工作需要,最近要做個微信小程式的開發,這對我來說是一個挑戰,因為第一次接觸,挺激動也很想嘗試目前很火紅的小程式開發的。為了不辜負微信團隊的信任,我決定奮鬥一把!不過話說我可是Android工程師啊!所以就讓我們從零開始吧!
所以本文非常適合非前端工程師學習!哈哈!都說小程式出來前端會搶行動端飯碗,但據我所知現在好多學習的都是行動開發工程師,誰搶誰的還不一定呢!
PS:表格問我怎麼拿到小程式內測資格的,有種東西叫內部資源!
準備工作
IDE建置
## 建立程式實例
美化ActionBar
美化頁面
設定首頁
#超級Hello World
事件綁定函數
#更新介面資料
就不多說了,沒有內測碼去下載破解版吧,我用了一下,學習完全夠了! IDE破解版安裝教學

#JavaScrip還是要看的,推薦教學廖雪峰大神的部落格
HTML CSS 大概知道是乾啥的就行
js ---------- JavaScrip檔案
json -------- 專案設定文件,負責視窗顏色等等
wxml ------- 類似HTML檔
wxss ------- 類似CSS檔案
#在根目錄下用app來命名的這四中類型的文件,就是程式入口文件。
必須要有這個文件,如果沒有這個文件,IDE會報錯,因為微信框架把這個作為配置文件入口,
你只需創建這個文件,裡面寫個大括號就行
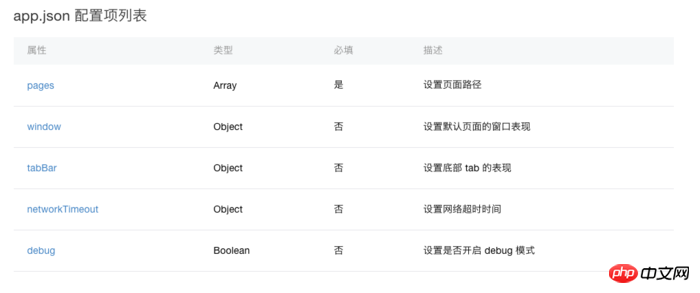
以後我們會在這裡對整個小程式的全域配置。記錄了頁面組成,配置小程式的視窗 背景色,配置導覽條樣式,配置預設標題。
必須要有這個文件,沒有也是會報錯!但是這個檔案創建一下就行 什麼都不需要寫
以後我們可以在這個檔案中監聽並處理小程式的生命週期函數、宣告全域變數。
這個檔案不是必須的。因為它只是個全域CSS樣式檔
這個也不是必須的,而且這個並不是指主介面哦~因為小程式的主頁是靠在JSON檔中配置來決定的
有了這兩個文件你運行程序,IDE就不會報錯了,也意味著這是最簡單的微信小程序

#Paste_Image.png
app.js檔案管理整個程式的生命週期,所以裡面加入以下程式碼:(輸入App IDE會有提示)
App({
onLaunch: function () {
console.log('App Launch')
},
onShow: function () {
console.log('App Show')
},
onHide: function () {
console.log('App Hide')
}
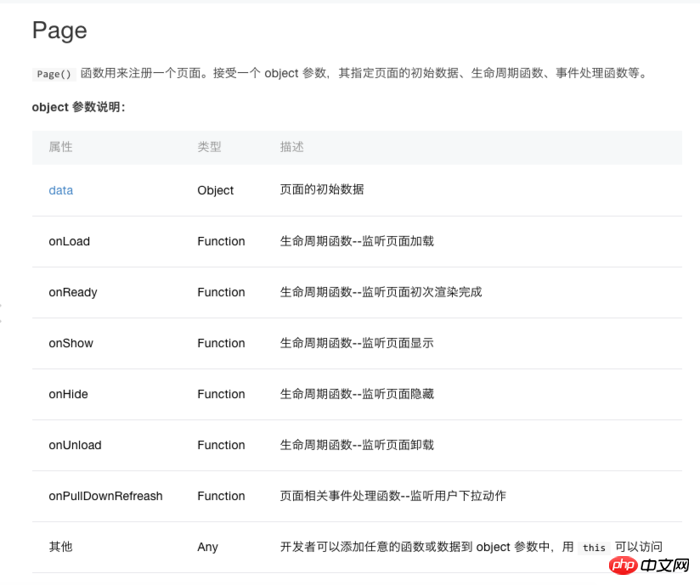
})具體API解釋如下
#

