這篇文章要跟大家介紹的是css中radial-gradient()是什麼? radial-gradient()的使用。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
在css中我們可以透過設定漸層(gradients)來實現兩個或多個指定的顏色之間顯示的平穩過渡。且因為漸層(gradient)是由瀏覽器產生的,所以漸層效果的元素在放大時看起來效果會更好。 【相關影片建議:css3教學】
在css中可以定義兩種類型的漸層(gradients):
1、線性漸層(Linear Gradients)- 向下/向上/向左/向右/對角線方向
2、徑向漸層(Radial Gradients)- 由它們的中心定義
我們在之前的文章【css中linear- gradient()可以幹嘛? linear-gradient()詳解】中已經介紹了線性漸變linear-gradient()屬性的使用,在此就不在介紹了。下面我們來詳細看看徑向漸層--radial-gradient()屬性的使用。
在徑向漸變中,顏色不是如同線性漸變那樣從漸變盒的一側平滑地褪色到另一側,它們反而是從單點出現並且以圓形或橢圓形狀平滑地向外擴展的。
radial-gradient()是透過指示漸變的中心(0%的橢圓將會在哪裡)和結束形狀(100%的橢圓)的大小和形狀來指定徑向漸層。顏色停止被當作一個清單給出,這和linear-gradient()是一樣的。從漸層中心開始,朝向(並且可能超越)結束形狀前進,根據指定的顏色停止繪製和著色均勻縮放的同心橢圓。
radial-gradient()屬性的基本語法
徑向漸層語法是:
radial-gradient( [ <ending-shape> || <size> ] [ at <position> ] ,<color-stop-list> )
舉例:
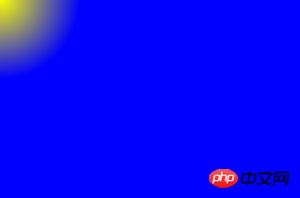
background: radial-gradient(5em circle at top left, yellow, blue)
定義了一個5em寬的圓形徑向漸變,其中心位於左上角。

參數分析如下:
#
確定漸層的中心,可以省略,但如果省略此參數,則預設為居中。
可以設定 circle(圓形)或ellipse(橢圓形)兩個值; 決定漸層的結束形狀分別是圓形還是橢圓形,可以省略。
#決定漸層的結束形狀的大小。如果省略,則預設為「farthest-corner」。它可以明確地透過關鍵字給出。出於關鍵字定義的目的,請將漸變框邊緣視為在兩個方向上無限延伸,而不是有限線段。
如果結束形狀是橢圓形,則其軸與水平軸和垂直軸對齊。
當定義為圓形和橢圓的漸變時接受以下關鍵字作為其
##closest -side:此結束形狀的尺寸使得它剛好符合的側漸層框最接近漸層的中心。如果形狀是橢圓形,則它恰好與每個尺寸中最近的一側相交。
farthest-side:與closest-side相同,除了最終形狀的大小基於最遠的一側。
closest-corner:該結束形狀的尺寸使得它穿過的角落漸變框最接近漸變的中心。如果形狀是橢圓形,則給出的結束形狀具有與指定最近側時相同的縱橫比。
farthest-corner:與closest-corner相同,除了最終形狀的大小基於最遠的角。如果形狀是橢圓形,則結束形狀的寬高比與指定最遠側時的寬高比相同。
註:
1、如果徑向漸層範例
#範例一:指定基本徑向漸層的不同方法
radial-gradient(yellow, green); radial-gradient(ellipse at center, yellow 0%, green 100%); radial-gradient(farthest-corner at 50% 50%, yellow, green);

radial-gradient(circle, yellow, green);
radial-gradient(red, yellow, green);

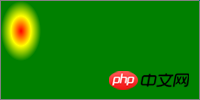
示例二:显示了一个以盒子以外的某点为中心的渐变
radial-gradient(farthest-side at left bottom, red, yellow 50px, green);
示例三:设置
radial-gradient(closest-side at 20px 30px, red, yellow, green); radial-gradient(20px 30px at 20px 30px, red, yellow, green);

radial-gradient(closest-side circle at 20px 30px, red, yellow, green); radial-gradient(20px 20px at 20px 30px, red, yellow, green);

以上是css中radial-gradient()是什麼? radial-gradient()的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



