這篇文章要跟大家介紹的內容是關於HTML5網路:地鐵產業新模式 ,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
近年來,網路與交通運輸的融合,改變了交易模式,影響著運輸組織和經營方式,改變了運輸主體的市場結構、模糊了營運與非營利的界限,也更好的實現了交通資源的集約共享,同時使得更多依靠外力和企業推動交通資訊化成為可能。網路交通具有巨大的潛力、發展迅速、生態浩大,需要政府順勢而為,緊跟發展態勢,加強引導、轉變職能、創新政府管理與市場監管的模式。而城市軌道運輸的投資量體龐大,一條線路動輒上百億元,如何確保投資效益、提升投資管理工作的精確性和可控性是當務之急。應引進「網際網路 」思維,研發基於「網際網路 」的城市軌道運輸系統。在分析現有投資管理存在問題基礎上,這裡對系統的應用特性及主要功能進行了深入闡述,旨在完善提高系統的功能分佈和使用者體驗。

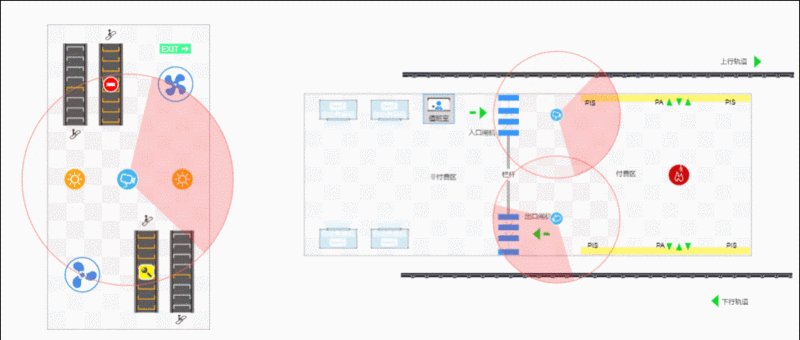
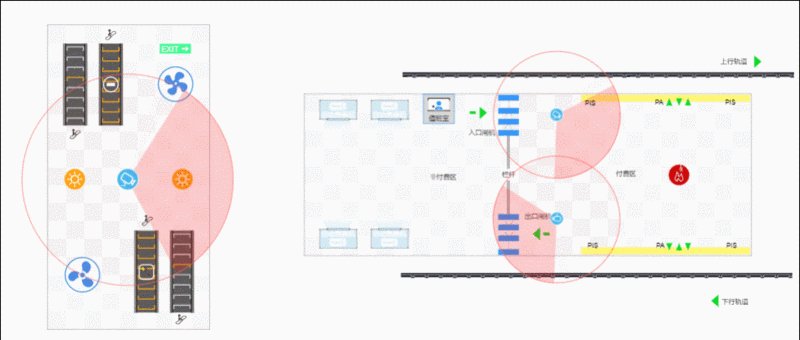
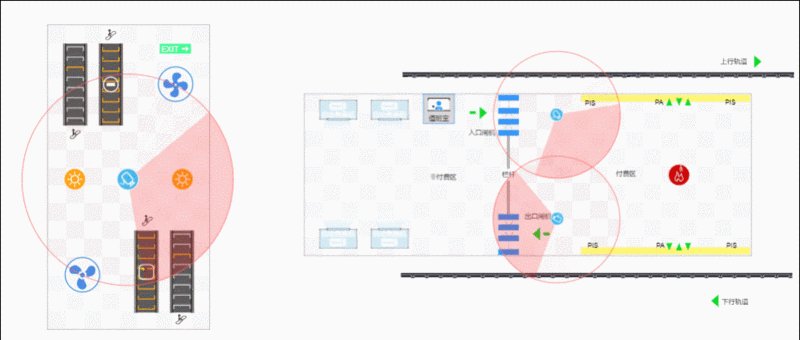
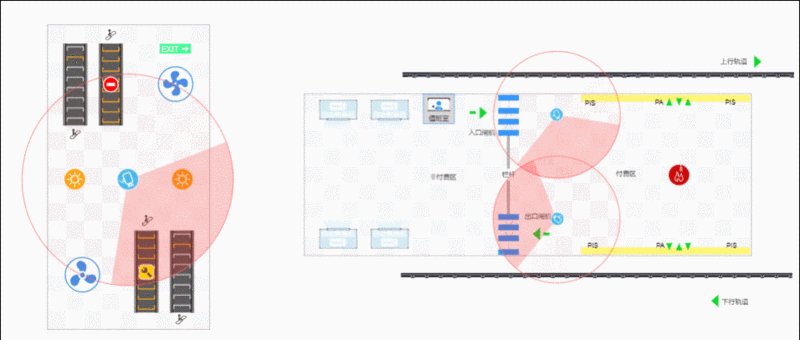
我們先來建立基礎場景,因為這個場景是在2D的基礎上實現的,因此我們需要用拓撲元件ht.graph.GraphView 來建立基礎場景:
dataModel = new ht.DataModel();// 数据容器,用来存储数据节点 graphView = new ht.graph.GraphView(dataModel);// 拓扑组件 graphView.addToDOM();// 将拓扑组件添加到 body 体中
上面程式碼中出現的addToDOM 方法將組成新增到DOM 的body 中,HT(https:/ /hightopo.com)的元件通常會嵌入BorderPane、SplitView 和TabView 等(皆為HT 的元件)容器中使用,而最外層的 HT 元件則需要使用者手動將getView() 傳回的底層p 元素加入頁面的DOM 元素中,這裡需要注意的是,當父容器大小變化時,如果父容器是BorderPane 和SplitView 等這些 HT 預先定義的容器元件,則 HT 的容器會自動遞歸呼叫孩子元件invalidate 函數通知更新。但如果父容器是原生的 html 元素, 則 HT 元件無法獲知需要更新,因此最外層的 HT 元件一般需要監聽 window 的視窗大小變化事件,呼叫最外層元件 invalidate 函數進行更新。
為了最外層元件載入填滿視窗的方便性,HT 的所有元件都有addToDOM 函數,其實作邏輯如下,其中iv 是invalidate 的簡稱:
addToDOM = function(){
var self = this,
view = self.getView(),// 获取组件的底层 p
style = view.style;
document.body.appendChild(view);// 将组件底层p添加进body中
style.left = '0';// ht 默认将所有的组件的position都设置为absolute绝对定位
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false);// 窗口大小改变事件,调用刷新函数
