這篇文章帶給大家的內容是關於vue無痕刷新的實現方法介紹,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
最近遇到一個需求,需要刷新目前頁面來更新數據,網路上找了很多方法,在這裡做個總結。
這裡主要記錄三種方法,分別是:強制刷新、偽造刷新、無痕刷新。
強制刷新
window.location.reload(),原生js 提供的方法;
this.$router.go(0), vue 路由裡面的一個方法;
這兩種方法都可以達到頁面刷新的目的,簡單粗暴,但是用戶體驗不好,相當於按F5 刷新頁面,頁面的重新載入,會有短暫的白屏。
偽造刷新
透過路由跳轉的方法刷新,具體想法是點擊按鈕跳轉一個空白頁,然後再馬上跳回來
// index.vue 首页
this.$router.replace('/empty')
// empty.vue 空白页
created() {
this.$router.replace('/')
}當點擊刷新按鈕時地址列會有快速的地址切換過程
無痕刷新
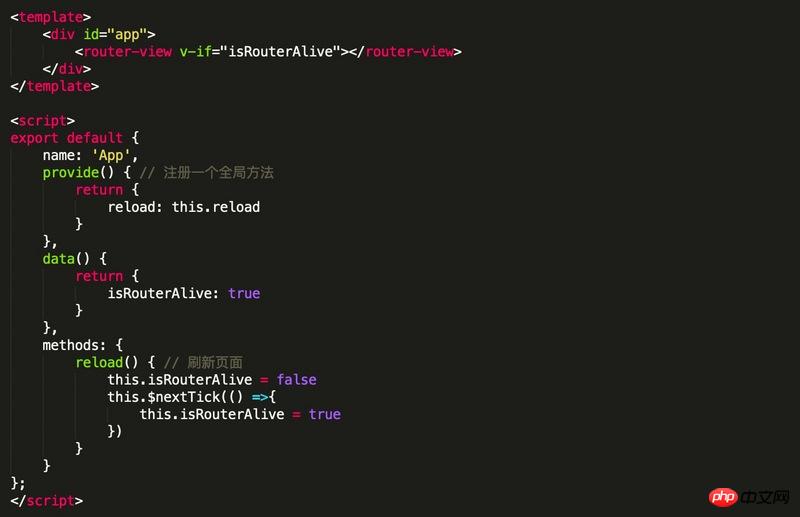
#先在全域組件註冊一個方法,用該方法控制router- view 的顯示與否,然後在子元件呼叫;
用v-if 控制
provide:全域註冊方法;
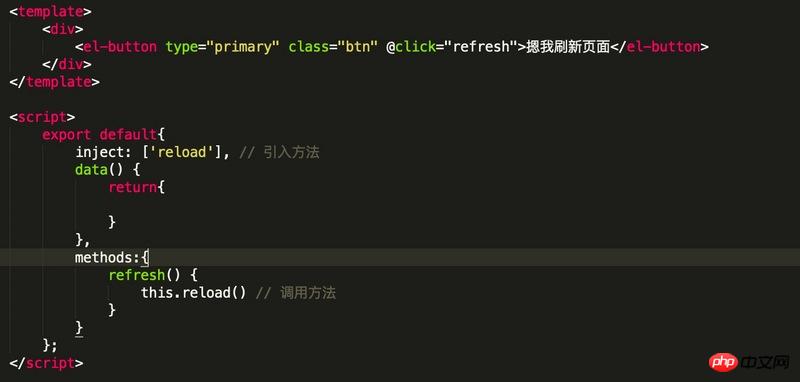
inject:子元件引用provide 註冊的方法;
#App.vue:


以上是vue無痕刷新的實作方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

