這篇文章帶給大家的內容是關於微信小程式實例:取得目前城市位置及再次授權地理位置的程式碼實現,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
1. 取得目前地理位置,可透過wx.getLocation接口,傳回經緯度、速度等資訊;
注意---它的預設工作機制:
首次進入頁面,呼叫該api,返回使用者授權結果,並保持該結果。只要使用者未刪除該小程式或變更授權情況,那麼使用者再次進入該頁面,授權結果還是不變,且不會再次呼叫該API;
在不刪除小程式的情況下,繼續再次發起授權請求,需要使用wx.openSetting。
所以第一步要拿到使用者的授權wx.openSetting;
2. 第二步,可透過wx.getLocation接口,返回經緯度、速度等資訊;
3. 微信沒有將經緯度直接轉換為地理位置,可藉助騰訊位置服務中關於微信小程式的地理轉換JS SDK的API或百度API (我使用的百度API)
在使用者首次進入某頁面(需要地理位置授權)時候,在頁面進行在onShow時,進行調用wx.getLocation要求用戶進行授權;以後每次進入該頁面時,透過wx.getSetting接口,返回用戶授權具體資訊。
程式碼如下:
onShow: function () {
var _this = this;
//调用定位方法
_this.getUserLocation();
},
//定位方法
getUserLocation: function () {
var _this = this;
wx.getSetting({
success: (res) => {
// res.authSetting['scope.userLocation'] == undefined 表示 初始化进入该页面
// res.authSetting['scope.userLocation'] == false 表示 非初始化进入该页面,且未授权
// res.authSetting['scope.userLocation'] == true 表示 地理位置授权
if (res.authSetting['scope.userLocation'] != undefined && res.authSetting['scope.userLocation'] != true) {
//未授权
wx.showModal({
title: '请求授权当前位置',
content: '需要获取您的地理位置,请确认授权',
success: function (res) {
if (res.cancel) {
//取消授权
wx.showToast({
title: '拒绝授权',
icon: 'none',
duration: 1000
})
} else if (res.confirm) {
//确定授权,通过wx.openSetting发起授权请求
wx.openSetting({
success: function (res) {
if (res.authSetting["scope.userLocation"] == true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
//再次授权,调用wx.getLocation的API
_this.geo();
} else {
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
})
}
}
})
}
}
})
} else if (res.authSetting['scope.userLocation'] == undefined) {
//用户首次进入页面,调用wx.getLocation的API
_this.geo();
}
else {
console.log('授权成功')
//调用wx.getLocation的API
_this.geo();
}
}
})
},
// 获取定位城市
geo: function () {
var _this = this;
wx.getLocation({
type: 'wgs84',
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
wx.request({
url: 'http://api.map.baidu.com/geocoder/v2/?ak=xxxxxxxxxxxx&location=' + res.latitude + ',' + res.longitude + '&output=json',
data: {},
header: { 'Content-Type': 'application/json' },
success: function (ops) {
console.log('定位城市:', ops.data.result.addressComponent.city)
},
fail: function (resq) {
wx.showModal({
title: '信息提示',
content: '请求失败',
showCancel: false,
confirmColor: '#f37938'
});
},
complete: function () {
}
})
}
})
},效果圖:第一次進入頁面

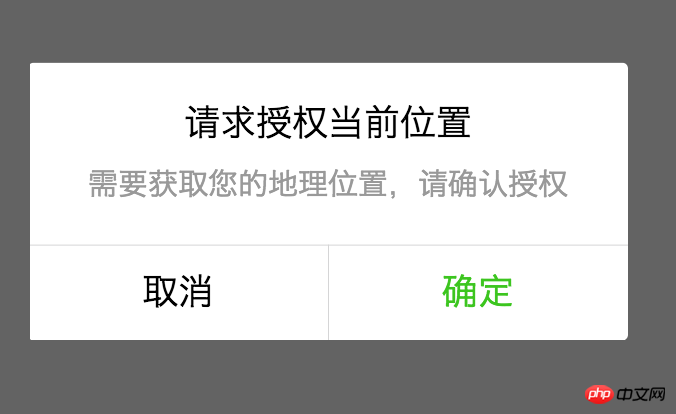
拒絕授權後,再進入該頁面或點選頁面某按鈕(取得位置)綁定JS

以上兩個彈出框的結構是一樣的,前者使用的是wx.getLocation介面自帶的樣式,後者所使用的wx.showModel介面帶的樣式。
簡單講一下授權原理:首次進入該頁面,onshow調用wx.getLocation要求用戶進行授權;用戶拒絕後,再次進入該頁面,我們透過wx.getSetting接口,返回用戶授權的情況。
res.authSetting['scope.userLocation']的值與true比較,為true就是授權了,false就是拒絕授權了。
相關建議:
微信小程式--樹莓派(raspberry pi)小車控制的程式碼流程
以上是微信小程式實例:取得目前城市位置及再次授權地理位置的程式碼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!




