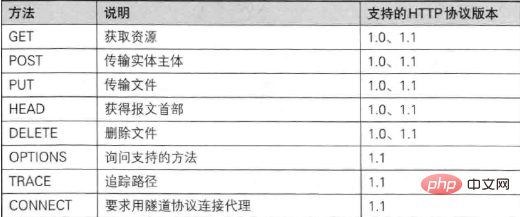
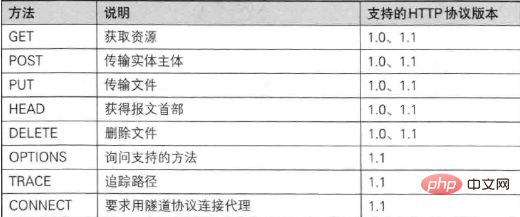
**HTTP請求方法**在HTTP1.1版本中支援GET、POST等近10種方法.
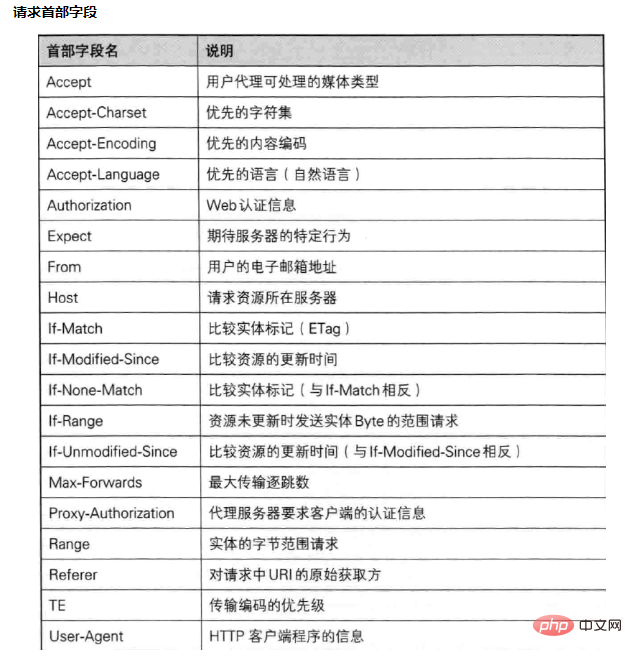
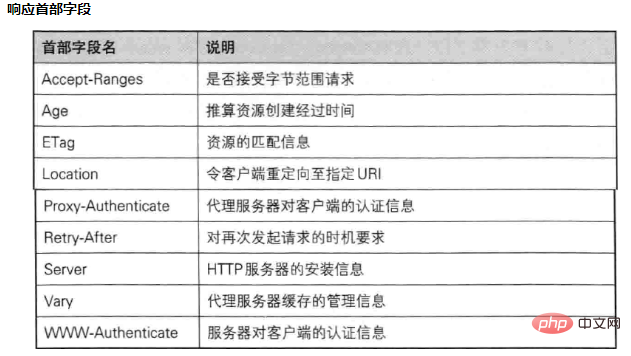
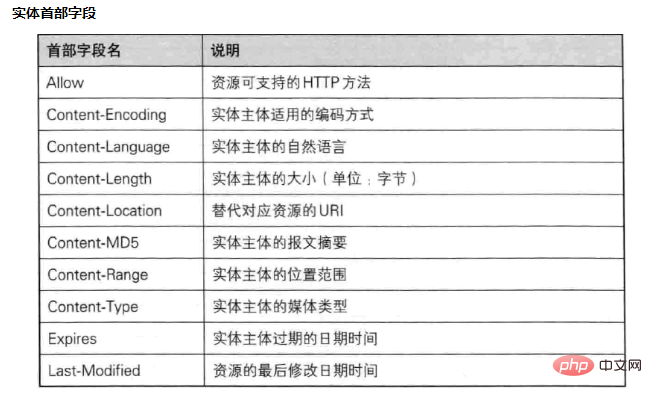
通用首部欄位



HTTP Cookie
HTTP Cookie(也叫Web Cookie或瀏覽器Cookie)是伺服器發送到使用者瀏覽器並保存在本地的一小塊數據,它會在瀏覽器下次向同一伺服器再發起請求時被攜帶並發送到伺服器上。通常,它用於告知服務端兩個請求是否來自相同瀏覽器,例如保持使用者的登入狀態。 Cookie使基於無狀態的HTTP協定記錄穩定的狀態資訊成為了可能。
建立cookie
伺服器收到HTTP請求時,伺服器可以在回應頭裡面新增一個Set-Cookie選項。瀏覽器收到回應後通常會儲存下Cookie,之後對該伺服器每一次請求中都會透過Cookie請求頭部將Cookie訊息傳送給伺服器。另外,Cookie的過期時間、網域、路徑、有效期限、適用站點都可以依需求來指定。
nodejs中服務端設定cookie的方法
request.setHeader('Set-Cookie', ['type=ninja', 'language=javascript']);cookie是儲存在客戶端中,依照客戶端中儲存的位置,可分為記憶體cookie和硬碟cookie。
記憶體cookie
cookie的生存時間是整個會話期間的話,瀏覽器會將cookie保存在記憶體中,瀏覽器關閉時就會自動清除這個cookie
硬碟cookie
就是cookie儲存在客戶端的硬碟中,瀏覽器關閉的話,該cookie也不會被清除,下次開啟瀏覽器造訪對應網站時,這個cookie就會自動再次發送到伺服器端。
cookie不可跨域
很多網站都會使用Cookie。例如:Google會向客戶端頒發Cookie,Baidu也會發給客戶Cookie。那瀏覽器訪問Google會不會也攜帶上Baidu頒發的Cookie呢?或是Google能不能修改Baidu頒發的Cookie呢?
