有時候我們需要用Echarts開發柱狀統計圖,但是如果柱子都是同一個顏色可能會看著“費勁”,但是如果柱狀圖中,代表不同意思的柱子用不同的顏色,那麼看起來就會清晰很多,所以這篇文章給大家來介紹一下echarts柱狀圖如何設定不同顏色,話不多說,具體就來看下面的內容。
要知道Echarts商業級資料圖表,它是一個純JavaScript的圖標庫,兼容絕大部分的瀏覽器,底層依賴輕量級的canvas類庫ZRender,提供直觀,生動,可交互,可高度個人化客製化的數據視覺化圖表。 (如果不清楚echarts可以參考:echarts是什麼?如何使用?echarts的介紹)
我們來直接看一下程式碼:
xAxis : [
{
type : 'category',
// name:'额度',
//这是设置的false,就不不显示下方的x轴,默认是true的
show: false,
//这里呢,就是每个柱的name了,根据实际情况下就好了,我就先写这三个
data : ['最多','平均','最少'],
axisLabel: {
//这个是倾斜角度,也是考虑到文字过多的时候,方式覆盖采用倾斜
// rotate: 30,
//这里是考虑到x轴文件过多的时候设置的,如果文字太多,默认是间隔显示,设置为0,标示全部显示,当然,如果x轴都不显示,那也就没有意义了
interval :0
}
}
],
yAxis : [
{
type : 'value',
name:'数量',
//下面的就很简单了,最小是多少,最大是多少,默认一次增加多少
min: 0,
max: 30,
interval: 6,
//下面是显示格式化,一般来说还是用的上的
axisLabel: {
formatter: '{value} 包'
}
}
],
series : [
{
name: '数量',
type: 'bar',
itemStyle: {
normal: {
//好,这里就是重头戏了,定义一个list,然后根据所以取得不同的值,这样就实现了,
color: function(params) {
// build a color map as your need.
var colorList = [
'#C1232B','#B5C334','#FCCE10','#E87C25','#27727B',
'#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD',
'#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0'
];
return colorList[params.dataIndex]
},
//以下为是否显示,显示位置和显示格式的设置了
label: {
show: true,
position: 'top',
// formatter: '{c}'
formatter: '{b}\n{c}'
}
}
},
//设置柱的宽度,要是数据太少,柱子太宽不美观~
barWidth:70,
data: [28,15,9,4,7,8,23,11,17]
}
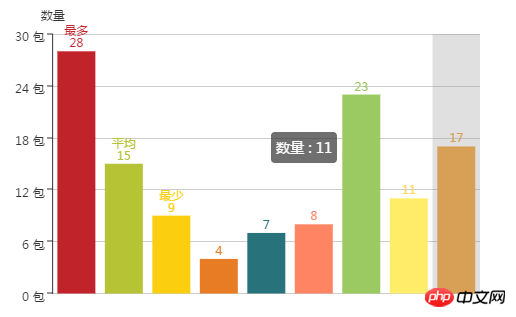
]效果如下:

說明:其實還可以利用color來設定長條圖顏色,但有時候color設定是沒有效果的。所以就採用了上述方法。
這篇文章到這裡就結束了,更多精彩內容可以關注php中文網。
相關推薦:
以上是echarts長條圖顏色設定:echarts長條圖如何設定不同顏色? (代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



