這篇文章帶給大家的內容是關於微信小程式中底部導覽列的實作程式碼,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
底部導覽列是如何實現?即點擊底部的導航,會實現不同對應頁面之間的切換。
我們先來看一個我們要實現的底部導航列的效果圖:(三個導航圖示範例,微信小程式最多能加5個)

阿里圖標庫http://www.iconfont.cn/collections/show/29
在這個網站上下載一些自己要用到的圖標,例如人員頭像,home主頁等一些常用的圖標,直接點擊下載儲存到本地,修改一下命名。也可以使用UI準備好的圖示。

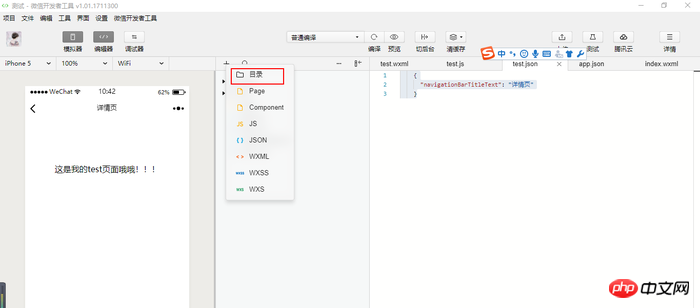
回到專案裡,新建一個images資料夾,將剛下載好的圖示放在資料夾底下備用,將上述起好名字的圖示儲存到小程序專案目錄中新建立的images 資料夾中,準備工作就做好了。


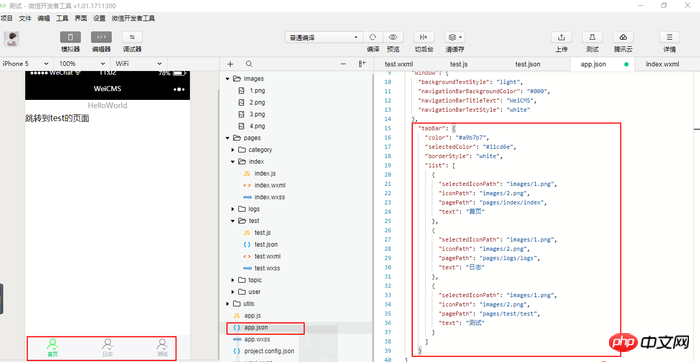
我們找到專案根目錄中的設定檔app.json 加入以下設定資訊(app.json檔案用來對微信小程式進行全域配置,決定頁面檔案的路徑、視窗表現、設定網路逾時時間、設定多tab 等。)
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle": "white",
"list": [
{
"selectedIconPath": "images/1.png",
"iconPath": "images/2.png",
"pagePath": "pages/index/index",
"text": "首页"
},
{
"selectedIconPath": "images/1.png",
"iconPath": "images/2.png",
"pagePath": "pages/logs/logs",
"text": "日志"
},
{
"selectedIconPath": "images/1.png",
"iconPath": "images/2.png",
"pagePath": "pages/test/test",
"text": "测试"
}
]
}
以上只是基礎的部分,當然了小程式的官方文件提供了更多的豐富的元件和樣式
參考文件:
https://mp.weixin.qq.com/debug/wxadoc/ dev/framework/config.html#tabBar
OK,結束,儲存編譯就可以實現小程式的經典的底部導航效果了
============= ===
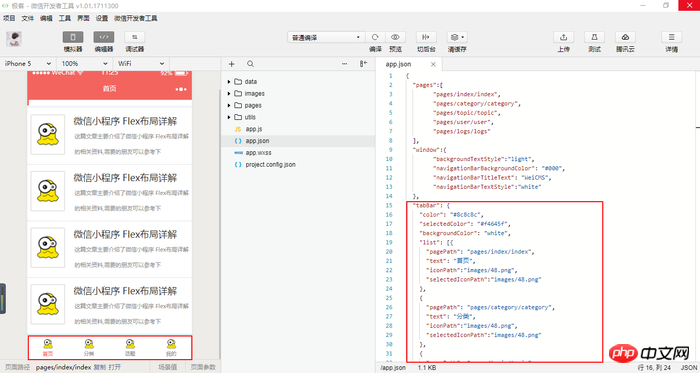
附錄:一份完整程式碼(可忽略不計)

{
"pages":[
"pages/index/index",
"pages/category/category",
"pages/topic/topic",
"pages/user/user",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#000",
"navigationBarTitleText": "WeiCMS",
"navigationBarTextStyle":"white"
},
"tabBar": {
"color": "#8c8c8c",
"selectedColor": "#f4645f",
"backgroundColor": "white",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath":"images/48.png",
"selectedIconPath":"images/48.png"
},
{
"pagePath": "pages/category/category",
"text": "分类",
"iconPath":"images/48.png",
"selectedIconPath":"images/48.png"
},
{
"pagePath": "pages/topic/topic",
"text": "话题",
"iconPath":"images/48.png",
"selectedIconPath":"images/48.png"
},
{
"pagePath": "pages/user/user",
"text": "我的",
"iconPath":"images/48.png",
"selectedIconPath":"images/48.png"
}
],
"position": "bottom"
}
}相關推薦:
以上是微信小程式中底部導覽列的實作程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




