這篇文章帶給大家的內容是關於html結合工業互聯網實現智慧飛機控制(附程式碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
從網路 的概念一出來,就瞬間吸引了各行各業的能人誌士,想要在這個領域分上一杯羹。現在傳統工業生產行業運用互聯網的概念偏多,但是在大眾創業萬眾創新的背景下,“互聯網+”湧出了層出不窮的“玩法”,智慧城市、隧道交通、智慧園區、工業生產,甚至是這次要說的智慧飛機!異地協同製造的範圍,目前多局限於主機製造廠之間,引擎和機載系統介入很少。 「互聯網 飛機」可透過提升各類飛行器的有效監控能力、緊急處置能力來大幅提升航行安全水準。 「在提高這兩大能力後,像飛機失聯這類事件將不再發生。」當飛機飛離預定航線時,地面可以即時監控,甚至在飛機遭遇惡意操控時,地面也可以接管,而且「網路飛機」將對每架飛機的各項資料瞭如指掌,有效提高航行的安全。我認為,「互聯網 飛機」將超越傳統的「互聯網 飛機製造」階段,讓互聯網在飛機全壽命使用過程中發威,這可為傳統製造業轉型升級提供重大機會。
程式碼部分:
載入飛機模型
首先,最重要的是我們的飛機模型,前面有文章寫過,HT 內部封裝了一個方法ht.Default.loadObj (https://hightopo.com/guide/gu...)來載入OBJ 檔案:
ht.Default.loadObj('obj/plane.obj', 'obj/plane.mtl', { center: true, r3: [0, -Math.PI/2, 0], // make plane face right s3: [0.15, 0.15, 0.15], // make plane smaller finishFunc: function(modelMap, array, rawS3){ if(modelMap){ modelMap.propeller.r3 = {// propeller 螺旋桨 func: function(data){ return [data.a('angle'), 0, 0]; } }; // 设置模型的大小为原来的 1 1.2 1.2 倍(相当于 x 轴放大了 1 倍,y 轴放大了 1.2 倍,z 轴放大了 1.2 倍) modelMap.propeller.s3 = [1, 1.2, 1.2]; modelMap.propeller.color = 'yellow'; } });
要將obj 解析後的模型資訊綁定到圖元,需先呼叫建模手冊(https://hightopo.com/guide/gu...)中模型註冊(https://hightopo.com/guide/gu ...)章節介紹的ht.Default.setShape3dModel(name, model) 函數進行註冊,之後圖元只需將style 的shape3d 屬性設定為註冊的名稱。當然我們現在將這個方法封裝了一下,採用更簡單的方法來載入模型,但是還是需要載入的原理:
// models/plane.json { "modelType": "obj", "obj": "obj/plane.obj", "mtl": "obj/plane.mtl"// 要是没有 mtl 文件,则设置为 "" }
之後透過設定節點的style 的shape3d 屬性設定為這個json:node.s ('shape3d', 'models/plane.json')。
注意!不管使用哪一種方法來載入模型,mtl 檔案中如果有使用貼圖,貼圖的路徑需要是相對於 obj 檔案的路徑。
前面程式碼中的 modelMap.propeller 是 OBJ 檔案中定義好的 modelMap 物件中的 propeller 對象,可以試著列印 modelMap 看看輸出結果。

