這篇文章帶給大家的內容是關於微信小程式中如何渲染html內容(程式碼範例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
大部分Web應用的富文本內容都是以HTML字串的形式儲存的,透過HTML文件去展示HTML內容自然沒有問題。但是,在微信小程式(下文簡稱為「小程式」)中,應如何渲染這部分內容呢?
小程式剛上線那會兒,是無法直接渲染HTML內容的,於是就誕生了一個叫做「 wxParse 」的函式庫。它的原理就是把HTML程式碼解析成樹結構的數據,再透過小程式的模板把該數據渲染出來。
後來,小程式增加了「rich-text」元件用來展示富文本內容。然而,這個元件存在一個極大的限制: 元件內屏蔽了所有節點的事件 。也就是說,在該元件內,連「預覽圖片」這樣一個簡單的功能都無法實現。
再後來,小程式允許透過「web-view」元件巢狀網頁,透過網頁展示HTML內容是相容性最好的解決方案了。然而,因為要多加載一個頁面,性能是較差的。
基於使用者體驗和功能互動上的考慮,我們拋棄了「rich-text」和「web-view」這兩個原生元件,選擇了“wxParse”。然而,用著用著卻發現,「wxParse」也不能很好地滿足需求:
我們的小程式是基於「WePY」框架開發的,而「wxParse」是基於原生的小程式編寫的。要讓兩者相容,必須修改「wxParse」的原始碼。
「wxParse」只是簡單地透過image元件對原始img元素的圖片進行顯示和預覽。而在實際使用中,可能會用到雲端儲存的介面對圖片進行縮小,達到「 用小圖顯示,用原圖預覽 」的目的。
“wxParse”直接使用小程式的video元件展示視頻,但是video元件的層級問題 經常導致UI異常(例如把某個固定定位的元素給擋了)。
此外,圍觀一下「wxParse」的程式碼倉庫可以發現,它已經兩年沒有迭代了。所以就萌生了以「WePY」為基礎的元件模式重新寫一個富文本元件的想法,其成果就是「WePY HTML」計畫。
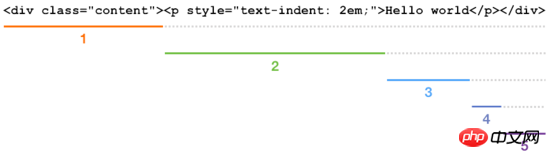
首先仍然是要把HTML字串解析為樹狀結構的數據,我採用的是「特殊字元分隔法」。 HTML中的特殊字元是“”,前者為開始符,後者為結束符。
•如果待解析內容以開始符開頭,則截取 開始符到結束符之間 的內容作為節點進行解析。
•如果待解析內容不以開始符開頭,則截取 開頭到開始符之前 (如果開始符不存在,則為末尾)的內容作為純文字解析。
•剩餘內容進入下一輪解析,直到無剩餘內容為止。
如下圖所示:

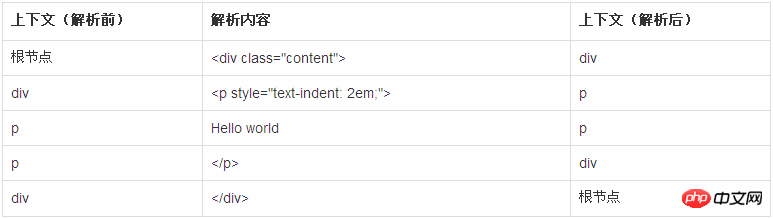
為了形成樹狀結構,解析過程中要維護一個上下文節點(預設為根節點):
•如果截取出來的內容是開始標籤,則根據符合的標籤名稱和屬性,在目前上下文節點下建立一個子節點。如果該標籤不是自結束標籤(br、img等),就把上下文節點設為新節點。
•如果截取出來的內容是結束標籤,則根據標籤名稱關閉目前上下文節點(將上下文節點設為其父節點)。
•如果是純文本,則在目前上下文節點下建立一個文字節點,上下文節點不變。
過程正如下面的表格所示:

經過上述流程,HTML字串就被解析為節點樹了。
比較
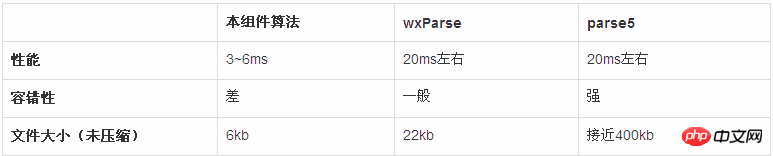
把上述演算法與其他類似的解析演算法比較(效能以「解析10000長度的HTML程式碼」測定):

