這篇文章帶給大家的內容是關於css溢出機制是什麼? css溢出的詳細介紹(附實例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
在實際開發的過程中,內容溢出是經常被看到的。如果你不深入了解這個機制,你常常會碰到這樣的問題:為什麼這個元素沒有受到祖先元素的overflow:hidden的影響?這裡出現的捲軸是哪個元素的?如果消除這個滾動條?如何在指定的元素上增加滾動功能?
在這篇文章,我們將會從CSS標準出發,討論CSS溢出機制的細節。
當一個盒子(block container box)的內容(子元素、孫子元素等後裔)超過盒子本身的大小的時候,就會出現溢出。這時候CSS屬性overflow決定如何處理溢出。這個css屬性大家都知道,這裡不討論了,在這裡指出需要注意的幾點:
overflow會影響所在元素的所有內容的裁剪、滾動,但有一個例外:"It affects the clipping of all of the element's content except any descendant elements (and their respective content and descendants) whose containing block is the viewport or an ancestor of the element." 也就是說,overflow的所在元素必須是內容元素的直接或間接containing block,這時overflow屬性才會影響這個內容元素。例如<a><b><c><c></c><b></b><a></a></c></b></a>,一般來說,B的overflow會影響C,但是如果C是相對於viewport或A定位的(例如使用了position:absolute),那麼C的顯示就不受B的裁剪、滾動的影響。
當需要捲軸的時候,捲軸會放在border與padding之間。父元素產生捲軸以後,它產生的containing block的尺寸會減少,以便給滾動條騰出空間。
在和
上的overflow屬性存在冒泡現象: "UAs must apply the 'overflow' property set on the root element to the viewport. When the root element is an HTML "HTML" element or an XHTML "html" element, and that element has an HTML "BODY" element or an XHTML "body" element as a child, user agents must instead apply the 'overflow' property from the first such child element to the viewport, if the value on the root element is 'visible'. The 'visible' value when used for the viewport must be interpreted as 'auto'. The element from which the value is propagated must have a used value for 'overflow' of 'visible'. "可以推論:
一般來說只有元素才能擁有捲軸(更準確地說,只有產生block container box的元素才能擁有捲軸)。但visual viewport是個例外。它雖然不是一個元素,但是也可以擁有捲軸。如果在和
上都沒有設定overflow屬性而使用預設值visible(大部分場景都是這樣),那麼,visual viewport的overflow就是auto:當網頁中有內容超出visual viewport時, visual viewport上會出現捲軸。的最終overflow永遠都是visible。也就是說,元素永遠不可能擁有捲軸。
如果你想要為
設定非visible的overflow,需要先為設定一個非visible的值來冒泡,從而的overflow不會被冒泡。小練習:利用以上原理,讓visual viewport和
都擁有橫、豎滾動條,總共4個捲軸。不能使用overflow: scroll(這樣就太簡單了)。使visual viewport和
的最終overflow值都為auto,因此可以出現捲軸。觸發visual viewport和
的溢出。透過【為內容設定一個更大的尺寸】來做到。程式碼 註解:
nbsp;html>
<meta>
<meta>
<title>test</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html {
/* 使html的尺寸始终与visual viewport相同(即使你缩放、调整浏览器窗口的大小),从而body可以设置一个比visual viewport还大的尺寸(110%)。
对于默认为block的元素可以省略width: 100%; */
width: 100%;
height: 100%;
/* 非visible的值冒泡到visual viewport上,使visual viewport可以出现滚动条 */
overflow: auto;
border: 15px solid red;
}
body {
/* 使得body可以出现滚动条 */
overflow: auto;
/* body溢出html,从而溢出initial containning block,从而溢出visual viewport,使得visual viewport出现滚动条。
当然,你也可以通过很多其他的方式来触发visual viewport的溢出,比如增大html元素,或者在body中弄一个position: absolute的p */
width: 110%;
height: 110%;
border: 15px solid green;
}
main {
/* main溢出body,使得body出现滚动条 */
width: 110%;
height: 110%;
border: 15px solid blue;
}
</style>
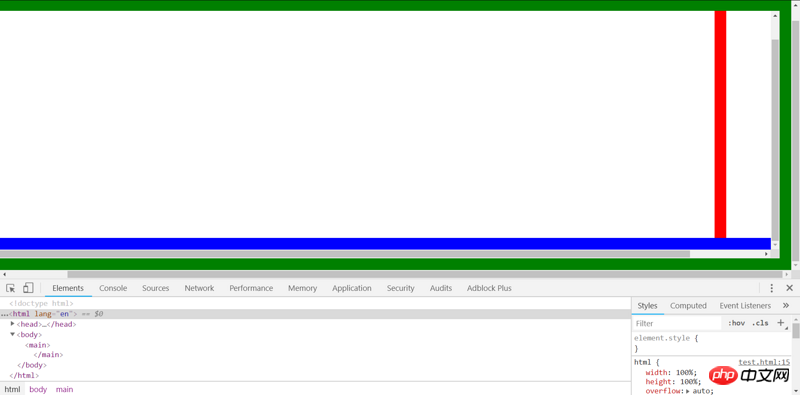
<main>
</main>
結果:

