
This time I will bring you a detailed explanation of the configuration steps for using Vux in the Vue projectInstallation, what are the notes for using Vux installation and configuration in the Vue project, the following is a practical case, one Get up and take a look.
The vue environment is installed by default
1. Install vux
##npm install vux --save-dev
2. Install vux-loader
npm install vux-loader --save-dev //官网没提安装这个,但是不安装会报错
3. Install less-loader to correctly compile less source code
npm install less less-loader --save-dev
4 .Install yaml-loader to correctly read language files
npm install yaml-loader --save-dev
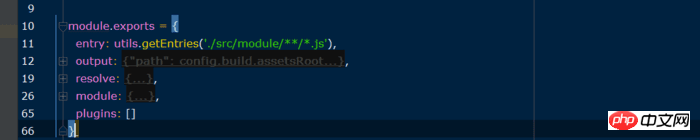
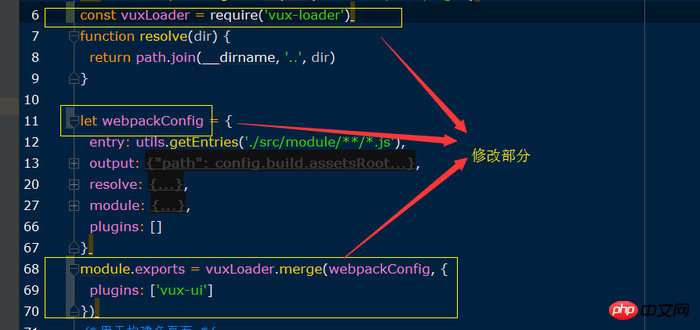
5.Modify the code in build/webpack.base.conf.js


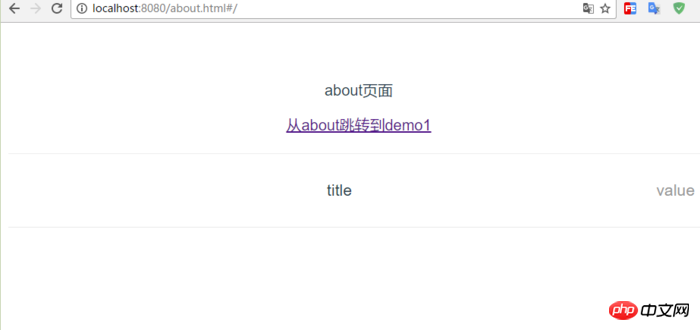
#6. After installing the dependencies and configuration file Later, introduce the vux template and modify the previous about.vue. The entire code is as follows
<template>
<p class="about">
<a href="./index.html" rel="external nofollow" >从about跳转到demo1</a>
<group>
<cell title="title" value="value"></cell>
</group>
</p>
</template>
<script>
import { Group, Cell } from 'vux'
export default {
components: {
Group,
Cell
}
}
</script>
<style>
</style>
Nodejs log module winston usage summary
The above is the detailed content of Detailed explanation of the installation and configuration steps for using Vux in Vue projects. For more information, please follow other related articles on the PHP Chinese website!
 How to restart the service in swoole framework
How to restart the service in swoole framework
 The relationship between bandwidth and network speed
The relationship between bandwidth and network speed
 How to switch between Huawei dual systems
How to switch between Huawei dual systems
 Python online playback function implementation method
Python online playback function implementation method
 Remove header line
Remove header line
 What is the difference between a demo machine and a real machine?
What is the difference between a demo machine and a real machine?
 What are the common secondary developments in PHP?
What are the common secondary developments in PHP?
 Introduction to article tag attributes
Introduction to article tag attributes




