這篇文章帶給大家的內容是關於react函數this相關問題的分析(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
react 函數this相關
在使用react的過程中,常常因為函數的this問題導致執行結果不如預期。現梳理下這塊的問題,先看程式碼:
import React from "react";
class MsgList extends React.PureComponent {
render() {
return (
範例程式碼實作了簡單的元素新增和清單展示功能。
其中函數綁定與定義的方式如下:
// 绑定
onChange={this.handleInput}
// 定义
handleInput = (val) => {
this.setState({
inputMsg: val.target.value
})
}定義函數的方式有很多種,例如:
handleInput(val) {
console.log(val.target)
console.log(this)
this.setState({
inputMsg: val.target.value
})
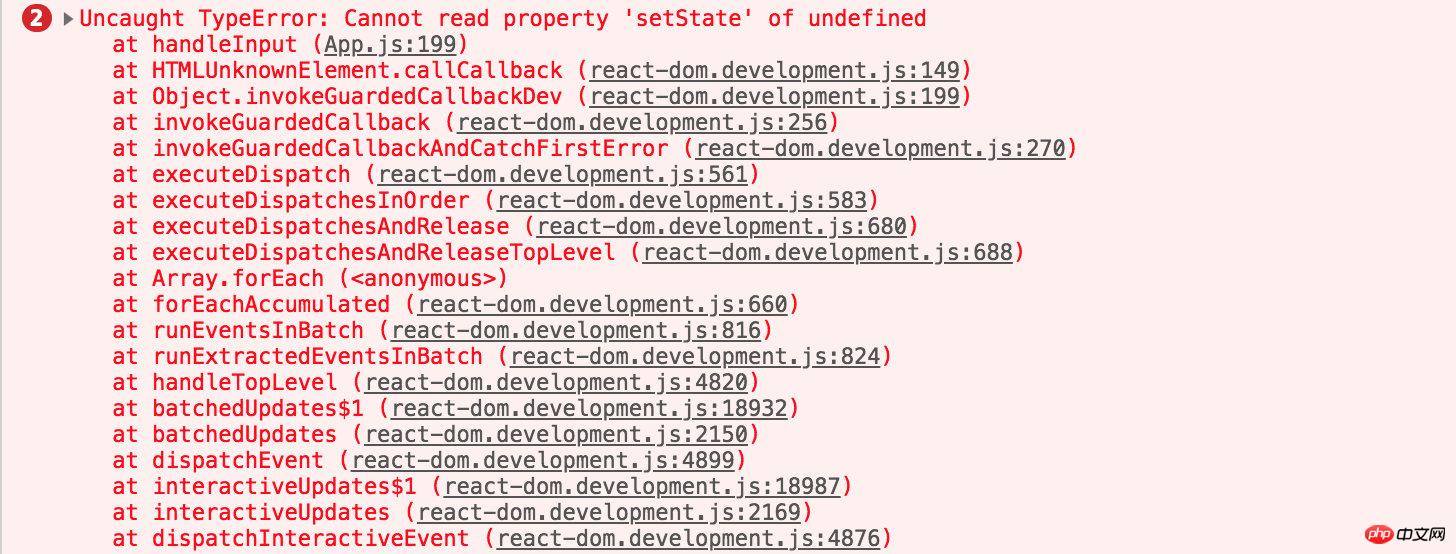
}此時val.target為元素,但是this為undefined,此時呼叫this.setState會報錯。

類別的方法預設是不會綁定this的,所以這裡遺失了函數執行的上下文。那麼如果在綁定時候加上一對括號:
<input>
// 函数定义
handleInput(val) {
console.log(val.target)
console.log(this)
this.setState({
inputMsg: val.target.value
})
}此時添加括號,雖然綁定了上下文,但這樣會導致函數在組件渲染的時候被觸發,而不是等到渲染完成時通過點擊觸發,且無法回應onChange動作。元件在渲染過程中觸發函數,函數中呼叫setState()會再次呼叫render,導致死循環。
如果在最開始使用.bind()為函數綁定上下文,去掉綁定函數時的括號,
constructor(props) {
super(props)
this.state = {
inputMsg: 'hello',
list: [123]
}
this.handleInput = this.handleInput.bind(this)
}這時功能正常。
而最開始我們定義函數時用箭頭函數綁定了上下文,所以也能實現想要的功能。
除此之外,還有一種書寫方式也可以正常運作,不過其實與最開始的寫法是一樣的。
<input>this.handleInput(e)}/>
使用react的時候要注意this的指向,類別預設是不會為方法綁定this,要麼在開始的時候手動綁定this,要麼可以使用箭頭函數自動綁定上下文。如果不是希望在元件渲染時就觸發的函數,那麼綁定函數時就不能加括號。
#以上是react函數this相關問題的分析(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



