前端開發框架有很多,例如:layui,MUI,bootstrap等,那你會用bootstrap框架寫頁面嗎?這篇文章就跟大家講講bootstrap框架的使用方法,有一定的參考價值,有興趣的朋友可以看看。
Bootstrap 是基於 HTML、CSS 和 JavaScript 的一款前端框架,其可以用來快速開發 Web 應用程式和網站,且所有的主流瀏覽器都支援 Bootstrap。因為該框架幾乎包含了整個庫的行動裝置優先的樣式,可以進行響應式設計,且容易上手,因此被廣泛使用。接著裡直接介紹bootstrap框架的使用方法。 相關影片教學推薦:bootstrap教學
bootstrap框架官網:http://v3.bootcss.com
##第一步:進入官網,下載Bootstrap 包,點選下載bootstrap,有三種檔案可以選擇,一般我們下載第一個就可以了。


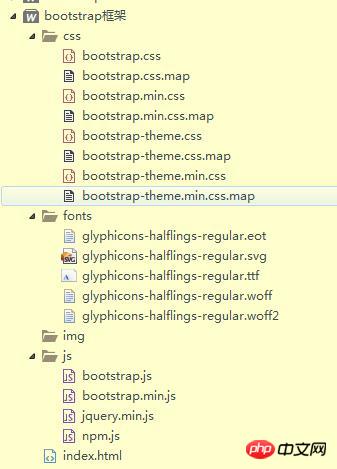
第二步:下載成功後有一個壓縮文件,解壓縮後可以看到一個資料夾包含css、fonts和JS,然後將這些檔案匯入到編輯器裡面,基本工作就完成了。 (主要:不可以隨便更改bootstrap預設的路徑,否則會出錯)


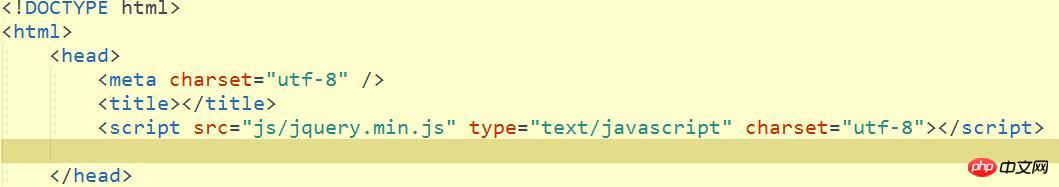
#第三個步驟:新建一個HTML文件,在

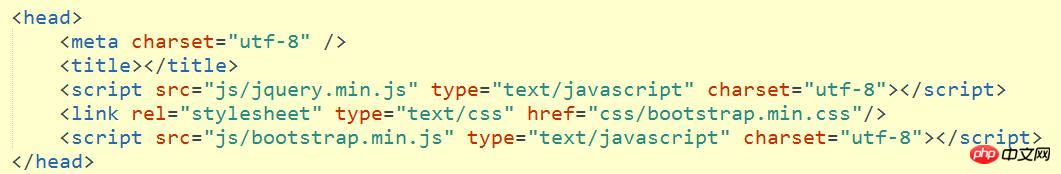
第四步:引入jQuery後,再用link引入CSS文件,最後用script引入JavaScript文件(注意:文件引入的順序不能錯,先是jQuery,再是CSS,最後是JavaScript),如圖所示

#第五步:現在可以寫頁面了,只需套用bootstrap中css定義的class類別名稱即可,如有不清楚的可以存取bootstrap官網 。接下來就用按鈕做個示範,在


以上是如何在HTML頁面中使用bootstrap框架(圖文詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


