我們在進行頁面佈局時,為了給使用者呈現不同的效果,常常需要設定透明度,提到透明度很多人第一反應就是CSS中的opacity這個屬性,沒錯,它確實是調節透明度的一種方式。但是,因為opacity這個屬性有繼承性,有時將不要設為透明的部分變成了透明,所以,我們用另一種樣式,即RGBA,接下來就詳細講講rgba和opacity分別怎麼使用,以及rgba和opacity的區別。
一、怎麼使用rgba和opacity
#1、opacity
取值在0到1之間,0表示完全透明,1表示完全不透明。
.aa{opacity: 0.5;}2、rgba
rgba中的R表示紅色,G表示綠色,B表示藍色,三種顏色的值都可以是正整數或百分數。 A表示Alpha透明度。取值0~1之間,類似opacity。
.aa{background: rgba(255,0,0,0.5);}二、rgba和opacity的區別
rgba()和opacity都能實現透明效果,但最大的不同是opacity作用於元素,以及元素內的所有內容的透明度,而rgba()只作用於元素的顏色或其背景色。 (設定rgba透明的元素的子元素不會繼承透明效果!)例如,我們寫透明的黑色部分都是用opcity(0.5),但這帶出來一個問題就是如果你在這一div上寫字的話,然後那個字體也會變成透明色。所以我們採取rgba的樣式寫,前面三個數字分別對應r,g,b,的三種顏色,第四位的數字對應的是透明的係數。
舉例:給外面一個div紅色背景,並設定它的透明度為0,5,給裡面的div顏色為綠色,加上文字。程式碼如下:
!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 200px;height: 200px;background: red;opacity: 0.5;}
.a2{width: 200px;height: 50px;background: #008000;font-size: 30px;}
</style>
</head>
<body>
<div class="a1">
<div class="a2">今天心情不好</div>
</div>
</body>
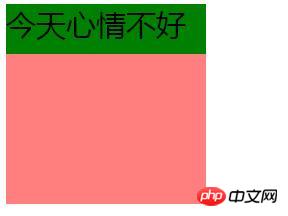
</html>效果如圖:

看圖顯而易見,給外面的div設定了opacity為0.5後,裡面的div和文字的透明度都隨之改變了。這不是我們想要看到的,那我們用rgba設定透明度,看看效果如何。其他程式碼不變,只將外面div的opacity換成rgba。
.a1{width: 200px;height: 200px;background: rgba(255,0,0,0.5);}效果如圖:

看看,這個是不是正常了。
總結:opacity會繼承父元素的 opacity 屬性,而RGBA設定的元素的後代元素不會繼承不透明屬性。看了這個應該應該要清楚rgba和opacity的差別了吧,至於什麼場景該用什麼,還要看狀況。希望這個簡單的教學可以幫助你!
以上是CSS透明度之rgba和opacity的區別(實例解析)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