#載入機尾指示燈
這個方法裡的finishFunc(modelMap, array, rawS3)用於加載後的回調處理,具體查閱HT for Web OBJ 手冊(http://hightopo.com/guide/gui...),我們還添加了一個在OBJ 模型中沒有的飛機尾部的“紅色閃爍指示燈”,這裡用到的是組合模型array(所有材質組成的數組,裡面有至少一個模型),我們在array中加入一個新的球模型:
// 添加一个指示灯的圆形模型 array.push({ shape3d: ht.Default.createSmoothSphereModel(), t3: [-40, 10, 0], s3: [6, 6, 6], color: { func: function(data){ return data.a('light') ? 'red': 'black'; } } });
這裡的shape3d 是HT 封裝的一個屬性名,透過setShape3dModel(name, model) 函數註冊的或是透過getShape3dModel(name) 函數傳回的註冊過的3D 模型,如何註冊3D 模型可參考HT for Web 建模手冊(http://hightopo.com /guide/gui...)。
color 屬性名對應了一個對象,這邊的定義是這樣的,color 直接透過data.getAttr('a') 取得data.setAttr('a', value) 中的值,這樣做有兩個好處,一是可以不污染HT 的常用屬性操作,所以HT 專門定義了這個attr 屬性類型,是HT 保留給用戶存儲業務資料的;二是這樣也很方便資料綁定,我們可以透過在需要更改屬性的地方呼叫setAttr 方法,非常方便。
接著我們透過ht.Default.setShape3dModel(name, model) 來將我們剛剛組合好的模型array 註冊成我們想要的「plane」模型:
ht.Default.setShape3dModel('plane', array);
建立模型節點
註冊好模型後肯定是要呼叫這個模型,我們可以透過shape3d 屬性來呼叫這個模型,並且在這個模型中自訂上面程式碼中出現過的light 屬性和angle 屬性:
plane = new ht.Node(); plane.s3(200, 200, 200); plane.s3(rawS3); plane.s({ 'shape3d': 'plane', 'shape3d.scaleable': false, 'wf.visible': true,// 线框是否可见 'wf.color': 'white', 'wf.short': true // 是否显示封闭的线框,true为不封闭的短线框 }); plane.a({ 'angle': 0, 'light': false });
動畫
因為飛機還有螺旋槳、指示燈兩個功能,我們還得對這兩個模型做動畫效果,可查閱HT for Web 動畫手冊(http://hightopo.com/guide/gui...),透過使用者在form 表單上選擇的結果來決定飛機飛行持續時間、看飛機的視角、飛機沿著「航線」飛行所要旋轉的角度、機尾指示燈的「閃爍」功能等等,最後別忘了飛機停止飛行時,如果要讓飛機繼續飛行,就得回調這個動畫,並且設定燈不再閃爍,別忘了要啟動動畫:
params = { delay: 1500, duration: 20000, easing: function(t){ return (t *= 2) 500){ plane.a('light', false); }else{ plane.a('light', true); } }, finishFunc: function(){ animation = ht.Default.startAnim(params); plane.a('light', false); } }; animation = ht.Default.startAnim(params);
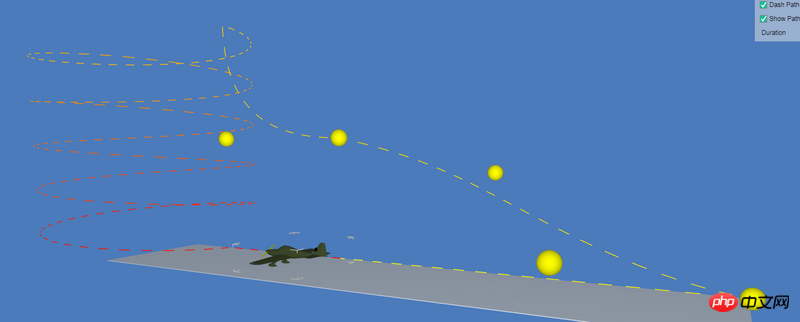
其实最让我们好奇的是描绘的路径跟飞机本身的飞行并没有关系,还有那么多左拐右拐的,要如何做才能做到呢?
绘制飞机轨道

