在前端網頁的開發中我們有時候需要用到水平分割線來分割不同的文檔,會讓整個網頁看起來美觀和整潔,也會凸顯某一段文字的重要性,那麼網頁中水平分割線該如何實現呢?本篇文章就來跟大家來分享html水平分割線的實作方法。
在html中有一個
我們先來簡單看一下
標籤的定義
在 HTML 中,
接著我們就來詳細講解一下html中的
標籤如何設定水平分割線
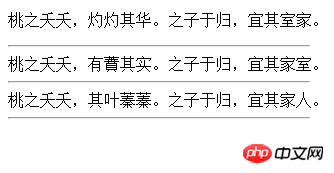
下面我們就來看看
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p >
桃之夭夭,灼灼其华。之子于归,宜其室家。
<hr width="300" align="left">
桃之夭夭,有蕡其实。之子于归,宜其家室。
<hr width="300" align="left">
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
<hr width="300" align="left">
</p>
</body>
</html>
#說明:
這篇文章到這裡就全部結束了,關於
以上是html水平分割線怎麼設定? html水平分割線的程式碼範例講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!






