CSS定位,顧名思義,CSS position屬性定義了元素在網頁上的定位方式。
因此,有幾種類型的定位:static, relative, absolute, fixed, sticky, initial和inherit。首先,讓我們解釋所有這些類型的含義。
static(靜態) - 這是預設值,所有元素依序顯示在文件中。
relative(相對) - 元素相對於其正常位置定位。
absolute(絕對) - 元素絕對定位於其第一個定位的父元素。
fixed(已固定) - 元素與瀏覽器視窗相關。
sticky(粘性)- 元素根據使用者的滾動位置定位。
現在我們已經解釋了基礎知識,我們將更多地討論兩個最常用的位置值 - relative(相對)和absolute(絕對)。
什麼是相對定位?
當你設定相對於元素的位置時,不添加任何其他定位屬性(頂部,底部,右側,左側)將不會發生任何事情。當您新增相對位置以外的其他位置時,例如left:20px,該元素將從其正常位置向右移動20px。在這裡,您可以看到此元素與其自身相關。當元素移動時,佈局上的其他元素不會受到影響。
設定位置時應注意的事項 - 相對於元素限制了絕對定位的子元素的範圍。這意味著作為此元素的子元素的任何元素都可以絕對定位在此區塊中。
在這個簡短的解釋之後,我們需要透過展示一個例子來支持它。
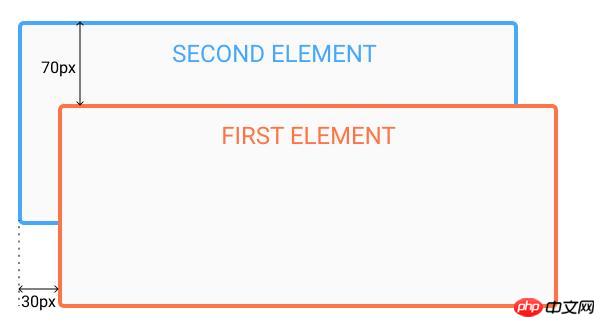
在此範例中,您將看到相對定位元素在其屬性變更時如何移動。第一元件移動到左側和頂部從其正常位置,而所述第二元件保持在相同的位置,因為沒有附加的定位的屬性被改變。
HTML:
<div id=”first_element”>First element</div> <div id=”second_element”>Second element</div>
CSS:
#first_element {
position: relative;
left: 30px;
top: 70px;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
#second_element {
position: relative;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
什麼是絕對定位?
絕對定位可讓您將元素精確放置在您想要的位置。
絕對定位完成相對於所述第一相對(或絕對)位於父元素。在沒有定位父元素的情況下,位置設定為絕對的元素將直接與HTML元素(頁面本身)相關聯。
使用絕對定位時要記住的一件重要事情是確保它不會被過度使用,否則會導致維護困難。
接下來的另一件事是展示絕對定位的一個例子。
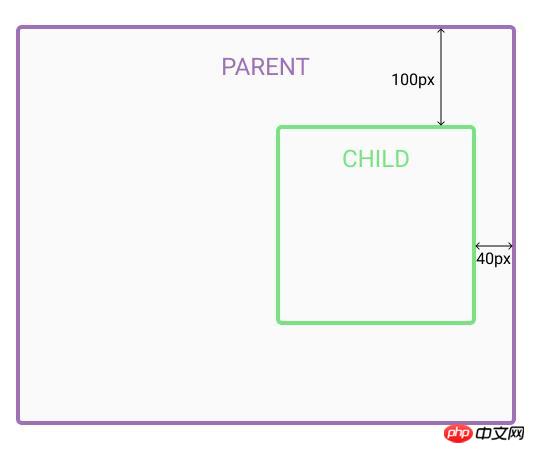
在範例中,父元素的位置設定為relative。現在,當您將子元素的位置設為絕對時,將相對於父元素執行任何其他定位。子元素相對於父元素的頂部移動100px,父元素的右移移40px。
HTML:
<div id=”parent”> <div id=”child”></div> </div>
CSS:
#parent {
position: relative;
width: 500px;
height: 400px;
background-color: #fafafa;
border: solid 3px #9e70ba;
font-size: 24px;
text-align: center;
}
#child {
position: absolute;
right: 40px;
top: 100px;
width: 200px;
height: 200px;
background-color: #fafafa;
border: solid 3px #78e382;
font-size: 24px;
text-align: center;
}
#透過這些範例,您已經看到絕對和相對定位元素之間的差異。我們希望本文可以幫助你了解絕對和相對定位相關的一些疑問,並將有助於你的學習。
以上是css相對定位與絕對定位的對比介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!



