這篇文章帶給大家的內容是介紹css如何使用媒體查詢進行響應式設計? (範例詳解),透過簡單的範例來看看最小寬度和最大寬度的使用。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
響應式設計背後的理念是使用相同的程式碼庫在各種裝置上提供出色的體驗。這意味著我們編寫的程式碼應該與設備無關。執行響應式設計不是一項小任務,需要我們擁抱Web的流動性,而不是努力控制它。媒體查詢是響應式設計實作中不可或缺的一部分。
媒體查詢的可擴展性允許各種複雜的媒體表達,但在響應式設計的上下文中最常用的是那些目標width並且在較小程度上height。
從廣義上講,有兩種方法可以建構這樣的媒體查詢。我們傾向於將min-width基於媒體的查詢稱為行動優先。這表示基本樣式以最小視窗為目標,並在視窗變大時套用其他樣式。相反,max-width基於媒體的查詢將最大視口大小作為預設值,並套用其他樣式以滿足較小的視窗大小。
下面我們就來透過簡單範例來說明媒體查詢如何進行響應式設計?
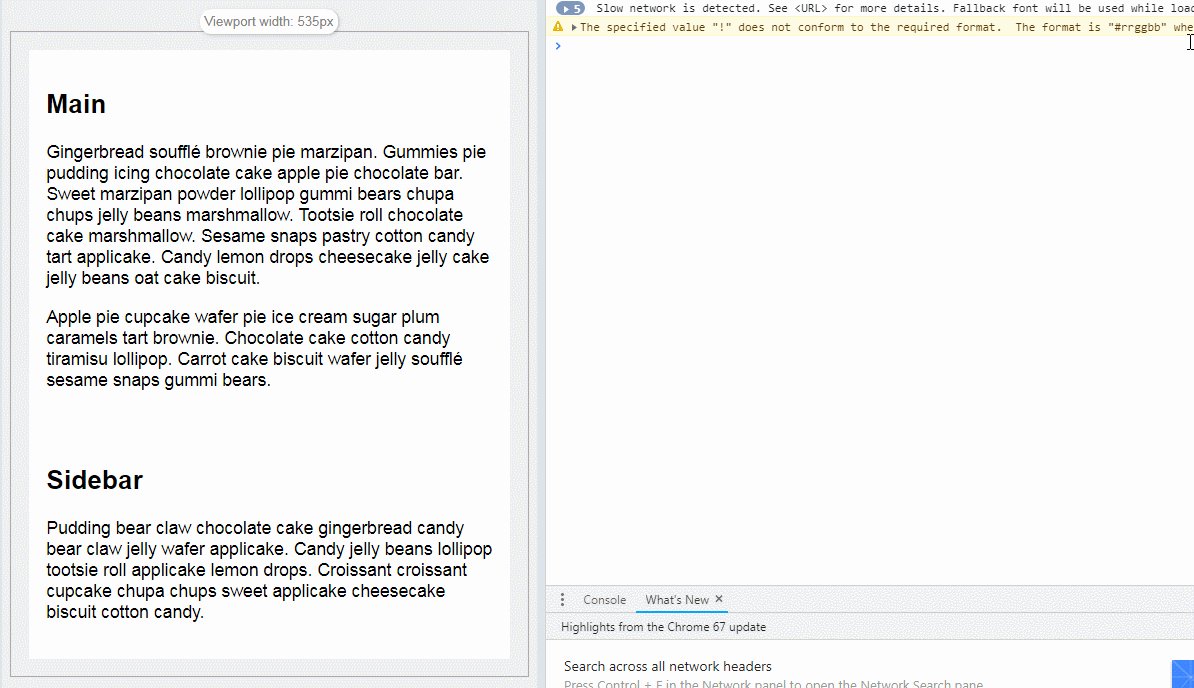
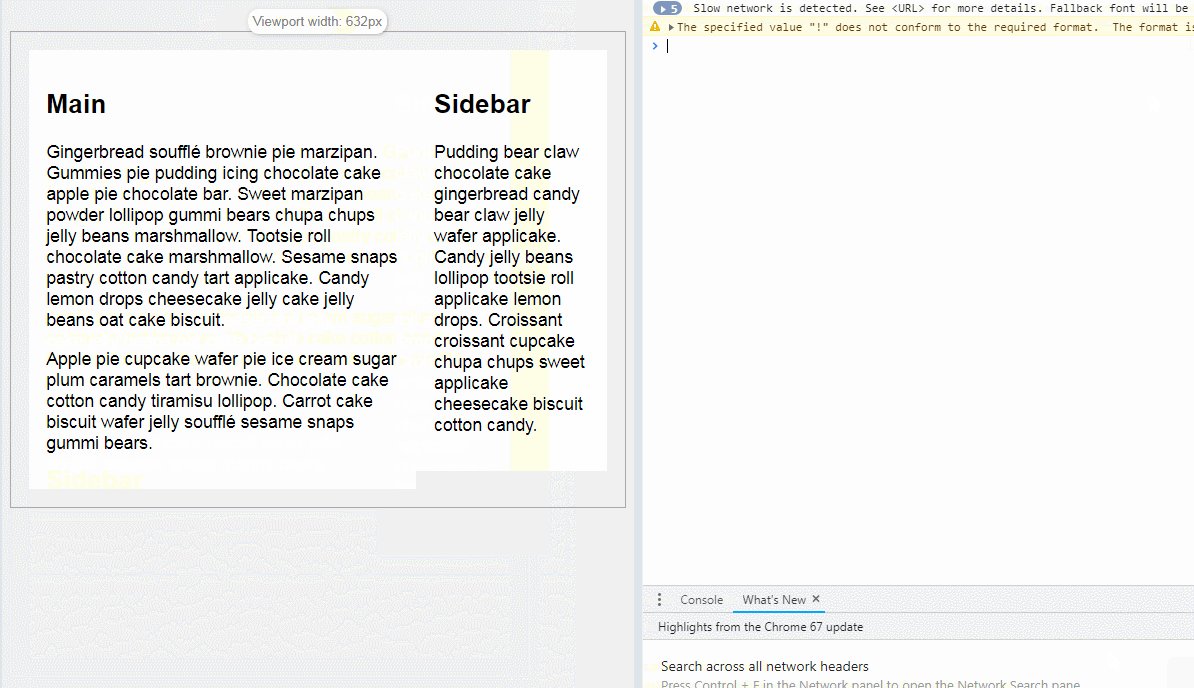