接下来我们来描绘路径,首先这个路径是由 ht.Polyline 作为基础来描绘的:
polyline = new ht.Polyline(); polyline.setThickness(2); polyline.s({ 'shape.border.pattern': [16, 16], 'shape.border.color': 'red', 'shape.border.gradient.color': 'yellow', 'shape3d.resolution': 300, '3d.selectable': false }); dataModel.add(polyline);
上面的代码只是向 datamodel 数据模型中添加了一个 polyline 管线而已,不会显示任何东西,要显示“航道”首先就要设置航道所在的点,我们先设置航道的初始点:
points = [{ x: 0, y: 0, e: 0 }]; segments = [1];
这个 points 和 segments 是 HT for Web Shape 手册(http://hightopo.com/guide/gui...)中定义的,points 是 ht.List 类型数组的定点信息,顶点为 { x: 100, y: 200 } 格式的对象;segments 是 ht.List 类型的线段数组信息,代表 points 数组中的顶点按数组顺序的连接方式。
图中“航道”左侧的多个圆形轨道也是通过设置 points 和 segments 来设置的:
for(var k=0; k接下来几个拐点也是这种方法来实现的,这里就不赘述了,如果你还没看手册的话,这里标明一点,segments 只能取值 1~5,1 代表一个新路径的起点;2 代表从上次最后点连接到该点;3 占用两个点信息,第一个点作为曲线控制点,第二个点作为曲线结束点;4 占用3个点信息,第一和第二个点作为曲线控制点,第三个点作为曲线结束点;5 不占用点信息,代表本次绘制路径结束,并闭合到路径的起始点:
points.push({ x: cx+radius, y: 0, e: height/2 }); points.push({ x: 0, y: 0, e: height/2 }); segments.push(3); points.push({ x: radius, y: -radius, e: height/2*0.7 }); points.push({ x: radius*2, y: radius, e: height/2*0.3 }); points.push({ x: radius*3, y: 0, e: 0 }); segments.push(4); points.push({ x: 0, y: 0, e: 0 }); segments.push(2);登入後複製
我们已经把路径上的点都添加进“航道”中了,接下来要把点都设置到管道上去才会显示在界面上:
polyline.setPoints(points); polyline.setSegments(segments);
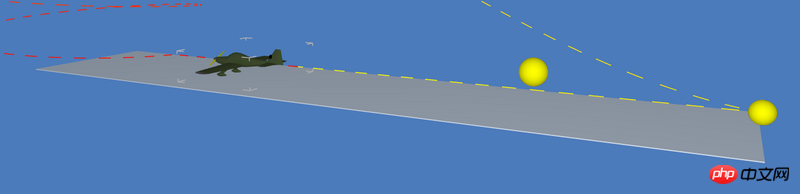
飞机跑道

“跑道”就比较简单了,只是一个 Node 节点然后设置基础效果而已,没什么特别的:
runway = new ht.Node(); runway.s3(-cx+radius*3, 1, 200); runway.p3(cx+runway.getWidth()/2, -22, 0); runway.s({ 'all.color': '#FAFAFA', 'all.transparent': true, 'all.reverse.cull': true, 'all.opacity': 0.8, '3d.selectable': false }); dataModel.add(runway);
最后,在界面上添加一个 formPane 表单面板,定义好之后可以直接添加到 body 上,这样就不会跟 graph3dView 有显示的联系了。
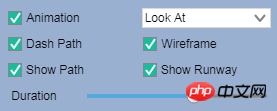
表单面板

formPane 可以用 formPane.addRow(https://hightopo.com/guide/gu...)方法动态添加行,这个方法中可以直接对动态变化的数据进行交互,例如本例中的是否有动画 Animation,我们利用 checkBox 来记录选中或者非选中的状态:
{ checkBox: { label: 'Animation', selected: true, onValueChanged: function(){ if(this.isSelected()){ animation.resume(); }else{ animation.pause(); } } } }
也可以通过设置“id”来记录动态改变的值,然后 formPane 就会通过调用 formPane.v(id) 来获取当前值。
最后
工业互联网(Industrial Internet)的概念最早由通用电气(GE)在 2012 年提出,即让互联网进入产业链的上游,从根本上革新产业。根据飞常准的数据显示,美国已有 78% 的航班提供机上互联服务。在航天航空领域,工业互联网会打破软件、硬件和人员之间的信息壁垒,依靠大数据的分析,让飞机建立自己的声音,表达给飞行员和维修人员飞行员,具体飞行状况如何或者哪里需要维修。工业互联网技术的深入应用,正在改变着民航飞机的使用效率和制造成本。


相关推荐:
以上是html結合工業互聯網實現智慧飛機控制(附代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




