這篇文章帶給大家的內容是關於js排序:js插入排序的演算法原理與程式碼實現,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
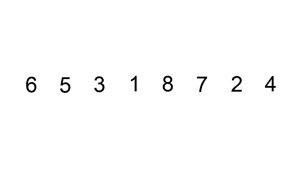
插入排序是一種簡單直覺的排序演算法。它的工作原理非常類似於我們抓撲克牌。
對於未排序的資料(右手抓到的牌),在已排序序列(左後已經排好序的牌)中從後向前掃描,找到相應位置並插入。
插入排序在實現上,通常採用in-place排序,因而在從後向前掃描過程中,需要反覆把已排序元素逐步向後挪位,為最新元素提供插入空間。
具體演算法描述如下(按從小到大排序):
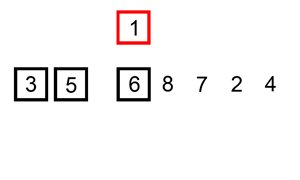
從第一個元素開始,該元素可以認為已經被排序。
取出下一個元素,在已經排序的元素序列中從後向前掃描
如果該元素(已排序)大於新元素,將新元素移到下一位置(即位置調換,向前移動一個位置)。
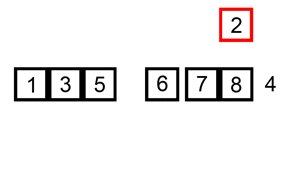
重複步驟3,直到找到已排序的元素小於或等於新元素。即不在向前掃描。新元素插入目前位置。
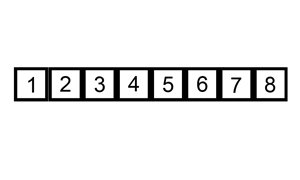
重複步驟2——4。

具體演算法描述如下(按從大到小排序):
#從第一個元素開始,該元素可以認為已經被排序。
取出下一個元素,在已經排序的元素序列中從後向前掃描
如果該元素(已排序)小於新元素,將新元素移到下一位置(即位置調換,向前移動一個位置)。
重複步驟3,直到找到已排序的元素大於或等於新元素。即不在向前掃描。新元素插入目前位置。
重複步驟2——4。
插入排序實作陣列從小到大排序
function mintomax(par) {
for (var i = 1; i = 0; j--) {
if (par[j + 1] = par[j]) {
break;
}
}
}
return par;
}
var arr = [11, 2, 3, 445, 7, 32, 71, 8, 94];
console.log(mintomax(arr));插入排序實作陣列從小到大排序while實作
function mintomax(par){
for(var i=1; i<par.length>=0 && par[j]>par[j+1]){
[par[j],par[j+1]]=[par[j+1],par[j]];
j--;
}
}
return par;
}
var arr = [11, 2, 3, 445, 7, 32, 71, 8, 94];
console.log(mintomax(arr));</par.length>插入排序實作陣列從大到小排序
function maxtomin(par) {
for (var i = 1; i = 0; j--) {
if (par[j + 1] > par[j]) {
[par[j],par[j+1]]=[par[j+1],par[j]];
} else if (par[j + 1] 插入排序實作陣列從大到小排序while實作
function maxtomin(par){
for(var i=1; i<par.length>=0 && par[j]<par var console.log><ul class=" list-paddingleft-2">
<li>##依照父子平鋪順序排序<p></p>
</li>#</ul><pre class="brush:php;toolbar:false">function datatotree(par) {
for (var i = 1; i =0; j--) {
var str1=par[j].GLZDXM+par[j].ZDXM_STDCODE;
var str2=par[j+1].GLZDXM+par[j+1].ZDXM_STDCODE;
if(par[j].GLZDXM==null){
str1=par[j].ZDXM_STDCODE;
}
if(data[j+1].GLZDXM==null){
str2=par[j+1].ZDXM_STDCODE;
}
if (str2 = str1){
break;
}
}
}
return par;
}
var data = [{
ZDXM_STDCODE: '100101',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '1001',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100102',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1001',
},
{
ZDXM_STDCODE: '100201',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
{
ZDXM_STDCODE: '1002',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '',
},
{
ZDXM_STDCODE: '100202',
ZDXM_STDNAME: '',
FINA_YYSR: '',
FINA_PGZHSY: '',
FINA_SJZHSY: '',
FINA_PGZHSYL: '',
FINA_SJZHSYL: '',
FINA_ZHSYLCE: '',
FINA_SRJJL: '',
FINA_JSSKL: '',
FINA_HTE: '',
GLZDXM: '1002',
},
]
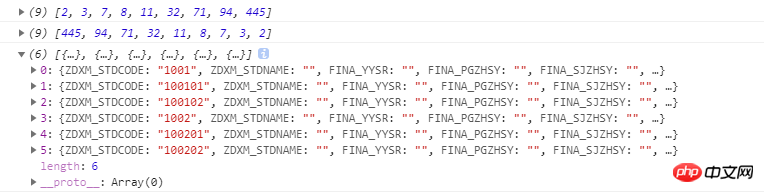
console.log(datatotree(data));
JS實作的計數排序與基數排序演算法範例_javascript技巧
# #
以上是js排序:js插入排序的演算法原理與程式碼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!