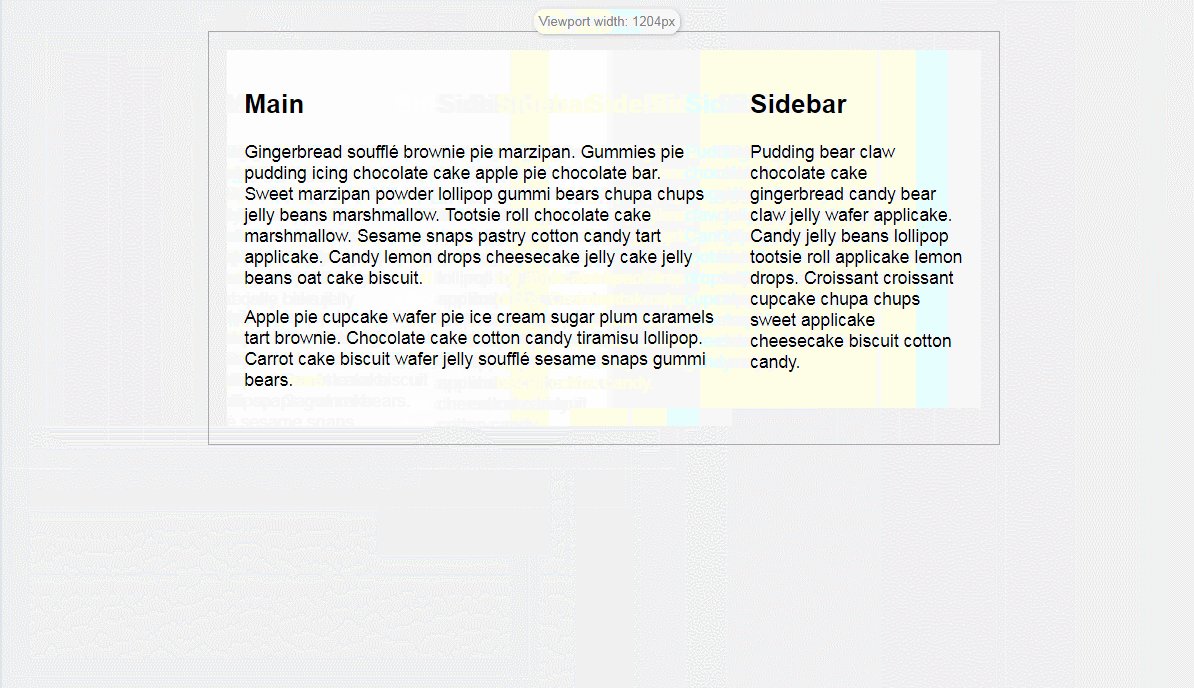
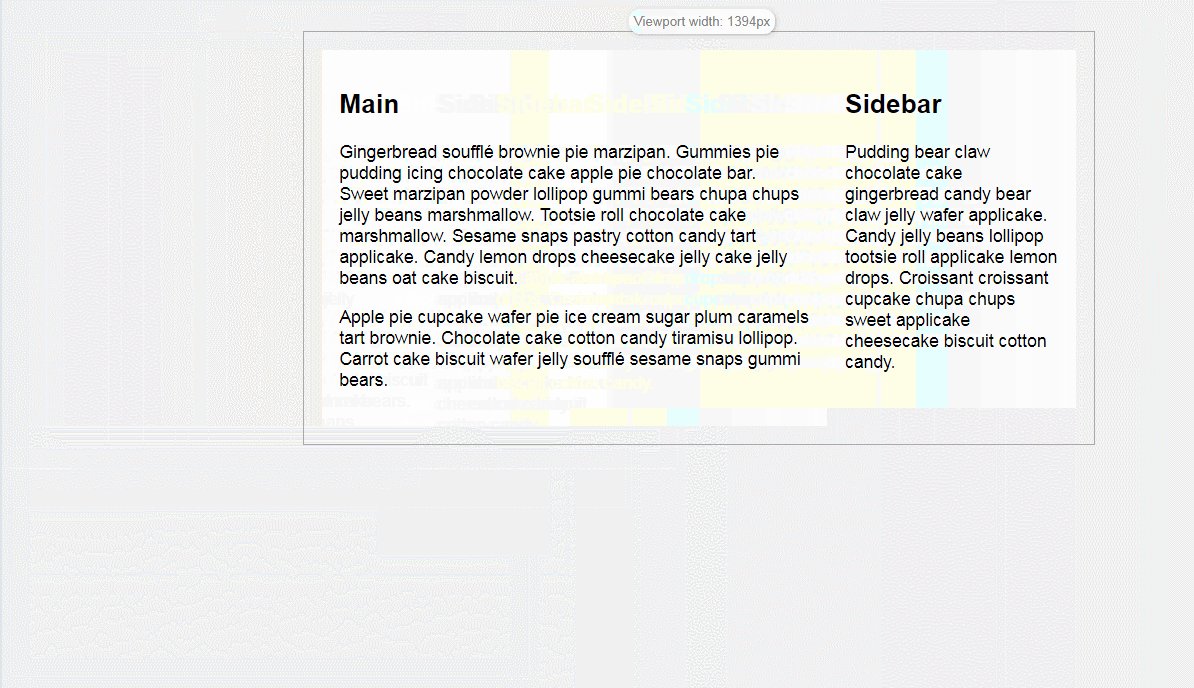
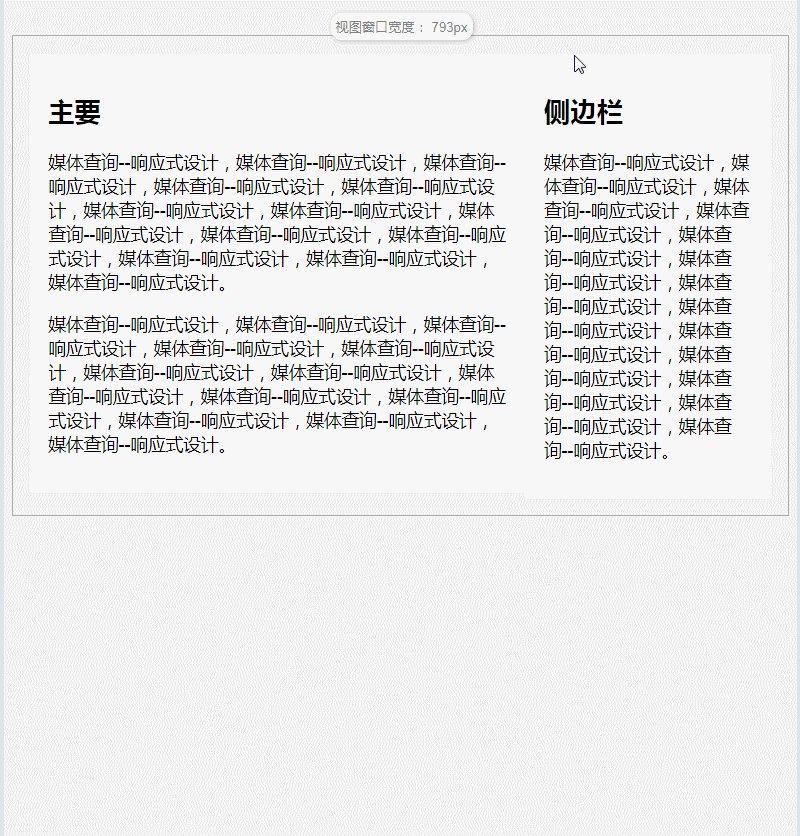
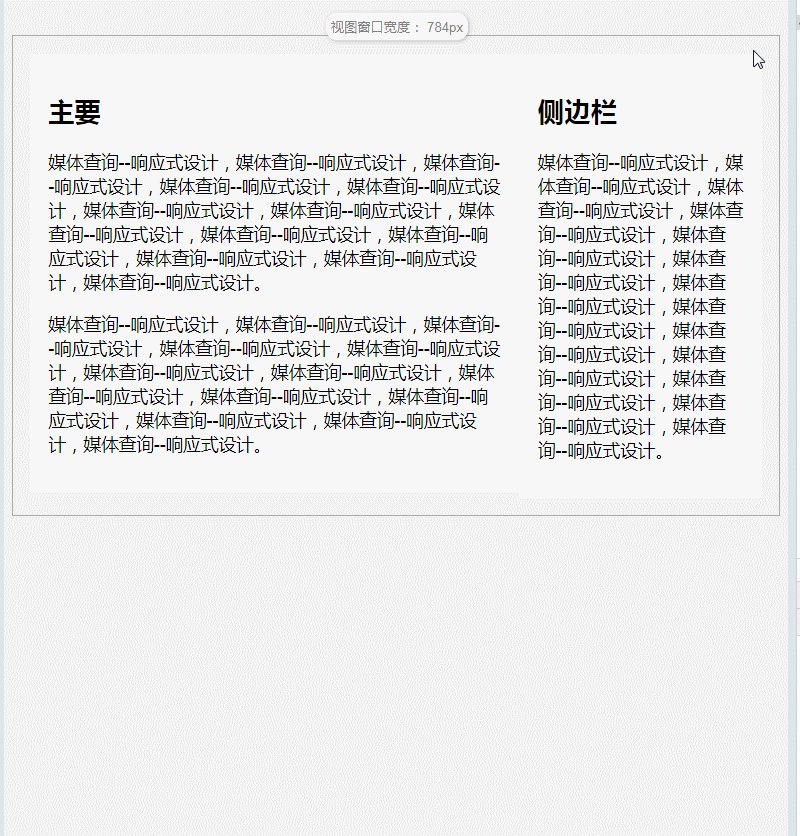
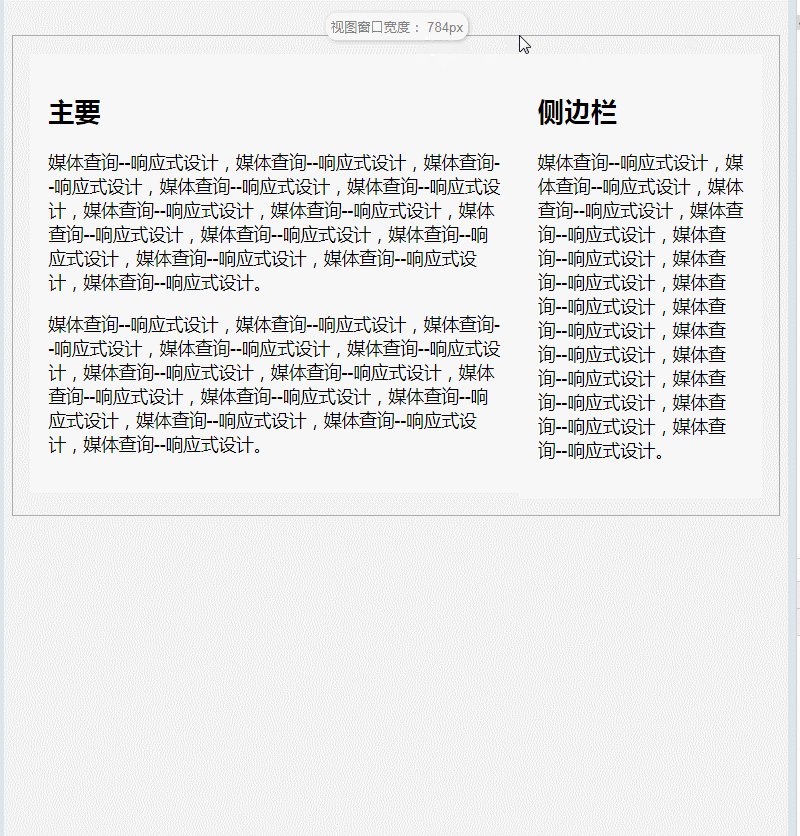
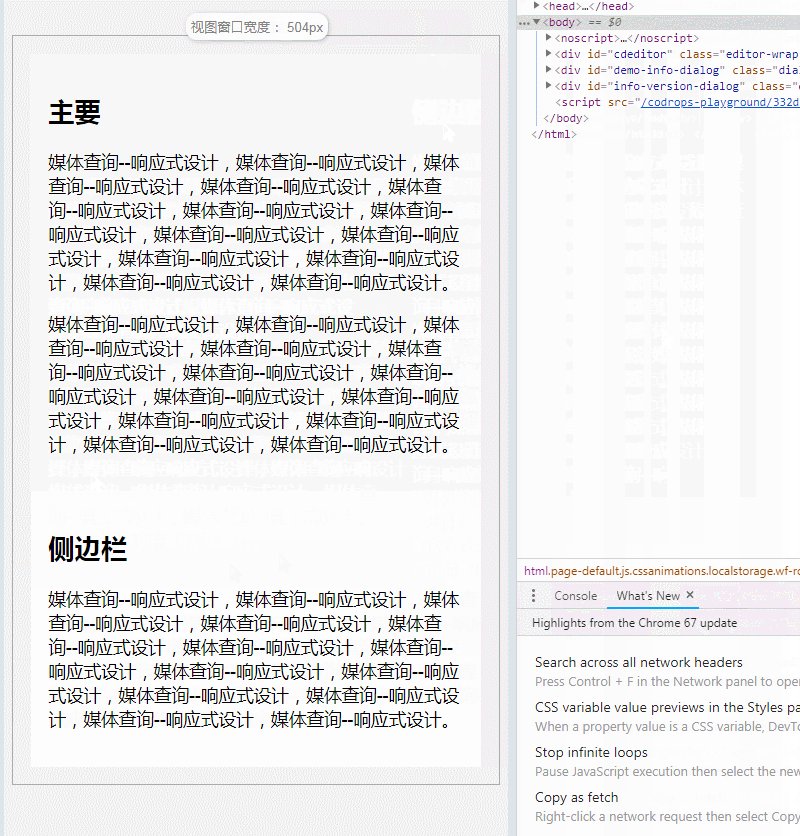