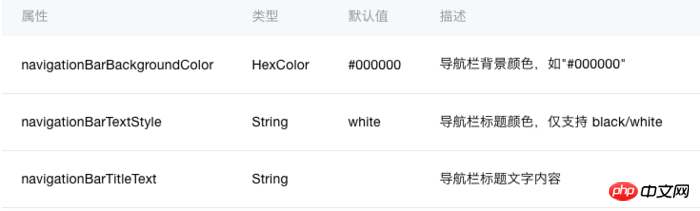
美化ActionBar



{
"window":{
"navigationBarBackgroundColor": "#BBDEF8",
"navigationBarTitleText": "Demo",
"navigationBarTextStyle":"white"
}
}<view>
<text class="window">Hello</text>
</view>.window{
color=#4995fa;
}Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
Json文件负责配置页面路径
所以我们在里面加入如下代码
其中index的含义 其实就是指index.js文件
这里需要说明一点 pages 里面的路径其实是指向js文件的
如果一个目录下没有该名称的js文件是会报错的!
"pages":[ "pages/index/index" ],
完成了!我们来运行程序!

为了学习事件绑定,以及如何将数据在页面上更新
我们来做个超级Hello World,就是我点击文字,能让
它变色!
我们打开index.wxml 将里面代码改成这样
<view>
<text catchtap="click" class="window">Hello</text>
</view>其实也就是加了
catchtap="click"
这两个属性是什么意思呢 别着急 我会一一解释

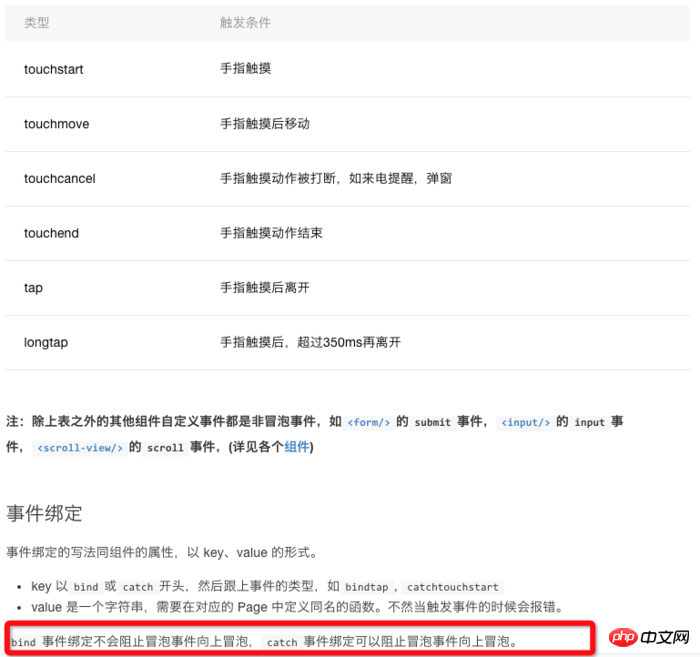
上图展示了事件的一些的属性名称,这里需要注意红框标注起来的内容,区分出冒泡事件和非冒泡事件,其实冒泡事件就是需要往上面一层容器传递这个事件。
看了这图 我们再来看 catchtap="click" 的含义
catch 代表非冒泡事件
tap 代表点击事件
所以连在一起就是非冒泡点击事件
那后面那个click是啥
click 其实只是个变量名字
我们在index.js需要用这个名字绑定接收事件的函数
我们打开index.js
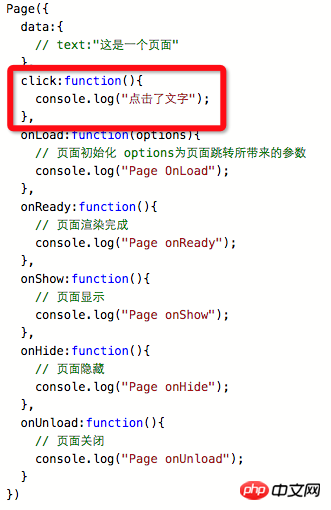
然后添加如下函数
click:function(){
console.log("点击了文字");
},添加完后代码长这样 红框中就是 添加的这个代码

