本篇文章將要為新手小白們介紹如何使用HTML和css製作簡單的註冊頁面。在開發網站過程中,如果網站內容要求是完善的資訊站,那麼肯定就離不開使用者註冊的這個功能。這個使用者註冊介面對於剛入門的前端新手來說,或許有一定的難度。
那麼下面我們就透過具體的HTMLcss程式碼範例,詳細的給小白們介紹,使用者註冊功能介面的實作方法。
一段簡單的使用者註冊頁面HTML程式碼範例如下:
<form>
<div style="width:500px;float:left;margin:0 20px;">
<div style="font-size:28px;">新用户注册界面</div>
<br/>
<span class="p">*</span>
<label for="username" class="l">用户名:</label>
<div style="height:35px;width:300px;position:relative;display:inline;">
<input id="username" type="text" style="height:30px;width:250px;padding-right:50px;">
<span style="position:absolute;right:18px;top:2px;height:16px;width:16px;display:inline-block;" ></span>
</div>
<br/><br/>
<span class="c">*</span>
<label for="login_password" class="l">登录密码:</label>
<div class="d">
<input id="login_password" type="text" class="i">
</div>
<br/><br/>
<span class="c">*</span>
<label for="confirm_password" class="l">确认密码:</label>
<div class="d">
<input id="confirm_password" type="text" class="i">
</div>
<br/><br/>
<input type="submit" value="点击注册" style="margin-left:100px;height:30px;width:150px;background-color:#1094f2; color:#fff; display:inline-block;"/>
</div>
</form>style.css程式碼範例如下:
.p{
color:red;
margin-left:20px;
display:inline-block;
}
.c{
color:red;
margin-left:4px;
display:inline-block;
}
.l{
font-size:18px;
}
.d{
height:35px;
width:300px;
display:inline;
}
.i{
height:30px;
width:300px;
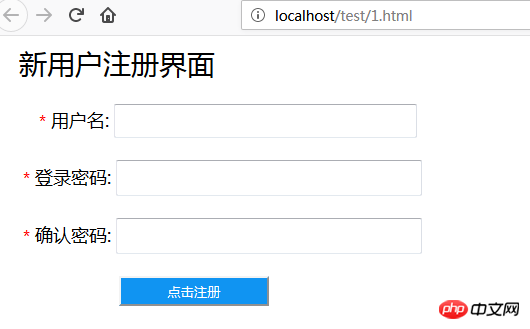
}上述程式碼我們透過瀏覽器存取如下圖:

如圖所示,這就是利用HTML和css設計的一個非常簡單的註冊頁面。我們透過上述程式碼可以發現,註冊頁面的實作主要是利用了HTML中的form標籤,那麼這個標籤就是用來製作表單的。而且表單中是包含好幾種元素的。例如文字字段,複選框,單選框,提交註冊按鈕等,也就是重要的input的標籤元素!這個元素標籤規定了使用者能在其中輸入資料的輸入欄位。
還有上述程式碼中出現的label標籤元素。這個標籤則是為 input 元素定義標註也就是標記的。其實只要掌握了form中相關元素標籤,就可以製作不同要求的註冊介面。例如你就可以新增信箱註冊項,驗證碼註冊項,住址註冊項等等。
接著再為對應的元素設定css樣式屬性,就可以製作出一個簡單的HTML使用者註冊頁面。
以上就是關於一個簡單的HTMLcss註冊頁面功能的實作方法介紹。本篇文章具有一定的參考價值,希望對有需要的朋友有一定的幫助!
以上是利用HTML+CSS設計一個簡單的用戶註冊頁面【範例】的詳細內容。更多資訊請關注PHP中文網其他相關文章!