假設我們需要兩列佈局,其中主內容部分佔據頁面的3/4,右側的側邊欄佔據頁面的1/4。然後,在具有窄視口的裝置上,例如行動電話,我們希望相同的網頁在主要內容下方呈現側欄的內容。
.container {
max-width: 45em;
}
.main {
width: 67%;
float: left;
}
.sidebar {
width: 33%;
float: right;
}
@media (min-width: 35em) {
.main {
width: 67%;
float: left;
}
.sidebar {
width: 33%;
float: right;
}
}
@media (max-width: 35em) {
.main {
width: 100%;
float: none;
}
.sidebar {
width: 100%;
float: none;
}
}簡單的最小寬度範例:
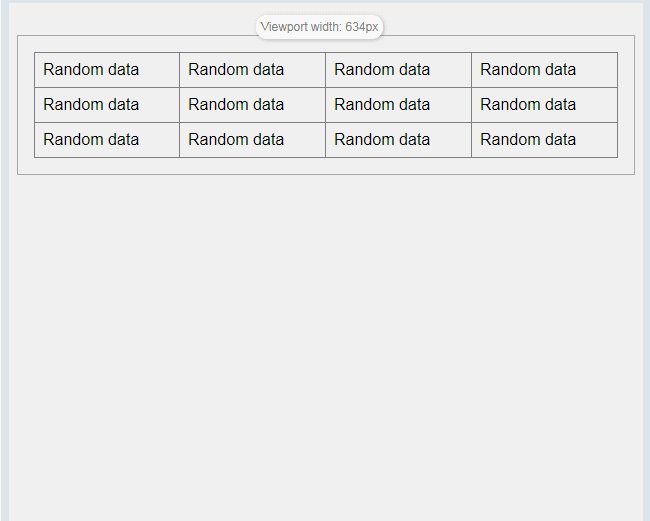
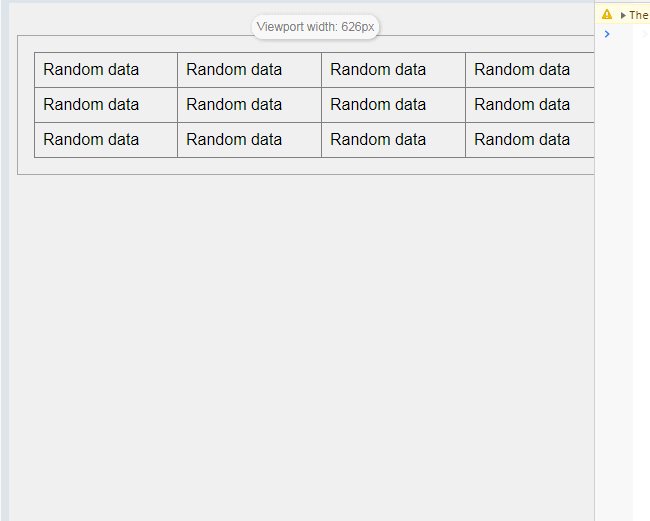
先看看示範效果:

@ media(min-width:35em){
/ *一些CSS属性* /
}簡單的最大寬度範例
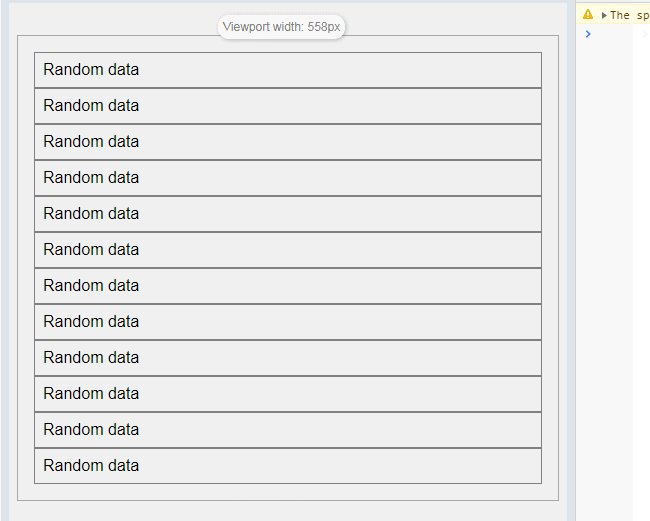
