在HTML5之前,儲存客戶端數據,分擔了伺服器儲存負擔主要是用cookies。但cookies卻有許多局限性,例如:Cookie`數量和長度的限制。每個domain最多只能有20條cookie,每個cookie長度不能超過4KB,否則會被截掉;安全性問題。如果cookie被人攔截了,那人就可以取得所有的session資訊。即使加密也與事無補,因為攔截者並不需要知道cookie的意義,他只要原樣轉發cookie就可以達到目的了;有些狀態不可能保存在客戶端。例如,為了防止重複提交表單,我們需要在伺服器端保存一個計數器。如果我們把這個計數器保存在客戶端,那麼它就起不到任何作用。
為了破解Cookie的一系列限制(主要是cookie的大小和多少都受限制,並且每次你要求一個新的頁面的時候Cookie都會被發送過去,這樣無形中浪費了頻寬,另外cookie也需要指定作用域,不可以跨域呼叫),HTML5透過JS的新的API就能直接儲存大量的資料到客戶端瀏覽器,而且支援複雜的本地資料庫,讓JS更有效率。 HTML5支援兩種的WebStorage:永久性的本機儲存(localStorage),會話層級的本機儲存(sessionStorage)。下面就讓我們來了解HTML5如何使用Web Storage儲存,介紹Web Storage儲存的2種方式,希望對大家有幫助!
一:localStorage(永久性的本地儲存)
# 一直儲存在本地,資料儲存是永久的,除非使用者或程式對其進行刪除操作;localStorage 物件儲存的資料沒有時間限制。第二天、第二週或下一年之後,數據仍然可用。
特點:
① 域內安全、永久保存。即客戶端或瀏覽器中來自同一網域的所有頁面都可存取localStorage資料且資料除了刪除否則永久保存,但客戶端或瀏覽器之間的資料相互獨立。
② 資料不會隨著Http請求傳送到後台伺服器;
③ 儲存資料的大小機會不用考慮,因為在HTML5的標準中要求瀏覽器至少支援到4MB。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>localStorage</title>
</head>
<body>
<script type="text/javascript">
//添加key-value 数据到 localStorage
localStorage.setItem("localStorage", "http://127.0.0.1:8020");
//通过key来获取value
var dt = localStorage.getItem("localStorage");
alert(dt);
//清空所有的key-value数据。
//localStorage.clear();
alert(localStorage.length);
</script>
</body>
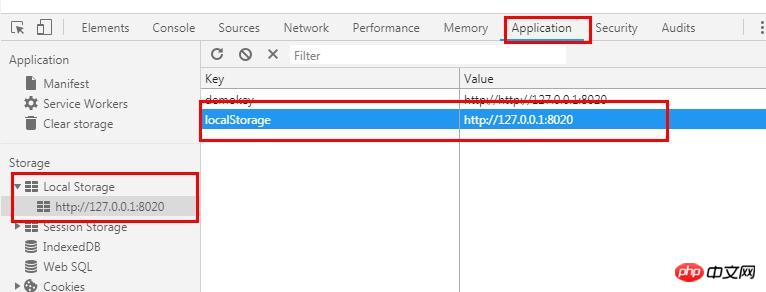
</html>效果圖:

localStorage提供了四個方法來輔助我們進行對本機儲存做相關操作。
(1)setItem(key,value):新增本機儲存資料。兩個參數,非常簡單就不說了。
(2)getItem(key):透過key取得對應的Value。
(3)removeItem(key):透過key刪除本地資料。
(4)clear():清空資料。
二.sessionStorage(會話層級的本機儲存)
在會話期間內有效,資料在瀏覽器關閉後自動刪除;
特點:會話控制、短期保存。會話概念與伺服器端的session概念相似,短期保存指視窗或瀏覽器或客戶端關閉後自動消除資料。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>sessionStorage</title>
</head>
<body>
<script type="text/javascript">
//添加key-value 数据到 sessionStorage
sessionStorage.setItem("sessionStorage", "http://127.0.0.1:8020");
//通过key来获取value
var dt = sessionStorage.getItem("sessionStorage");
alert(dt);
//清空所有的key-value数据。
//sessionStorage.clear();
alert(sessionStorage.length);
</script>
</body>
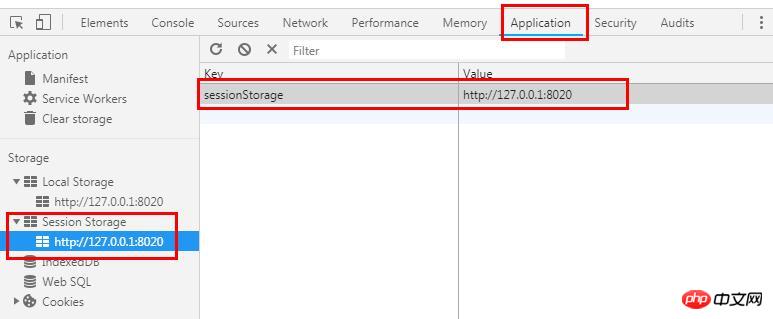
</html>效果圖:

sessionStorage提供了四個方法來輔助我們進行對本機儲存做相關操作。
(1)setItem(key,value):新增本機儲存資料。兩個參數,非常簡單就不說了。
(2)getItem(key):透過key取得對應的Value。
(3)removeItem(key):透過key刪除本地資料。
(4)clear():清空資料。
以上是HTML5如何使用Web Storage儲存? Web Storage儲存的2種方式(範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!