}在HT 中,常用的一種方法將場景導入到內部就是靠解析JSON 文件,用JSON 文件來搭建場景的好處之一就是可以循環利用,我們今天的場景就是利用JSON 畫出來的。接下來HT 將利用 ht.Default.xhrLoad 函數載入JSON 場景,並用HT 封裝的DataModel.deserialize(json) 來反序列化(http://hightopo.com/guide/gui...),並將反序列化的物件加入DataModel:
ht.Default.xhrLoad('demo2.json', function(text) {
var json = ht.Default.parse(text);
if(json.title) document.title = json.title;//将 JSON 文件中的 titile 赋给全局变量 titile
dataModel.deserialize(json);//反序列化
graphView.fitContent(true);//缩放平移拓扑以展示所有图元,即让所有的元素都显示出来
});在HT 中,Data 類型物件建構時內部會自動被賦予一個id 屬性,可透過data.getId() 和data.setId(id) 取得和設置, Data 物件加入到DataModel 之後不允許修改id 值,可透過dataModel.getDataById(id) 快速找到Data 物件。但一般建議id 屬性由HT 自動分配,用戶業務意義的唯一標示可存在tag 屬性上,透過Data#setTag(tag) 函數允許任意動態改變tag 值,透過DataModel#getDataByTag(tag) 可查找到對應的Data對象,並支援透過DataModel#removeDataByTag(tag) 刪除Data 物件。我們這邊透過在JSON 中設定Data 物件的tag 屬性,在程式碼中透過dataModel.getDataByTag(tag) 函數來取得該Data 物件:
{
"c": "ht.Block",
"i": 3849,
"p": {
"displayName": "通风1",
"tag": "fan1",
"position": {
"x": 491.24174,
"y": 320.88985
},
"width": 62,
"height": 62
}
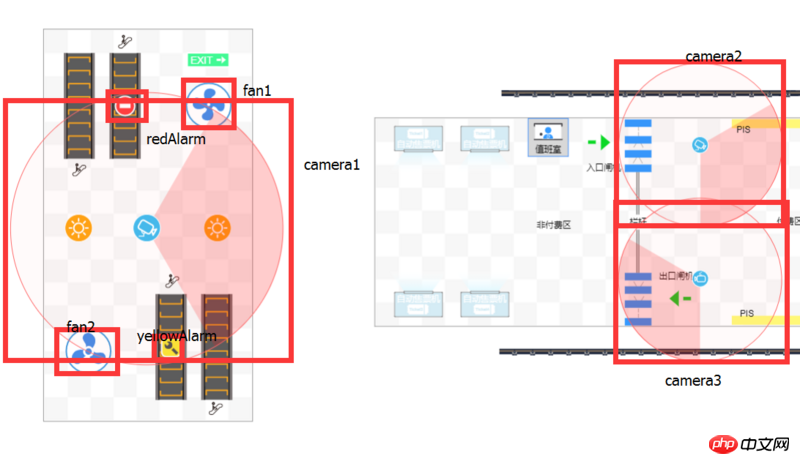
}var fan1 = dataModel.getDataByTag('fan1');
var fan2 = dataModel.getDataByTag('fan2');
var camera1 = dataModel.getDataByTag('camera1');
var camera2 = dataModel.getDataByTag('camera2');
var camera3 = dataModel.getDataByTag('camera3');
var redAlarm = dataModel.getDataByTag('redAlarm');
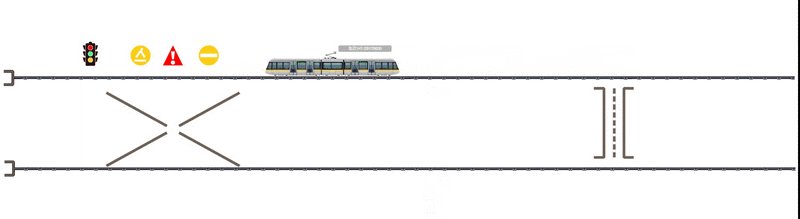
var yellowAlarm = dataModel.getDataByTag('yellowAlarm');我在下圖中做了各標籤對應的元素:

接著我們對需要旋轉、閃爍的物件進行設置,HT 中對「旋轉」封裝了setRotation( rotation) 函數,透過獲得物件目前的旋轉角度,在這個角度的基礎上再增加某個弧度,透過setInterval 定時調用,這樣就能在一定的時間間隔內旋轉相同的弧度:
