這篇文章帶給大家的內容是關於小程式如何能實現類似朋友圈定位的功能(高德地圖),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
因專案需要,此功能類似於微信朋友圈發佈時的選擇位置
可使用第三方地圖服務商的API,根據目前位置查詢POI列表,再展示在小程式的介面上
##效果:


高德:https://lbs.amap.com/
百度:http://lbsyun.baidu.com/
騰訊:https://lbs.qq.com/
本案以高德為例。
下載網址:https://lbs.amap.com/api/wx/download

<view class='container'>
<view class="weui-panel weui-panel_access">
<view class="weui-panel__bd">
<view class="weui-search-bar">
<view class="weui-search-bar__form">
<view class="weui-search-bar__box">
<icon class="weui-icon-search_in-box" type="search" size="14"></icon>
<input type="text" class="weui-search-bar__input" placeholder="搜索" value="{{inputVal}}" focus="{{inputShowed}}" bindinput="inputTyping" />
<view class="weui-icon-clear" wx:if="{{inputVal.length > 0}}" bindtap="clearInput">
<icon type="clear" size="14"></icon>
</view>
</view>
<label class="weui-search-bar__label" hidden="{{inputShowed}}" bindtap="showInput">
<icon class="weui-icon-search" type="search" size="14"></icon>
<view class="weui-search-bar__text">搜索</view>
</label>
</view>
<view class="weui-search-bar__cancel-btn" hidden="{{!inputShowed}}" bindtap="hideInput">取消</view>
</view>
<view class="weui-media-box weui-media-box_text">
<view class="weui-media-box__title weui-media-box__title_in-text">不显示位置</view>
</view>
<block wx:for="{{markersData}}" wx:key="*this">
<view class="weui-media-box weui-media-box_text">
<view class="weui-media-box__title weui-media-box__title_in-text color-blue">{{item.name}}</view>
<view class="weui-media-box__desc">{{item.address}}</view>
</view>
</block>
</view>
</view>
</view>var amapFile = require('../../utils/amap-wx.js');
var markersData = [];Page({ data: { inputShowed: false, inputVal: "", markersData: [], latitude: '', longitude: ''
}, showInput: function() {
this.setData({ inputShowed: true
});
}, hideInput: function() {
this.setData({ inputVal: "", inputShowed: false
});
}, clearInput: function() {
this.setData({ inputVal: ""
});
}, inputTyping: function(e) {
this.setData({ inputVal: e.detail.value
});
}, onLoad: function(options) {
var that = this;
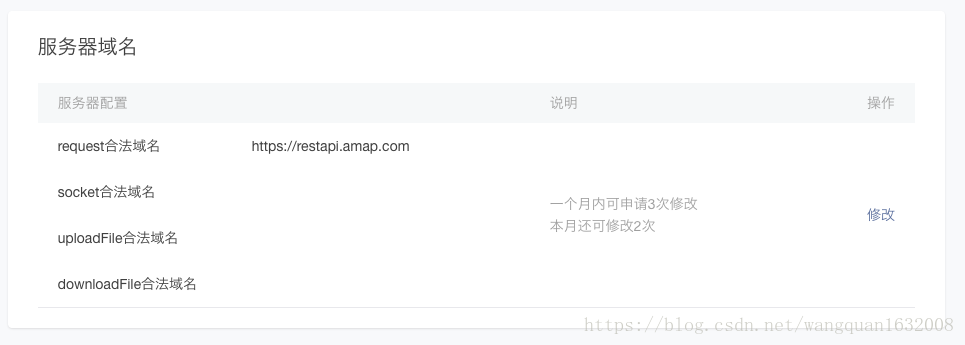
var myAmapFun = new amapFile.AMapWX({ key: '你申请的Key'
});
myAmapFun.getPoiAround({ success: function(data) {
markersData = data.markers;
that.setData({ markersData: markersData
});
}, fail: function(info) {
wx.showModal({ title: info.errMsg
})
}
})
}
})以上是小程式如何能實現類似朋友圈定位的功能(高德地圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




