這篇文章帶給大家的內容是關於如何使用純CSS實現條紋錯覺的動畫效果(附源碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。

https://github.com/comehope/front-end-daily -challenges
定義dom,容器包含2 個元素,分別代表2 個軌道:
<div> <span></span> <span></span> </div>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #999;
}定義容器尺寸和子元素的佈局方式:
.container {
font-size: 30px;
width: calc(13em + 0.5em);
height: 8em;
display: flex;
flex-direction: column;
justify-content: space-between;
}定義2 個色值,一個亮的和一個暗的:
.container {
--dark: #222;
--light: #ddd;
}畫出2 條軌道的輪廓:
.track {
width: inherit;
height: 2em;
border: 1px solid var(--dark);
}為2 條軌道的背景圖案,圖案是明暗相間的條紋,但第2 條軌道要錯半個格:
.track {
background: linear-gradient(
90deg,
var(--dark) 50%,
var(--light) 50%
);
background-size: 1em;
}
.track:nth-child(2) {
background-position: 0.5em;
}用偽元素畫出2 個矩形:
.track {
position: relative;
display: flex;
align-items: center;
}
.track::before {
content: '';
position: absolute;
width: 2em;
height: 0.8em;
background-color: var(--light);
}讓這2 個矩形在軌道上往復移動:
.track::before {
animation: move 5s linear infinite alternate;
}
@keyframes move {
from {
left: 0;
}
to {
left: calc(100% - 2em);
}
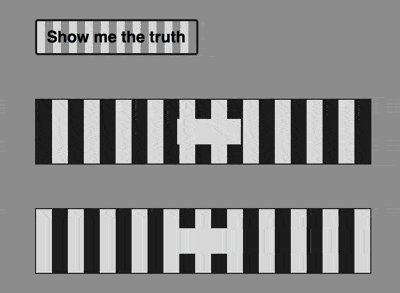
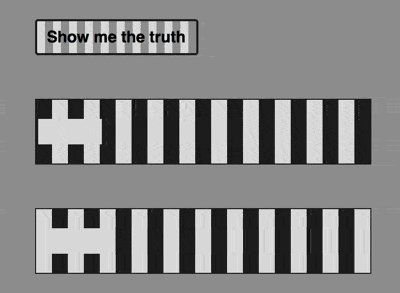
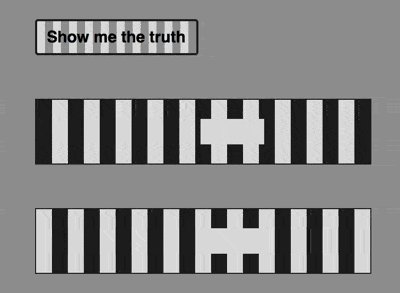
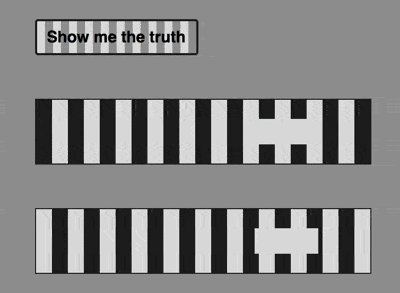
}此時,兩個矩形看起來是一先一後地前進的,但實際上它們是在同一時刻開始並以相同的速度在移動。接下來我們來揭秘真相。
在dom 中增加一個子元素,作為按鈕;
<p> <span></span> <span></span> <span>Show me the truth</span> </p>
設定按鈕的樣式:
.toggle {
order: -1;
width: 10em;
height: 2em;
border: 2px solid var(--dark);
border-radius: 0.2em;
font-size: 0.5em;
font-family: sans-serif;
font-weight: bold;
color: black;
text-align: center;
line-height: 2em;
cursor: pointer;
user-select: none;
}為按鈕設定與軌道風格類似的背景,以及滑鼠懸停效果:
.toggle {
background-image: linear-gradient(to right, #ddd 50%, #999 50%);
background-size: 1em;
transition: 0.5s;
}
.toggle:hover {
background-position: 5em;
}增加一段點擊按鈕時觸發的腳本,為軌道元素切換樣式:
let $toggle = document.getElementsByClassName('toggle')[0]
let $tracks = Array.from(document.getElementsByClassName('track'))
$toggle.addEventListener('click', function() {
$tracks.forEach(track => track.classList.toggle('highlights'))
})終於,謎底就在切換樣式之後被揭曉了:
.track::before {
box-sizing: border-box;
border: solid var(--dark);
border-width: 0;
}
.track.highlights::before {
background-color: white;
border-width: 0.1em;
}大功告成!
相關推薦:
以上是如何使用純CSS實現條紋錯覺的動畫效果(附源碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




