在css的position屬性中有四個屬性值:static(靜態的)、relative(相對的)、fixed(固定的)、absolute(絕對的),今天的這篇文章就來給大家介紹一下CSS中relative(相對)定位的用法。話不多說,下面我們就來直接看看css中relative怎麼用。
首先我們來簡單看一下relative(相對)定位的概念
根據W3C上的定義我們可以知道相對定位是一個非常容易掌握的概念。如果對一個元素進行相對定位,它將出現在它所在的位置。然後,可以透過設定垂直或水平位置,讓這個元素「相對於」它的起點進行移動。
簡而言之,設定為相對定位的元素框會偏移某個距離。元素仍然保持其未定位前的形狀,它原本所佔的空間仍保留。
看完了css relative(相對)定位的概念後,我們就來詳細說一說relative的用法
對於相對定位在css中我們都這樣使用:position: relative;
我們先來看一個例子
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
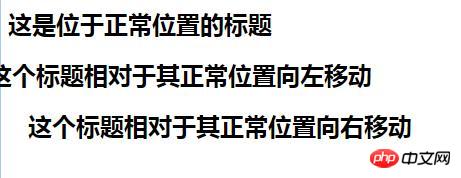
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
</body>
</html>
relative對absolute的限製作用
我們知道,absolute定位的是其第一個祖先元素定位屬性不為static屬性,如果沒有relative或fixed定位的情況下,為absolute添加top/left、right/bottom等屬性可以發生偏移,但是如果給父元素添加position: relative之後,則absolute的偏移能力被父元素限制住了。relative對overflow的限製作用
我們來看一個例子:
<div class="box">
<div class="son"></div></div>
<div class="box" style="position: relative">
<div class="son"></div></div>.box{
overflow: hidden;
width: 50px;
height: 50px;
background-color: #dddddd;
}
.son{
position: absolute;
width: 100px;
height: 100px;
background-color: #cd0000;
}relative對層級z-index的限製作用
頁面中的兩個absolute的z-index不同,有各自的層級,當這兩個absolute的父類別都有relative的時候,它們的層級就依賴父類別的relative的z-index。以上就是本篇文章的全部內容了關於css相對定位的更多詳細內容大家可以關注css視頻教程
進一步的學習。 ###以上是CSS relative怎麼用? CSS中relative(相對)定位的用法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




