javascript中call()、apply()、bind()的用法終於理解
其實是一個很簡單的東西,認真看十分鐘就從一臉懵B 到完全理解!
先看懂下面:
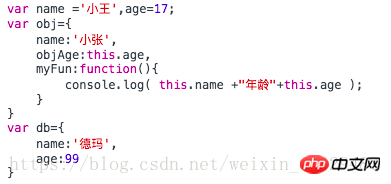
例1

obj.objAge; //17
obj.myFun () //小張年齡undefined
例2

shows() //盲僧
比較一下這兩者this 的差別,第一個列印裡面的this 指向obj,第二個全域宣告的shows()函數 this 是window ;
1,call()、apply()、bind() 都是用來重定義this這個對象的!
如:

obj.myFun.call(db); //德瑪年齡99
//德瑪年齡99
」 db); //德瑪年齡99
obj.myFun.bind(db)(); //德瑪年齡99
由此得出結論,bind 回傳的是一個新的函數,你必須呼叫它才會被執行
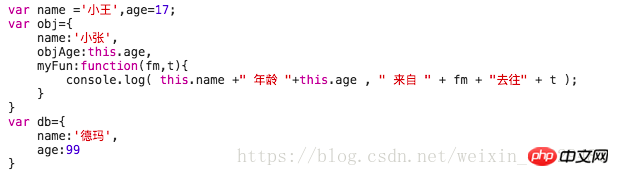
2,對比call 、bind 、 apply 傳參情況下
#
obj.myFun.call(db,'成都','上海'); //德瑪年齡99 來自成都去往上海
obj.myFun.apply(db ,['成都','上海']); //德瑪年齡99 來自成都去上海
obj.myFun.bind(db,'成都','上海')(); 德瑪年齡99 來自成都去往上海
obj.myFun.bind(db,['成都','上海'])(); //德瑪年齡99 來自成都,上海去往undefined
微妙的差距!
從上面四個結果不難看出
call 、bind 、 apply 這三個函數的第一個參數都是this 的指向對象,第二個參數差異就來了:
call的參數是直接放進去的,第二第三第n個參數全都用逗號分隔,直接放到後面 obj.myFun.call(db,'成都', … ,'string' );
apply的所有參數都必須放在一個陣列裡面傳進去 obj.myFun.apply(db,['成都', …, 'string' ]);
bind除了返回是函數以外,它的參數和call 一樣。
當然,三者的參數不限定是string類型,允許是各種類型,包括函數 、 object 等等!
以上是詳解js中call()、apply()、bind()的用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




