本篇文章帶給大家的內容是介紹如何使用HTML佈局web頁面? (程式碼範例)。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
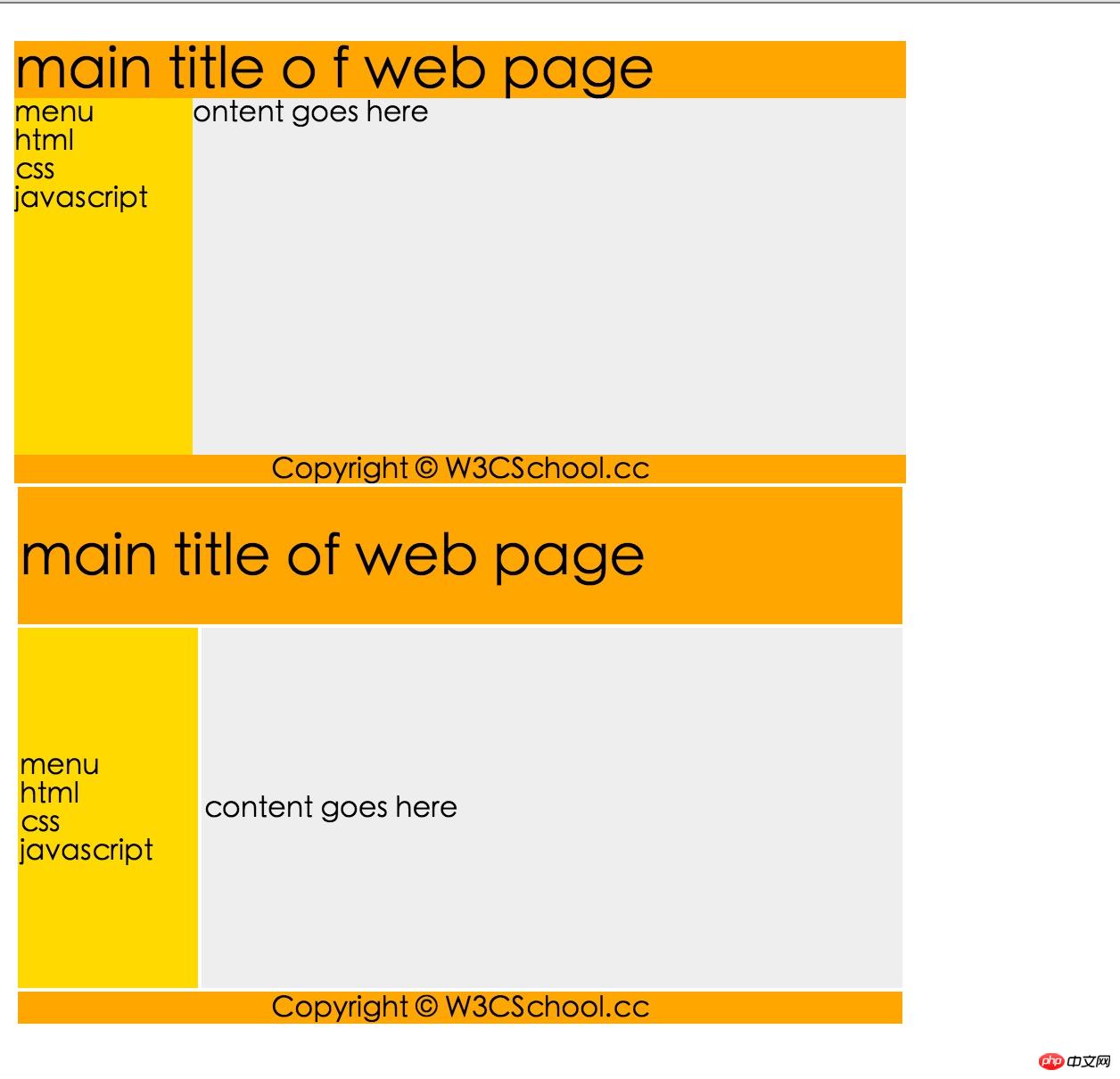
一, 效果圖。

二,程式碼。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>html 列表</title> </head> <body> <!--使用div元素的网页布局--> <div id="container" style="width:500px"> <div id="header" style="">> <h1 style="margin-bottom:0">main title o f web page</h1> </div> <div id="menu" style="height:200px;width:100px;float:left"> <b>menu</b> <br> html <br> css <br> javascript </div> <div id="content" style="height:200px;width:400px;float:left"> ontent goes here </div> <div id="footer" style="clear:both;text-align:center"> Copyright © W3CSchool.cc </div> <!--使用table元素的网页布局--> <table width="500" border="0"> <tr> <td colspan="2" style="">> <h1>main title of web page</h1> </td> </tr> <tr> <td style="width:100px"> <b>menu</b> <br>html <br>css <br>javascript</td> <td style="height:200px;width:400px"> content goes here</td> </tr> <tr> <td colspan="2" style="text-align:center"> Copyright © W3CSchool.cc</td> </tr> </table> </body> </html>
#參考資料:《菜鳥教學》
以上是如何使用HTML佈局web頁面? (程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



