在瀏覽網站時,大家有沒有發現網站中有各式各樣新穎的提示框,那你知道這些好看的提示框怎麼製作的嗎?這篇文章就和大家分享一個CSS實現的好看的三角形提示框,有一定的參考價值,有興趣的朋友可以參考一下。
想要用CSS實現三角形提示框樣式需要用到很多CSS中的屬性,例如:display屬性,border-radius圓角,position定位等等,如有不清楚的小夥伴可以看看我以前的文章,之前都有介紹過,或是訪問CSS影片教學 。
實例描述:給一個div,用border-radius,before,border-top等屬性,在提示框的左上角和右下角加三角形,製作一個三角形提示框,具體程式碼如下:
HTML部分:
<div class="main"> <p>这是内容这是内容这是内容这是内容这是内容这是内容</p> </div>
CSS部分:
*{
margin: 0;
padding: 0;
}
.main{
width: 120px;
display: inline-block;
font-size: 14px;
color: #333;
line-height: 28px;
background: #F0981C;
position: relative;
padding: 10px;
-webkit-border-radius:5px;
-moz-border-radius:5px;
: 5px;
}
/*左三角*/
.main:before{
content: ' ';
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-right: 12px solid #F0981C;
position: absolute;
top: 15px;
left: -12px;
}
/*右三角*/
.main:after{
content: ' ';
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-left: 12px solid #F0981C;
position: absolute;
bottom: 15px;
right: -12px;
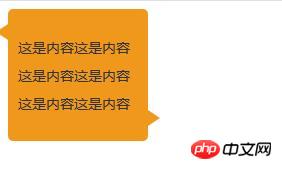
}效果圖:

以上分享了用CSS製作三角形提示框的程式碼,喜歡的朋友可以拿去使用,也可以修改成自己喜歡的樣式,希望這篇文章對你有幫助!
【相關教學推薦】
1. HTML影片教學
#2. CSS3影片教學
#3. bootstrap教程
以上是HTML+CSS實作好看的三角形提示框樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!


