html meta標籤的作用是什麼?常見的html meta標籤屬性又有哪些?接下來這篇文章為大家介紹關於html meta標籤的定義和具體用法,還有html meta標籤的的屬性介紹(內有http-equiv屬性的詳細使用介紹)
什麼是html meta標籤:
html meta標籤的定義與用法:
元素可提供有關頁面的元資訊( meta-information) ,例如針對搜尋引擎和更新頻度的描述和關鍵字。
標籤位於文件的頭部,不包含任何內容。 標籤的屬性定義了與文件相關聯的名稱/值對。
html meta標籤必要的屬性:
content : some_text : 定義與http-equiv 或name 屬性相關的元資訊
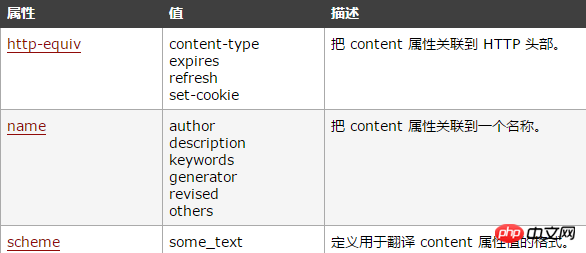
# html meta標籤可選的屬性:

html meta標籤的name屬性:
##name 屬性提供了名稱/值對中的名稱。 HTML 和 XHTML 標籤都沒有指定任何預先定義的 名稱。通常情況下,您可以自由使用對自己和來源文件的讀者來說具有意義的名稱。 "keywords" 是一個常用的名稱。它為文檔定義了一組關鍵字。某些搜尋引擎在遇到這些關鍵字時,會用這些關鍵字來分類文件。 類似這樣的meta 標籤可能對於進入搜尋引擎的索引有幫助:<meta name="keywords" content="HTML,ASP,PHP,SQL">
html meta標籤的http-equiv 屬性:
#http-equiv 屬性為名稱/值對提供了名稱。並指示伺服器在發送實際的文件之前先在要傳送給瀏覽器的 MIME 文件頭部包含名稱/值對。 當伺服器傳送文件給瀏覽器時,會先傳送許多名稱/值對。雖然有些伺服器會傳送許多這種名稱/值對,但所有伺服器都至少要傳送一個:content-type:text/html。這將告訴瀏覽器準備接受一個 HTML 文件。 使用帶有 http-equiv 屬性的 標籤時,伺服器將把名稱/值對新增至傳送給瀏覽器的內容頭部。例如,新增:<meta http-equiv="charset" content="iso-8859-1"> <meta http-equiv="expires" content="31 Dec 2008">
html meta標籤的content 屬性:
content 屬性提供了名稱/值對中的值。該值可以是任何有效的字串。 content 屬性總是要和 name 屬性或 http-equiv 屬性一起使用。html meta標籤的scheme 屬性:
scheme 屬性用來指定要用來翻譯屬性值的方案。此方案應該在由 標籤的 profile 屬性指定的概況檔案中進行了定義。html meta標籤的http-equiv屬性的詳細使用介紹:
之前學習前端中,對meta標籤的了解只是這句話。 但是開啟任意的網站,其head標籤內都有一列的meta標籤。用法一:
範例: 共有以下幾種用法:用法二:
說明:用來禁止目前頁面在行動裝置瀏覽時,被百度自動轉碼。雖然百度的本意是好的,但是轉碼效果很多時候卻不盡人意。所以可以在head中加入例子中的那句話,就可以避免百度自動轉碼了。範例:<meta http-equiv="Cache-Control" content="no-siteapp" />
<meta http-equiv="expires" content="Sunday 26 October 2016 01:00 GMT" />
<meta http-equiv="refresh" content="2;URL=//m.sbmmt.com/"> //意思是2秒后跳转向php网站
F. Set-Cookie(cookie设定)
说明:如果网页过期。那么这个网页存在本地的cookies也会被自动删除。
<meta http-equiv="Set-Cookie" content="name, date"> //格式 <meta http-equiv="Set-Cookie" content="User=Lxxyx; path=/; expires=Sunday, 10-Jan-16 10:00:00 GMT"> //具体范例
暂时总结的就这么多了,meta标签的自定义属性实在太多了。所以只去找了常用的一些,还有像Window-target这样的属性还没来得及说,毕竟用的也不是太多。因为经验尚浅,所以如果有出错的地方,希望各位能帮忙指正。
HTML 与 XHTML 之间的差异:
在 HTML 中, 标签没有结束标签。
在 XHTML 中, 标签必须被正确地关闭。
注释: 标签永远位于 head 元素内部。注释:元数据总是以名称/值的形式被成对传递的。
【相关推荐】
html textarea是什么意思?如何获取textarea标签中的换行符和空格?
html base URL是什么?html base详细解析汇总
以上是html meta標籤的作用是什麼? html meta標籤常見的屬性介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