可见,在不考虑容错性(产生错误的结果,而非抛出异常)的情况下,本组件的算法与其余两者相比有压倒性的优势,符合小程序「 小而快 」的需要。而一般情况下,富文本编辑器所生成的代码也不会出现语法错误。因此,即使容错性较差,问题也不大(但这是需要改进的)。
树结构的渲染,必然会涉及到子节点的 递归 处理。然而,小程序的模板并不支持递归,这下仿佛掉入了一个大坑。
看了一下「wxParse」模板的实现,它采用简单粗暴的方式解决这个问题:通过13个长得几乎一模一样的模板进行嵌套调用(1调用2,2调用3,……,12调用13),也就是说最多可以支持12次嵌套。一般来说,这个深度也足够了。
由于「WePY」框架本身是有构建机制的,所以不必手写十来个几乎一模一样的模板,通过一个构建的插件去生成即可。
以下为需要重复嵌套的模板(精简过),在其代码的开始前和结束后分别插入特殊注释进行标识,并在需要嵌入下一层模板的地方以另一段特殊注释(「」)标识:
<!-- wepyhtml-repeat start -->
<template>
<block>
<block>
<view>
<!-- next template -->
</view>
</block>
<block>{{ item.text }}</block>
</block>
</template>
<!-- wepyhtml-repeat end -->以下是对应的构建代码(需要安装「 wepy-plugin-replace 」):
// wepy.config.js
{
plugins: {
replace: {
filter: /\.wxml$/,
config: {
find: /([\W\w]+?)/,
replace(match, tpl) {
let result = '';
// 反正不要钱,直接写个20层嵌套
for (let i = 0; i /g, () => {
return i === 20 ?
'' :
`<template></template>`;
});
}
return result;
}
}
}
}
}然而,运行起来后发现,第二层及更深层级的节点都没有渲染出来,说明嵌套失败了。再看一下dist目录下生成的wxml文件可以发现,变量名与组件源代码的并不相同:
<block></block>
「WePY」在生成组件代码时,为了避免组件数据与页面数据的变量名冲突,会 根据一定的规则给组件的变量名增加前缀 (如上面代码中的「$htmlContent$wepyHtml$」)。所以在生成嵌套模板时,也必须使用带前缀的变量名。
先在组件代码中增加一个变量「thisIsMe」用于识别前缀:
<!-- wepyhtml-repeat start -->
<template>
{{ thisIsMe }}
<block>
<block>
<view>
<!-- next template -->
</view>
</block>
<block>{{ item.text }}</block>
</block>
</template>
<!-- wepyhtml-repeat end -->然后修改构建代码:
replace(match, tpl) {
let result = '';
let prefix = '';
// 匹配 thisIsMe 的前缀
tpl = tpl.replace(/\{\{\s*(\$.*?\$)thisIsMe\s*\}\}/, (match, p) => {
prefix = p;
return '';
});
for (let i = 0; i /g, () => {
return i === 20 ?
'' :
`<template></template>`;
});
}
return result;
}至此,渲染问题就解决了。
图片
为了节省流量和提高加载速度,展示富文本内容时,一般都会按照所需尺寸对里面的图片进行缩小,点击小图进行预览时才展示原图。这主要涉及节点属性的修改:
•把图片原路径(src属性值)存到自定义属性(例如「src」)中,并将其添加到预览图数组。
•把图片的src属性值修改为缩小后的图片URL(一般云服务商都有提供此类URL规则)。
•点击图片时,使用自定义属性的值进行预览。
为了实现这个需求,本组件在解析节点时提供了一个钩子( onNodeCreate ):
onNodeCreate(name, attrs) {
if (name === 'img') {
attrs['src'] = attrs.src;
// 预览图数组
this.previewImgs.push(attrs.src);
// 缩图
attrs.src = resizeImg(attrs.src, 640);
}
}对应的模板和事件处理逻辑如下:
<template> <image></image> </template>
// 点击小图看大图
imgTap(e) {
wepy.previewImage({
current: e.currentTarget.dataset.src,
urls: this.previewImgs
});
}在小程序中,video组件的层级是较高的(且无法降低)。如果页面设计上存在着可能挡住视频的元素,处理起来就需要一些技巧了:
•隐藏video组件,用image组件(视频封面)占位;
•点击图片时,让视频全屏播放;
•如果退出了全屏,则暂停播放。
相关代码如下:
<template> <view> <!-- 视频封面 --> <image></image> <!-- 播放图标 --> <image></image> <!-- 视频组件 --> <video></video> </view> </template>
{
// 点击封面图,播放视频
videoTap(e) {
const nodeId = e.currentTarget.dataset.nodeid;
const context = wepy.createVideoContext('wepyhtml-video-' + nodeId);
context.play();
// 在安卓微信下,如果视频不可见,则调用play()也无法播放
// 需要再调用全屏方法
if (wepy.getSystemInfoSync().platform === 'android') {
context.requestFullScreen();
}
},
// 视频层级较高,为防止遮挡其他特殊定位元素,造成界面异常,
// 强制全屏播放
videoPlay(e) {
wepy.createVideoContext(e.currentTarget.id).requestFullScreen();
},
// 退出全屏则暂停
videoFullscreenChange(e) {
if (!e.detail.fullScreen) {
wepy.createVideoContext(e.currentTarget.id).pause();
}
}
}以上是微信小程式中如何渲染html內容(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




