CSS盒子模型在於你做css之後每個元素都由一個包圍該元素的矩形框定義。了解框模型的工作原理是理解CSS並更好地控制佈局和演示的關鍵。話不多說,讓我們直接討論CSS盒子模型是什麼,一個盒子如何影響它周圍的盒子,以及一些常見的瀏覽器問題。
簡而言之,CSS中的盒子模型描述了為HTML元素產生的框。在下面的這篇文章中,您將學習關於CSS盒子模型的範例和技巧,以便最好地利用CSS開發。
什麼是CSS Box模型?
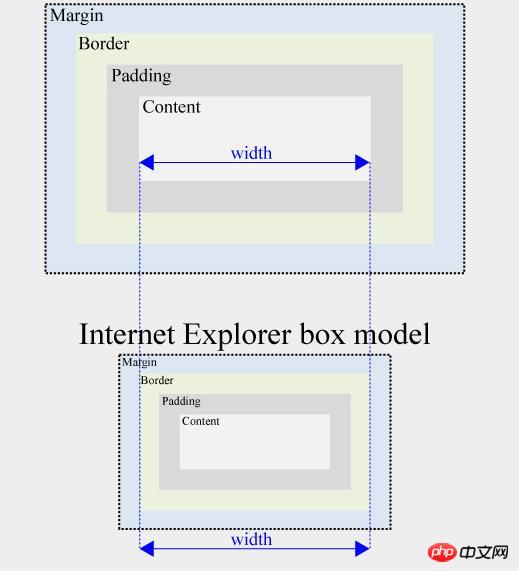
文件樹中的每個元素都由矩形框定義。在CSS盒模型描述了那些箱子和定義每個人都有的屬性。理解盒子模型如何運作的最簡單方法是使用簡單的圖像。

每個元素的寬度和高度與其內容區域相關聯。然後,每個元素具有圍繞內容的填充區域和包含填充和內容區域的邊界。最後,每個元素的邊界之外都有一個邊距。填充,邊框和邊距的頂部,右側,底部和左側都有值。
如果你想要一個元素的邊緣作為它的邊框則padding控制元素內部的空間,margin控制元素外部和相鄰元素之間的空間。請注意,在考慮任何背景擴充時元素邊框擴充並不包含元素邊距的任何元素的背景屬性。
區塊元素和內聯元素之間的差異
如果您熟悉CSS顯示屬性,則表示它具有block,inline和none的值。 Block和inline是兩種不同類型的盒子。兩者都遵循盒子模型,每個在頁面上的佈局方式都有一個關鍵差異。
塊級盒子一個接一個地垂直佈置。如果你的html中有兩個彼此相鄰的區塊級別框,則第二個將位於第一個之下。另一方面,內聯框水平佈置。假設在包含元素中有足夠的空間,內聯框將始終位於其前面的框的右側。
內嵌元素將一直包裝。它們將從前一個框的右側開始,並填充剩餘的任何水平空間。然後它們將換行到下一行並再次移動以填充水平空間。在填充任何空格之前,區塊級別框將自動下降到下一行。
區塊和內聯覆蓋兩個顯示屬性。第三個沒有表示沒有塊存在。如果為任何CSS框指派none值,則該框將從普通文件流中完全刪除。相反,如果您將CSS屬性可見性設為隱藏,則框仍然會根據CSS框模型規則填入空間。你沒有看到它,但確實佔據了空間。
浮動,定位和正常文件流程
上面關於區塊和內聯框的討論假設每個都在正常的文件流程中。浮動和定位元素仍然是框,但它們以不同方式從正常文件流中移除。兩者都會改變其他元素對盒子的反應。
正常流程 - 在CSS 2.1中,正常流程包括區塊框的區塊格式化,內聯框的內聯格式化,區塊或內聯框的相對定位以及導入框的定位。
浮動(float) -在浮動模型中,盒子首先根據正常流動,然後取出來的流動以及移位到左邊或右邊盡可能佈置。內容可能沿著浮子的一側流動。
絕對定位(absolute) - 在絕對定位模型中,完全從正常流中移除一個框(它對後來的同級元素沒有影響),並為相應的包含塊指定一個位置。
相對定位 (relative)- 在相對定位模型中,相對於其在正常文件流中的位置移動框。其他元素不受影響,並且位於沒有定位的位置。
盒子將圍繞浮動元素流動,它們將表現為絕對定位的元素不存在,並且它們將處理相對定位的元素,就好像根本沒有應用定位一樣。
計算盒子的寬度和高度
在CSS中設定寬度或高度時,您只需設定框的內容區域部分的寬度或高度。包含區塊(框)的寬度和高度定義如下:
包含块的宽度(框)='margin-left'+'border-left-width'+'padding-left'+'width'+'padding-right'+'border-right-width'+'margin-right “
包含块的高度(框)='margin-top'+'border-top-width'+'padding-top'+'height'+'padding-bottom'+'border-bottom-width'+'margin-bottom “
#請注意,區塊的寬度和高度包括左右和上下邊距和填充以及邊框寬度。
如果未指定其中一個值,則使用瀏覽器預設值。跨瀏覽器開發的一個問題是不同的瀏覽器可能對定義框的屬性使用不同的預設值。使用CSS重置檔案的原因是為了確保瀏覽器中的所有預設值都相同。
IE6和Box模型的問題
較舊版本的Internet Explorer(包括IE6(沒有正確的doctype))有一個盒子模型錯誤並且不準確地計算寬度屬性。
寬度應僅指內容區域的寬度。在怪癖模式下較舊版本的IE和IE6 計算寬度為內容區域的寬度 左右填入 左右邊框的寬度
類似地,它在計算height屬性時包括填滿和邊框。

只要您使用正確的doctype,大多數情況下您不應再處理此問題。請注意,雖然IE6仍在使用,如果您未指定doctype,則IE6將恢復為quirks模式並按照本節所述不准確地計算寬度和高度。
總結
CSS框模型是CSS其餘部分的基礎。請記住,文件樹中的每個元素都由此框模型描述的矩形框定義,框是兩種類型之一。塊和內聯,關於它放置的位置以及放置後的元素,每個類型都有自己的規則。
當透過display: none 設定框時,框所佔用的空間就會被折疊。
當透過 visibility: hidden設定方塊時,不會看到,但它仍保留其空間。
浮動和定位元素從正常的文件流中取出框,並影響它們所處的位置以及它們周圍的元素所在的位置。
舊版的Internet Explorer不準確地計算框的可見內容區域的寬度,從而計算框本身。這是一個你經常遇到的問題,但仍然需要注意的問題。我希望這篇文章能幫助您更好地理解盒子模型的工作原理。
以上是CSS Box盒子模型的詳細解說的詳細內容。更多資訊請關注PHP中文網其他相關文章!



