這篇文章帶給大家的內容是關於微信小程式中如何呼叫本地的介面 ,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
小程式是運行在微信平台的一種輕量級app,透過一系列微信特定的元件建立使用者介面,資料還是透過呼叫資料介面來取得。
所以,呼叫本地接口,在小程式中很重要。
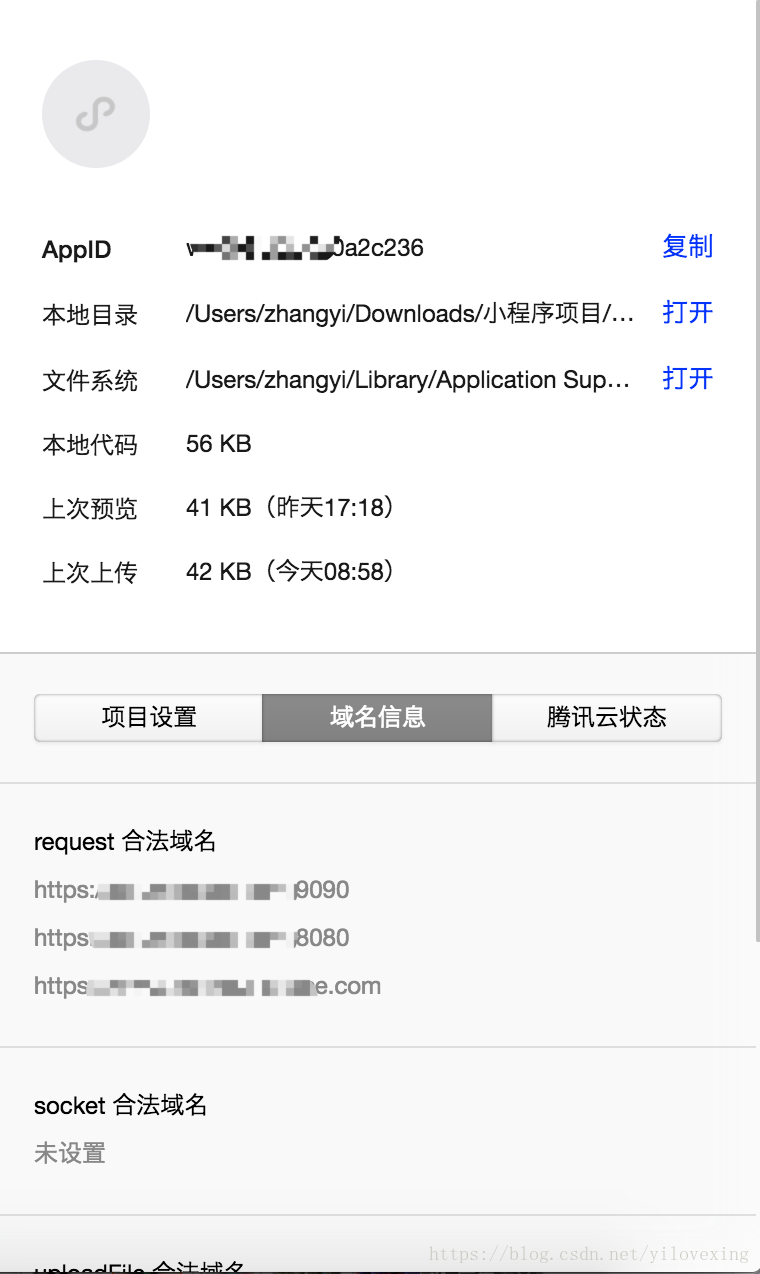
1、首先需要綁定小程式id,然後加入request 合法域名,微信要求介面是https加密傳輸,所以伺服器需要安裝憑證

2.在onLoad中使用微信API wx.request 來請求
如果要用POST 請求,需要在程式碼中設定 header: {'content-type': 'application/x-www-form-urlencoded' }
wx.request({
url: 'https://api.xxx.com:9090/v1/Tools/UserModel/GetUserList/',
data: {
find: _find,
tokenKey: _tokenKey,
timeStamp: _timeStamp,
currentPage: _currentPage,
},
method: "GET",
header: {
"Content-Type": "application/json",
},
success: function (res) {
app.globalData.allData = res.data.datas;
// console.log(res)
self.setData({
list: res.data.datas
})
},
fail: function(){
console.log("error")
},
})
},相關推薦:
以上是微信小程式中如何呼叫本地的接口的詳細內容。更多資訊請關注PHP中文網其他相關文章!




