這篇文章帶給大家的內容是關於html中標籤嵌套的問題如何解決,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
問題描述
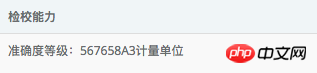
期待樣式:

單一精確度顯示:“精確度等級:xxxxx”
非單一精確度顯示:「精確度等級:xxxxx ~ xxxxx」
以下是錯誤的示範,僅供說明使用:
<p>
</p><p>
准确度等级:{{ parameter.accuracy.minAccuracyValue + parameter.accuracy.minAccuracyUnit.name }}
</p>
<p>
准确度等级:{{ parameter.accuracy.minAccuracyValue + parameter.accuracy.minAccuracyUnit.name + ' ~ ' + parameter.accuracy.maxAccuracyValue + parameter.accuracy.maxAccuracyUnit.name }}
</p>
看程式碼感覺沒問題,但渲染出來是這麼東西,沒有資料。

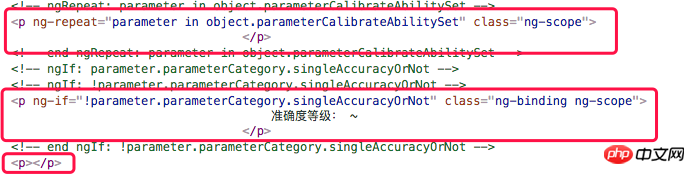
開啟控制台,看我們的DOM結構,發現我們原來的嵌套p標籤被渲染為3個獨立的p標籤。

所以看結構,我們的準確度等級不在ng-repeat修飾的p標籤中,所以無法取得數據,就會顯示錯誤。
以下皆為個人猜想,如果錯誤歡迎批評指正。
假如我們寫了一個嵌套的p標籤,因p標籤不能嵌套區塊級元素。

所以瀏覽器渲染到第二行時,發現了一個區塊級元素,會認為第一行的p標籤已經完結了,所以瀏覽器認為是開發者少寫了一個p的結束標籤。

同理,最後,瀏覽器會認為開發者少寫了一個p的開始標籤。

所以最後會呈現如上圖所示的DOM結構。
歸根結底,就是p標籤中不能嵌套區塊級元素。
內聯元素不能嵌套區塊級元素,p標籤中不能嵌套區塊級元素。這些我們可能都或多或少聽過,但是我們只是把它當作一種規範。
相關文章推薦:
##link標籤連結CSS和@import載入有什麼差別?
#
以上是html中標籤嵌套的問題如何解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!