所以其实点击事件的回调函数 就是 catchtap="click"
中的 click 后面加上 :function() 构成的
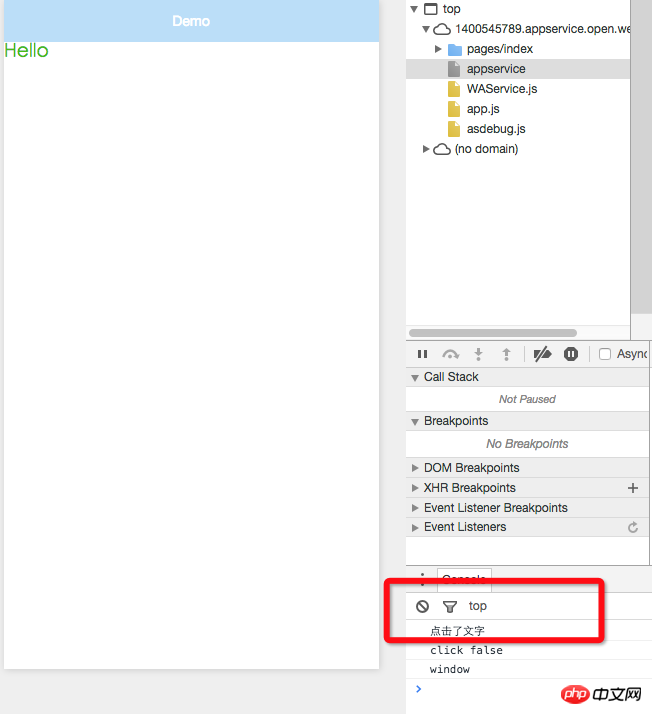
现在我们来运行程序试试 然后点击文字

看是不是调用了 click:function 函数 并且打出了log
好接下来我们写点击一下变色的逻辑
那如何让一个文字变色呢,当然是css
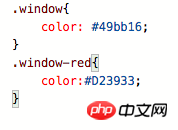
所以我们需要再index.wxss 中添加一个样式
.window-red{
color:#D23933;
}
然后我们进入index.js文件
你会发现代码里面有个 data:{} 它不是page生命周期函数
其实他是个变量的数组,这个里面申请的变量都可以在 wxml中使用

我们在这里申请一个color

color的值就是index.wxss中的样式名称
然后进入index.wxml中,将class中的值改成 {{color}}

其实意思就是 将js文件中变量 color的值在这里使用
也就是值等于 window
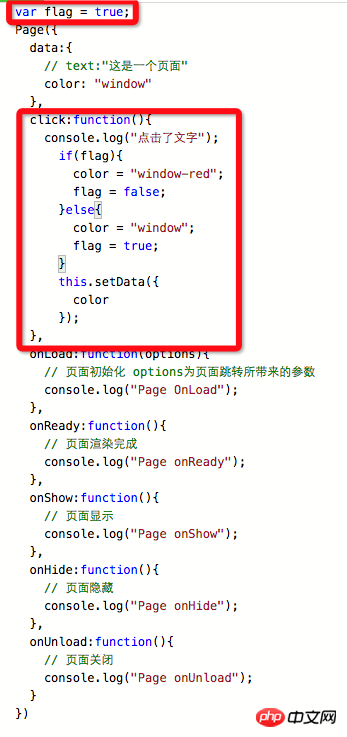
然后我们再回到index.js文件
在最上面申请一个变量控制点击
然后在click:function() 函数中添加如下代码
click:function(){
console.log("点击了文字");
if(flag){
color = "window-red";
flag = false;
}else{
color = "window";
flag = true;
}
this.setData({
color
});
},修改完后的代码如图

其实就是在点击是后 更换color变量的值 而更换的这个值其实就是样式的名称
这里有个问题 我们更换完值 但是在wxml中不会立即生效
所以我们需要调用
this.setData()方法将值同步给wxml 让它立即生效
好了我们运行程序 点击Hello 看看是不是点一下 变一下颜色!

最后再补充一点 index目录下也是可以配置 json文件的
也就是每个页面都可以配置自己独特的actionbar颜色等等
这里的配置会覆盖 app.json文件的配置
最后由于着急睡觉 ,所以错别字比较多,后面整理望大家见谅
喜欢的话我会继续写下去的
相关推荐:
線上影片教學:微信小程式實戰開發影片教學-免費
以上是簡單易懂--適合零基礎的微信體驗小程式開發教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