案是否定的。 Cookie具有不可跨域名性。根據Cookie規範,瀏覽器存取Google只會攜帶Google的Cookie,而不會攜帶Baidu的Cookie。 Google也只能操作Google的Cookie,而無法操作百度的Cookie。
Cookie在客戶端是由瀏覽器來管理的。瀏覽器確保Google只會操作Google的Cookie而不會操作Baidu的Cookie,從而確保使用者的隱私安全。瀏覽器判斷一個網站是否能操作另一個網站Cookie的依據是網域名稱。 Google與Baidu的網域不一樣,因此Google不能操作Baidu的Cookie。
同一個一級網域下的兩個二級網域如www.helloweenvsfei.com和images.helloweenvsfei.com也無法互動使用Cookie,因為二者的網域並不嚴格相同。如果想所有helloweenvsfei.com名下的二級網域都可以使用該Cookie,則需要設定Cookie的domain參數,例如:
Cookie cookie = new Cookie("time","20080808"); // 新建Cookie
cookie.setDomain(".helloweenvsfei.com"); // 设置域名
cookie.setPath("/"); // 设置路径
cookie.setMaxAge(Integer.MAX_VALUE); // 设置有效期
response.addCookie(cookie); // 输出到客户端cookie的有效期限
#Cookie的maxAge決定著Cookie的有效期,單位為秒(Second)。 Cookie中透過getMaxAge()方法與setMaxAge(int maxAge)方法來讀寫maxAge屬性。如果maxAge屬性為正數,則表示該Cookie會在maxAge秒之後自動失效。瀏覽器會將maxAge為正數的Cookie持久化,也就是寫到對應的Cookie檔案中。無論客戶關閉了瀏覽器還是電腦,只要還在maxAge秒之前,登入網站時該Cookie仍然有效。
如果maxAge為負數,則表示該Cookie僅在本瀏覽器視窗以及本視窗開啟的子視窗內有效,關閉視窗後該Cookie即失效。 maxAge為負數的Cookie,為臨時性Cookie,不會被持久化,不會寫在Cookie檔中。 Cookie資訊保存在瀏覽器記憶體中,因此關閉瀏覽器該Cookie就消失了。
注意:從客戶端讀取Cookie時,包含maxAge在內的其他屬性都是不可讀的,也不會被提交。瀏覽器提交Cookie時只會提交name與value屬性。 maxAge屬性只被瀏覽器用來判斷Cookie是否過期。
Cookie的安全屬性
HTTP協定不僅是無狀態的,而且是不安全的。使用HTTP協定的資料不經過任何加密就直接在網路上傳播,有被截獲的可能。使用HTTP協定傳輸很機密的內容是一種隱憂。如果不希望Cookie在HTTP等非安全協定中傳輸,可以設定Cookie的secure屬性為true。瀏覽器只會在HTTPS和SSL等安全協定中傳輸此類Cookie。下面的程式碼設定secure屬性為true:
Cookie cookie = new Cookie("time", "20080808"); // 新建Cookie
cookie.setSecure(true); // 设置安全属性
response.addCookie(cookie); // 输出到客户端提示:secure屬性並不會對Cookie內容加密,因而無法保證絕對的安全性。如果需要高安全性,需要在程式中對Cookie內容加密、解密,以防洩密。
session和cookie一樣,都是用來記錄http狀態的一種機制,但不同的是cookie存在於客戶端,所攜帶的大小收到限制,而session則存在於服務端,儲存的大小不受限制。
當程式需要為某個客戶端的請求建立一個session的時候,伺服器先檢查這個客戶端的請求裡是否已包含了一個session標識- 稱為session id,如果已包含一個session id則表示以前已經為此客戶端創建過session,伺服器就按照session id把這個session檢索出來使用(如果檢索不到,可能會新建一個),如果客戶端請求不包含session id,則為此客戶端創建一個session並且生成一個與此session相關聯的session id,session id的值應該是一個既不會重複,又不容易被找到規律以仿造的字串,這個session id將被在本次回應中傳回給客戶端保存。儲存這個session id的方式可以採用cookie,這樣在互動過程中瀏覽器可以自動的按照規則把這個識別發揮給伺服器。一般這個cookie的名字都是類似SEEESIONID。
通常session的創建需要依賴cookie,但cookie可以被人為的禁止,需要有其他的機制以便在cookie被禁止的時候能夠把session id 傳回伺服器,可以把session id直接附加在URL路徑的後面
注意:在談論session機制的時候,常常聽到這樣一個誤解「只要關閉瀏覽器,session就消失了」。其實可以想像一下會員卡的例子,除非顧客主動對店家提出銷卡,否則店家絕對不會輕易刪除顧客的資料。對session來說也是一樣的,除非程式通知伺服器刪除一個session,否則伺服器會一直保留,程式通常都是在使用者做log off的時候發個指令去刪除session。
然而瀏覽器從來不會主動在關閉之前通知伺服器它將要關閉,因此伺服器根本不會有機會知道瀏覽器已經關閉,之所以會有這種錯覺,是大部分session機制都使用會話cookie來保存session id,而關閉瀏覽器後這個session id就消失了,再次連接伺服器時也就無法找到原來的session。
如果伺服器設定的cookie被儲存到硬碟上,或者使用某種手段改寫瀏覽器發出的HTTP請求頭,把原來的session id發送給伺服器,則再次開啟瀏覽器仍然能夠找到原來的session。
以上是http協議發展過程一覽的詳細內容。更多資訊請關注PHP中文網其他相關文章!