html textarea是什么意思?如何获取textarea标签中的换行符和空格?本篇文章主要给大家说说html textarea的定义和用法,还有属性的详解。
html textarea定义和用法:
<textarea>标签定义多行的文本输入控件。
文本区中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
可以通过 cols 和 rows 属性来规定 textarea 的尺寸,不过更好的办法是使用 CSS 的 height 和 width 属性。
立即学习“前端免费学习笔记(深入)”;
注释:在文本输入区内的文本行间,用 "%OD%OA" (回车/换行)进行分隔。
提示:可以通过 <textarea> 标签的 wrap 属性设置文本输入区内的换行模式。
HTML <textarea> 标签实例:
<textarea rows="3" cols="20">
在php中文网,你可以找到你所需要的所有的网站建设教程。
</textarea>
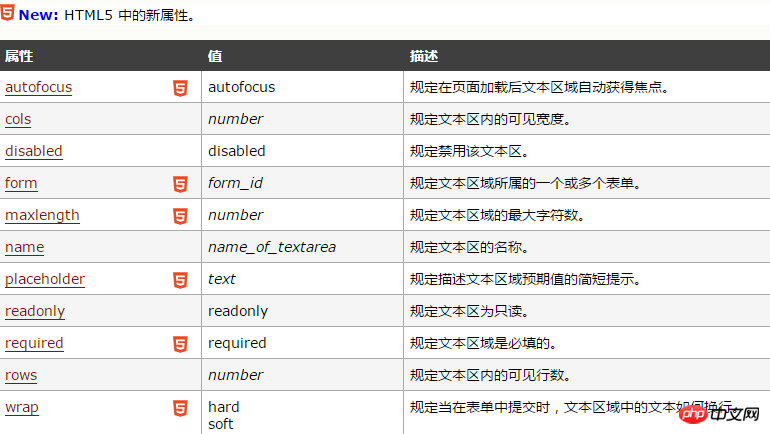
html textarea的属性:

HTML中的标签textarea的属性及用法:
1.cols,垂直列。在没有做样式表设置的情况下,它表示一行中可容纳下的字节数。例如cols=60,表示一行中最多可容纳60个字节,也就是30个汉字。另外要注意的是,文本框的宽度就是通过这个来调整,输入好cols的数值,然后再定义输入文字字体的大小(不定义的话,会采用默认值),那么文本框的宽度就确定了。
2.rows,水平列。表示可显示的行数,例如rows=10,表示可显示10行。超过10行,则需要拖动滚动条来浏览了。
3.name,文本框的名称,这项必不可省,因为存储文本的时候必须用到。
4.warp,当warp="off"表示该文本区域中不自动换行,当然不写默认是自动换行的。这个参数一般用得比较少。
5.style,这是个非常实用的参数,可以用来设置文本框的背景色,滚动条颜色及形式,边框色,输入字体的大小颜色等等。
6.class,一般用来调用外部css里边的设置。
获取textarea标签中的换行符和空格:
问题:获取到textarea标签内的格式(换行符、空格)取到,存入数据库,展示的时候能够保留基本格式。
解决思路:
IE9以上、FF、chrome的换行为\n, IE7-8的时候换行为\r\n,空格都为\s
所以需要利用replace把不同浏览器的\n和\r\n都替换为html代码的</br>,把\s空格替换为html的 
注:如果使用jQuery的val()获取textarea的值,取得的值是不含有回车(\r)字符的。但是如果该值是通过 XHR 传递给服务器的,回车(\r)字符会被保留(或者是被浏览器添加的,但是在原始数据中并不包含回车(\r))。
该例对\r和\r\n都做了replace替换,实际效果不受影响,只需要注意一下有区别。
代码如下:
html:
<textarea name="" id="text" cols="30" rows="3"></textarea> <input type="button" id="btn" value="测试测试" /> <div id="show"></div>
js:
document.getElementById("btn").onclick = function() {
var strContent = document.getElementById("text").value;
alert("处理前的strContent为\r\n"+strContent);
strContent = strContent.replace(/\r\n/g, '<br/>'); //IE9、FF、chrome
strContent = strContent.replace(/\n/g, '<br/>'); //IE7-8
strContent = strContent.replace(/\s/g, ' '); //空格处理
alert("转换之后的html代码为\r\n"+strContent);
document.getElementById("show").innerHTML = strContent;
};【相关推荐】
HTML中的lang属性是干嘛的呢?HTML中的lang属性有什么作用呢?
HTML5新增的结构元素有哪些?HTML5新增的结构元素的用法(推荐)
以上就是html textarea是什么意思?如何获取textarea标签中的换行符和空格?的详细内容,更多请关注php中文网其它相关文章!

HTML怎么学习?HTML怎么入门?HTML在哪学?HTML怎么学才快?不用担心,这里为大家提供了HTML速学教程(入门课程),有需要的小伙伴保存下载就能学习啦!

Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号