也可以通过absolute的方式来溢出initial containing block:
nbsp;html>
<meta>
<meta>
<title>test</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html {
/* 使html的尺寸始终与visual viewport相同(即使你缩放、调整浏览器窗口的大小),从而body可以设置一个比visual viewport还大的尺寸(110%)。
对于默认为block的元素可以省略width: 100%; */
width: 100%;
height: 100%;
/* 非visible的值冒泡到visual viewport上,使visual viewport可以出现滚动条 */
overflow: auto;
border: 15px solid red;
}
body {
/* 使得body可以出现滚动条 */
overflow: auto;
/* 为body设置一个尺寸,从而main可以设置一个比body还大的尺寸(110%)。
对于默认为block的元素可以省略width: 100%; */
height: 100%;
border: 15px solid green;
}
main {
/* main溢出body,使得body出现滚动条 */
width: 110%;
height: 110%;
border: 15px solid blue;
}
.abs {
/* 通过absolute的方式来溢出initial containing block,从而溢出viewport */
position: absolute;
width: 100px;
height: 100px;
right: -100px;
bottom: -100px;
border: 15px solid blueviolet;
}
</style>
<main>
</main>
<p></p>
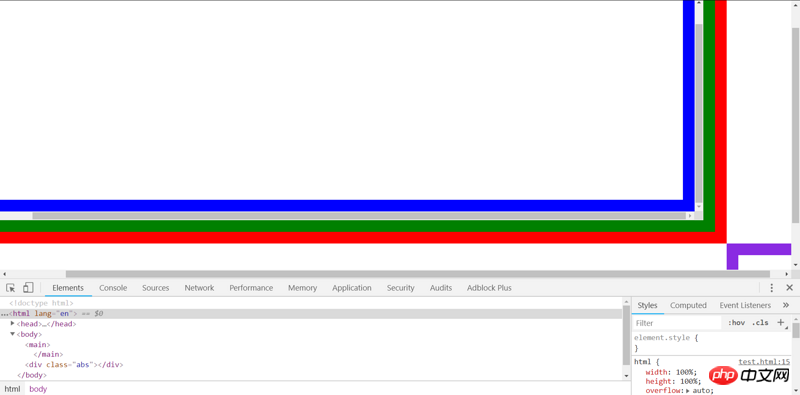
结果:

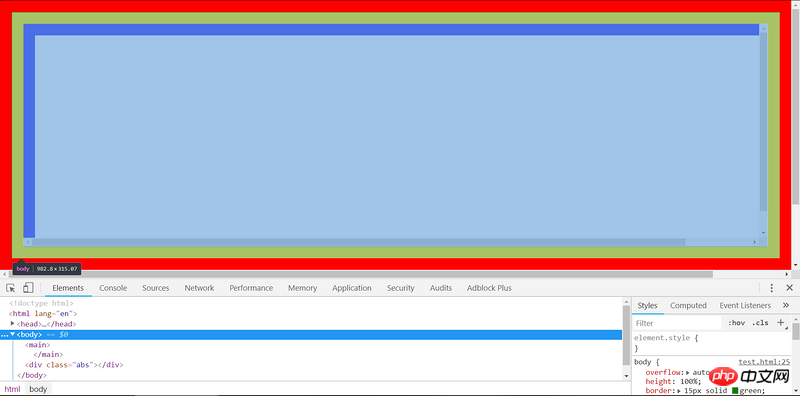
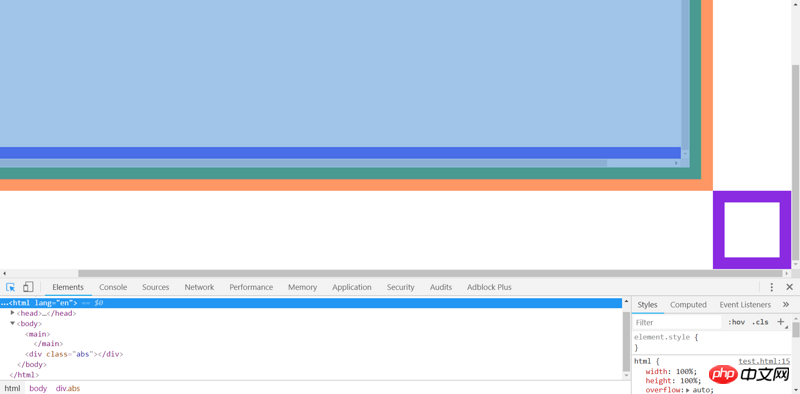
通过Chrome DevTools就可以看出滚动条的所属元素。
前面已经说过,滚动条的位置在元素的border与padding之间。当你使用Chrome DevTools选中某个元素,发现滚动条恰好在高亮区域(border)内部时,滚动条就属于当前元素。

要判断滚动条是否属于visual viewport,首先先将右边、下边的滚动条分别滚动到最下、最右(这一步很重要,它保证没有内容藏在滚动条下面)。然后,Ctrl+Shift+C选择右边或下边的滚动条,如果高亮的区域不包含这个滚动条,就说明这个滚动条不属于任何元素,也就是属于visual viewport。

以上是css溢出機制是什麼? css溢出的詳細介紹(附實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!






