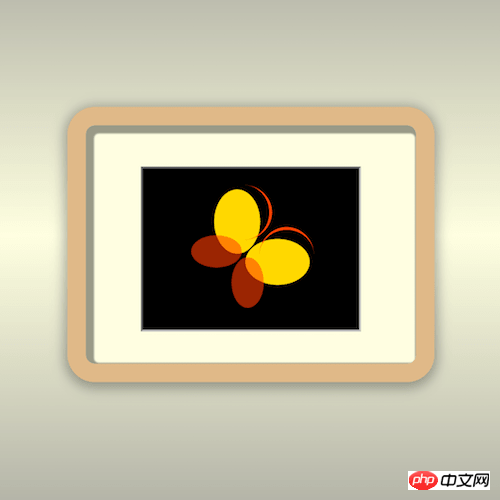
這篇文章帶給大家的內容是關於如何使用純CSS實現蝴蝶標本的展示框效果 ,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。

每日前端實戰系列的完整原始程式碼請從github下載:
https://github.com/comehope/front-end-daily-challenges
定義dom,容器表示整隻蝴蝶,因為蝴蝶是對稱的,所以分為左右兩邊,每邊有3 個子元素:
<div> <div> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> </div> </div>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(gray, lightyellow, gray);
}定義蝴蝶的尺寸:
.butterfly {
position: relative;
width: 10em;
height: 10em;
}先畫左半邊:
.butterfly .left {
position: absolute;
width: inherit;
height: inherit;
}用第1 個子元素畫出翅膀的上半部:
.butterfly span {
position: absolute;
border-radius: 50%;
}
.butterfly span:nth-child(1) {
width: 5em;
height: 7em;
background-color: gold;
}用第2 個子元素畫出翅膀的下半部:
.butterfly span:nth-child(2) {
width: 5.5em;
height: 3.5em;
background-color: orangered;
top: 5em;
left: -2.5em;
filter: opacity(0.6);
}用第3 個子元素畫出觸角:
.butterfly span:nth-child(3) {
width: 6em;
height: 6em;
border-right: 0.3em solid orangered;
top: -0.5em;
}把左半邊複製一份到右半邊:
.butterfly .right {
position: absolute;
width: inherit;
height: inherit;
}
.butterfly .right {
transform: rotateY(180deg) rotate(-90deg);
top: 0.4em;
left: 0.4em;
}把標本裝到展示框裡:
.butterfly::before {
content: '';
position: absolute;
box-sizing: border-box;
top: -2.5em;
left: -8em;
width: 24em;
height: 18em;
background-color: black;
border: 0.2em inset silver;
}
.butterfly::after {
content: '';
position: absolute;
box-sizing: border-box;
width: 40em;
height: 30em;
background-color: lightyellow;
top: -9em;
left: -16em;
border: 2em solid burlywood;
border-radius: 3em;
box-shadow:
0 0.3em 2em 0.4em rgba(0, 0, 0, 0.3),
inset 0.4em 0.4em 0.1em 0.5em rgba(0, 0, 0, .4);
z-index: -1;
}最後,調整一下因圖案傾斜所造成的位移:
.butterfly {
transform: translateX(1em);
}大功告成!
相關推薦:
如何使用純CSS實作單元素麥當勞的Logo(附原始碼)以上是如何使用純CSS實現蝴蝶標本的展示框效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!





