這篇文章帶給大家的內容是關於如何在vue中安裝vux的元件(步驟),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
最近因為的工作的原因在弄vue,從後端弄到前端之前一直用js,現在第一次接觸vue感覺還挺有意思的,就是自己太菜了,這個腦子呀。 。 。 。不太夠用。 。 。 。 。頁面設計用了一個叫vux的東西,vux可以提供一些組件,用起來還是比較方便的,因為自己比較菜吧,所以有很多東西還是不太深入了解。 。 。例如vux自帶樣式的修改。 。希望有大牛看到的話也可以多指點點。 。 。
今天就來記錄vux的安裝使用吧。 。 。 。 。 。
首先自己要先新建一個vue項目,cmd進入到專案目錄下,進行安裝
#在專案目錄下安裝vux(也可以使用yarn安裝,本人沒有使用過就不多介紹了,我是用npm安裝,網速慢的話可以用淘寶鏡像安裝)
npm install vux --save
安裝淘寶鏡像
npm install --registry=https:registry //判断淘宝镜像是否安装成功
#使用淘寶鏡像安裝vux
cnpm install vux --save
安裝成功後安裝vux-loader,如果使用的是vux2的話必須安裝vux-loader
npm install vux-loader --save-dev

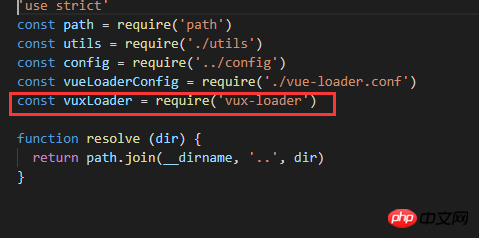
安裝成功後在build/webpack.base.conf.js 中進行配置
const vuxLoader = require('vux-loader')
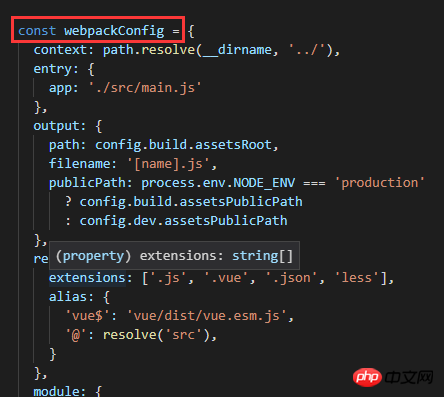
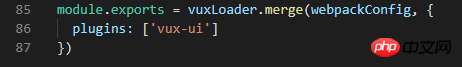
將原來的module.exports 程式碼賦值給變數webpackConfig

module.exports = vuxLoader.merge(webpackConfig, { plugins: ['vux-ui'] })

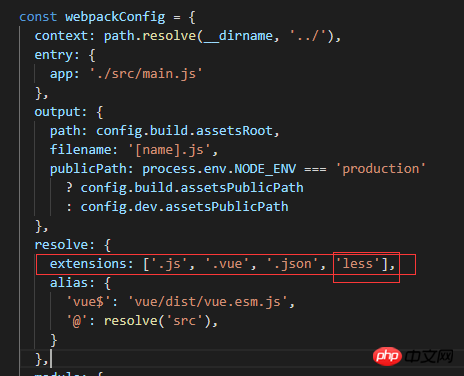
npm install less less-loader --save-dev

npm install yaml-loader --save-dev
npm run dev
#laravel 5.4 vue vux element環境搭配步驟詳解#
以上是如何在vue中安裝vux的元件(步驟)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

