本篇文章主要介紹MIP的規則給大家。
MIP就是行動網頁加速器,在【Mip是什麼意思以及作用有哪些】文章中,已經給大家詳細介紹過其基本定義以及作用,並且也教大家如何安裝MIP。
相信大家都對MIP的初步使用(創建初始的MIP配置及模板檔案)已經有了一定的了解,下面我們就繼續給大家講解MIP的規則!
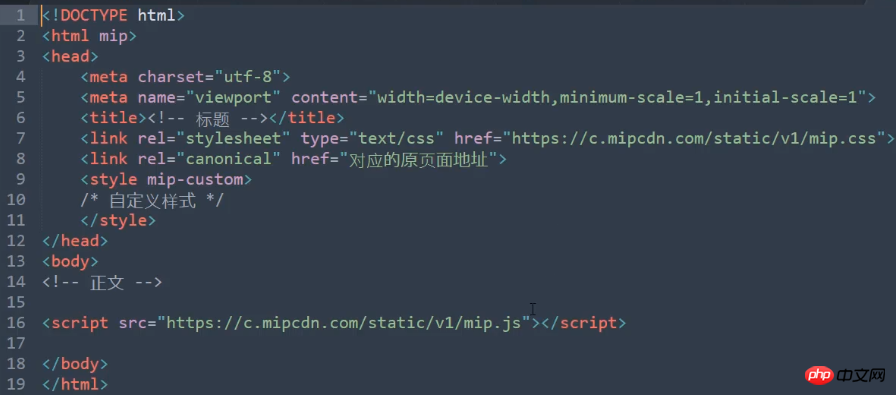
在前面的文章中,我們創建了一個初始的mip1.html文件,內容如下:

那麼結合這個初始文件的例子,給大家總結下MIP的一些使用規則。
參考《MIP文件手冊》
#檔案內容頭使用規則:
1、頁面起始標籤使用 。
2、 標籤必寫且唯一,同時必須存在 mip 屬性,即: 。
3、
標籤必寫且唯一,其父元素必須是 標籤。4、
標籤必寫且唯一,其父元素必須是 標籤。5、
標籤中必須包含字元集宣告 ,不區分大小寫,同時頁面字元集必須使用 UTF-8 。<meta charset="utf-8">
6、
標籤中必須包含 viewport :<meta name="viewport" content="width=device-width,initial-scale=1">
其中 initial-scale=1 ,同時建議包含 minimum-scale=1 。
7、
標籤中必須包含:<link rel="stylesheet" type="text/css" href="https://c.mipcdn.com/static/v1/mip.css">
8、
標籤中必須包含:<link rel="canonical" href="http(s)://example.com">
9、
標籤中必須包含:<script src="https://c.mipcdn.com/static/v1/mip.js"></script>
如果包含在
標籤中則須增加async 屬性。頁面元素使用規範:
從頁面效能以及安全性方面考慮,mip-html對一些影響較大的標籤已經明令禁止,也規定了一些標籤的使用方式。
例如常用的<script>標籤、<style>標籤、<link>標籤限制:</script>
1、<script>標籤中當src屬性存在的時候</script>
type 必須text/javascript 、application/javascript 或type 不存在(即沒有type 屬性)。 src 中的參數必須是 https 或 // 開頭。且必須是 MIP 域名,否則禁止使用。
2、<script>標籤中當src 屬性不存在的時候</script>
type 必須是 application/json 或 application/ld json。不強制大小寫,不區分單雙引號, 父節點不能是 template。
3、
#4、 必須在 中
支援引入外鏈CSS
本篇文章就是關於MIP的一些使用規則介紹,這裡只總結了一些常見的重點MIP規則,需要了解更全面的MIP規則可以參考學習PHP中文網的MIP文檔手冊>,希望對大家有所幫助!
以上是MIP的規則有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!