setInterval(function(){
var time = new Date().getTime();
var deltaTime = time - lastTime;
var deltaRotation = deltaTime * Math.PI / 180 * 0.1;
lastTime = time;
fan1.setRotation(fan1.getRotation() + deltaRotation*3);
fan2.setRotation(fan2.getRotation() + deltaRotation*3);
camera1.setRotation(camera1.getRotation() + deltaRotation/3);
camera2.setRotation(camera2.getRotation() + deltaRotation/3);
camera3.setRotation(camera3.getRotation() + deltaRotation/3);
if (time - stairTime > 500) {
stairIndex--;
if (stairIndex <p>當然還是可以透過HT 封裝的動畫進行操作,不過這裡不一次性投食太多,有興趣的可以看看我發布的 https://www.cnblogs.com/xhloa... 等其它文章。 </p><p>HT 也封裝了setStyle 函數用來設定樣式,可簡寫為s,具體樣式請參考 HT for Web 樣式手冊(http://hightopo.com/guide/gui...):</p><pre class="brush:php;toolbar:false">for (var i = 0; i <p>我们还对“警告灯”的闪烁进行了定时控制,如果是偶数秒的时候,就将灯的背景颜色设置为“无色”,否则,如果是 yellowAlarm 则设置为“黄色”,如果是 redAlarm 则设置为“红色”:</p><pre class="brush:php;toolbar:false">if (new Date().getSeconds() % 2 === 1) {
yellowAlarm.s('shape.background', null);
redAlarm.s('shape.background', null);
}
else {
yellowAlarm.s('shape.background', 'yellow');
redAlarm.s('shape.background', 'red');
}2015 年 3 月,李克强总理在政府工作报告中首次提出“互联网+”行动计划。之后,国务院印发《关于积极推进“互联网+”行动的指导意见》,推动互联网由消费领域向生产领域拓展,从而进一步提升产业发展水平,增强行业创新能力。在此“互联网+”的背景之下,城市轨道交通行业应当紧跟时代潮流,将“互联网+”思维引入工程投资管理之中,研发一种基于“互联网+”的城市轨道交通工程投资管理系统,从而提升造价管理系统的功能分布和用户体验。“互联网+”通过行业跨界,寻找互联网与城市轨道交通工程的相关性,将传统行业的数据进行信息化处理,将原本有限的数据进行提升、分析和流转,利于“互联网+”的乘数效应,显著提升工程投资管理中数据的实时动态和完整精确。


相关推荐:
一个完整的HTML对象是什么样的,如何生成?以上是HTML5互聯網:地鐵產業新模式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