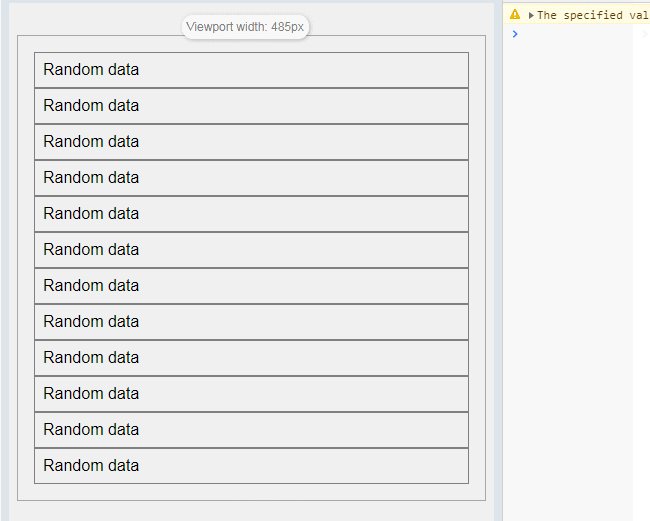
讓我們使用max-width查詢來取代相同的場景。
@media (max-width: 35em) {
/ *一些CSS属性* /
}
@media screen and (max-width: 35em) {
tr,
td {
display: block;
width: 100%;
}
}以上是css如何使用媒體查詢進行響應式設計? (例詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


