本篇文章帶給大家的內容是關於CSS怎麼實現底部對齊? css實現底部對齊的三種方法,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
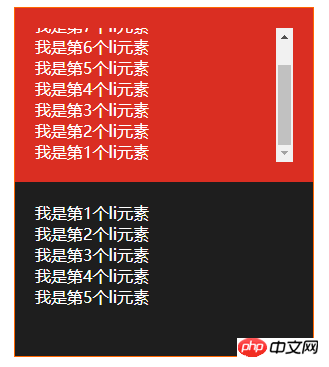
因公司業務要求需要實現如下圖中紅色區域的效果:

效果說明:
1、紅色區域資料需要倒排(即從底部開始數,數字為1、2、 3、4、5),並且顯示在最底部
2、當資料過多時需要顯示滾動條,**並且滾動條需要拉到最底部**
3、資料從websocket中推送過來,推送間隔為數十毫秒
4、需要相容ie10以上瀏覽器
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style><div> <div> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> <div> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> </div>
使用flex佈局是目前最好的解決辦法,子元素佈局還是依照1、2、3、4、5這樣的順序進行佈局,瀏覽器器在渲染時會自動反轉過來,並且捲軸也會反轉過來,也就是自動定位到最底部。 但是IE10目前為止還不支援~,所以在我做的這個專案中是用不了了,只能另闢蹊徑。
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style><div> <div> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> <div> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> </div>
使用padding-top是最容易想到的實作方式,但它無法用純css實現,它還必須使用js進行計算才可以。我在專案中剛開始就是padding-top js計算來實現的,這種方式實現起來就是感覺不爽, websocket每推送一條資料過來就要進行計算。那還有沒有更好的方法呢?答案是肯定有的,在css世界總有意想不到的驚喜,關鍵在於內功要強。
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
overflow: auto;
}
.top{
background-color: #da2e22;
}
.top-container{
display: table;
width: 100%;
height: 100%;
}
.top-container>ul{
display: table-cell;
vertical-align: bottom;
width: 100%;
height: 100%;
}
.bottom{
background-color: #1e1e1e;
}
</style><div> <div> <div> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> </div> <div> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> </div>
使用table-cell來實現底部對齊目前是最後的解決方案了,而且它還相容於ie8。底部對齊問題解決了,"滾動條需要拉到最底部"這個問題使用table-cell是無法實現的,沒辦法最後只有使用js去控制了,不知道有哪位大神有其他辦法沒~
css的table、table-cell佈局可以實現許多特殊效果。
以上是CSS要怎麼實現底部對齊? css實作底部對齊的三種方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!





