這篇文章給大家分享的內容是關於如何使用CSS實現圓點移動的動圖效果,有一定的參考價值,有需要的朋友可以從參考一下,希望對你有所幫助。

https://github. com/comehope/front-end-daily-challenges
定義dom,容器包含5 個元素,每個元素代表1 個小球:
<p> <span></span> <span></span> <span></span> <span></span> <span></span> </p>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(circle at center, sienna, maroon);
}定義容器尺寸:
.loader {
width: 6em;
height: 1em;
font-size: 40px;
}畫出圓點:
.loader {
position: relative;
}
.loader span {
position: absolute;
width: 1em;
height: 1em;
background-color: white;
border-radius: 50%;
left: 5em;
}定義小球從右到左移動以及從左側回到右側的動畫效果:
.loader {
--duration: 5s;
}
.loader span {
animation:
walk linear infinite;
animation-duration: var(--duration);
}
@keyframes walk {
0%, 95%, 100% {
left: 5em;
}
80%, 85% {
left: 0;
}
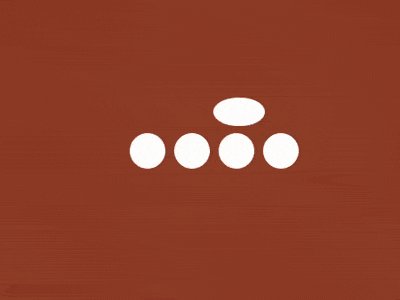
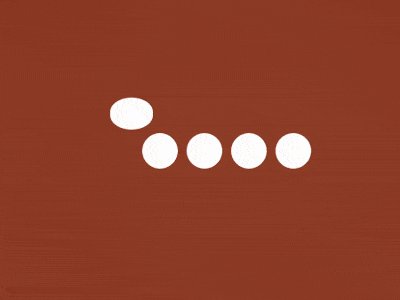
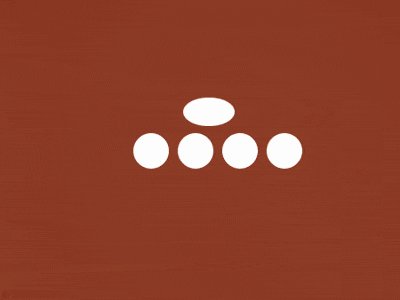
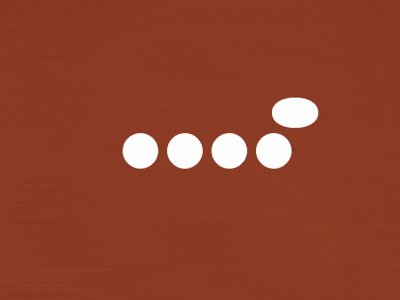
}再增加小球在最左端向上跳起和在最右端向下落下的動畫效果:
.loader span {
animation:
walk linear infinite,
jump linear infinite;
}
@keyframes jump {
80%, 100% {
top: 0;
}
85%, 95% {
top: -1em;
}
}再增加小球在從左側回到右側時,因運動得快而稍被壓扁的效果:
.loader span {
animation:
walk linear infinite,
jump linear infinite,
squash linear infinite;
}
@keyframes squash {
80%, 100% {
width: 1em;
height: 1em;
}
90% {
width: 2em;
height: 0.8em;
}
}為5 個小球分別定義變數:
.loader span:nth-child(1) {
--n: 1;
}
.loader span:nth-child(2) {
--n: 2;
}
.loader span:nth-child(3) {
--n: 3;
}
.loader span:nth-child(4) {
--n: 4;
}
.loader span:nth-child(5) {
--n: 5;
}聲明小球的數量:
.loader {
--dots: 5;
}設定動畫延時:
.loader span {
animation-delay: calc(var(--n) * var(--duration) / var(--dots) * -1);
}最後,把點的尺寸改小一些:
.loader {
font-size: 20px;
}大功告成!
相關推薦:
如何使用CSS實現變色旋轉動畫的動態效果以上是如何使用CSS實現圓點移動的動圖效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




