我們在工作中常常會用到框架,一款功能齊全又好用的框架的確可以提高工作效率。 layui就是一款優秀的前端模組化css框架,且基於jquery,很容易上手。這篇文章主要介紹了layui禁用側邊導航列點擊事件,需要的朋友可以參考下。
layui是一款優秀的前端模組化css框架。我用layui做過兩個完整的項目,對她的感覺就是,這貨非常適合做後台管理介面,且基於jquery,很容易上手。當然,她最大的優點我覺得還是她的模組化方式,比起requirejs,seajs之類繁瑣的配置,她比較簡單粗暴。如果你正在尋找這樣一個前端框架,那麼我向你推薦她。
廢話說了一堆,下面說重點。

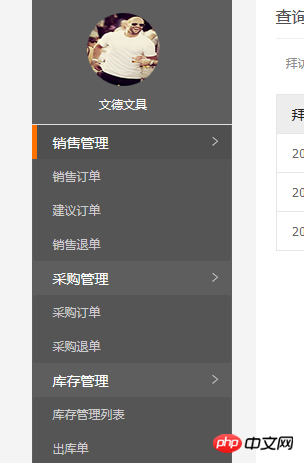
上面這張圖對應的html程式碼是這樣的
<ul class="layui-nav layui-nav-tree" lay-filter="nav">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">销售管理</a>
<dl class="layui-nav-child">
<dd>
<a href="xiaoshoudingdan.asp">销售订单</a>
</dd>
<dd>
<a href="jianyidingdan.asp">建议订单</a>
</dd>
<dd>
<a href="xiaoshoutuidan.asp">销售退单</a>
</dd>
</dl>
</li>
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">采购管理</a>
<dl class="layui-nav-child">
<dd>
<a href="caigoudingdan.asp">采购订单</a>
</dd>
<dd>
<a href="caigoutuidan.asp">采购退单</a>
</dd>
</dl>
</li>
.....此处省略N行代码先簡單分析這段程式碼:
layui-nav表示導航容器,layui-nav-tree表示樹狀導航,如果是側邊欄導航的話就需要加上這個類,如果是頂部導航就不需要;至於lay-filter="nav",官網的解釋是“事件過濾器。你可能會在很多地方看到他,他一般是用於監聽特定的自定義事件。你可以把它看作是一個ID選擇器”
每個li下面的第一個a標籤是一級導航,dl包裹的是二級導航。預設情況下,只要你頁面中引入了layui的內建模組element.js,當你點擊一級導航時會折疊或是展開二級選單。可是我專案當中並不需要這項功能,於是需要禁掉。可是看過文檔之後發現layui並沒有提供可以禁掉該事件的屬性。沒辦法,只能看看源碼,好在layui的源碼結構非常清晰,註解也非常詳細,很快就能找到這個地方。

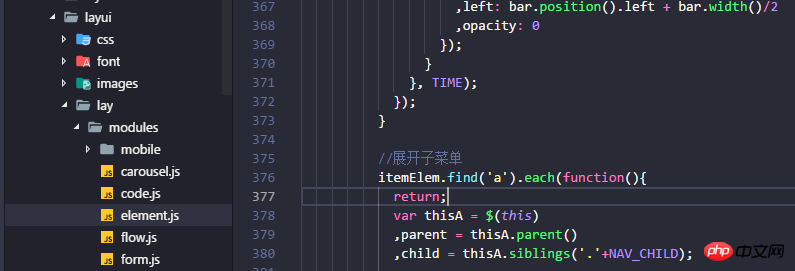
在element.js的377行這個位置加個return,讓程式碼不在往下執行,問題就解決了。
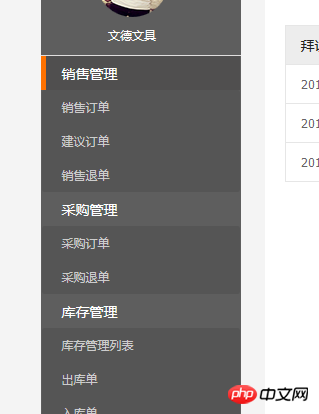
折疊按鈕也會消失
 總結
總結
總結:以上所述給大家介紹的layui禁用側邊導航欄點擊事件的處理方法,希望對大家有幫助,如果大家有任何疑問請給我留言,小編會及時回覆大家的。在此也非常感謝大家對PHP中文網路的支持!
以上是如何停用layui框架中的側邊導覽列點擊事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

