今天要跟大家分享一篇關於HTMLtable各種邊框效果實現的文章,內容主要介紹了在HTML利用table設定邊框的各種操作,有需要的朋友可以參考一下。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
<html>
<head>
<title>table边框测试</title>
</head>
<body>
<p style="width:100%;height:100%;">
<table border="1" bordercolor="#FF9966" >
<tr>
<td width="102" style="border-right-style:none">隐藏右边框</td>
<td width="119" style="border-left-style:none">隐藏左边框</td>
</tr>
<tr>
<td style="border-top-style:none">隐藏上边框</td>
<td style="border-bottom-style:none">隐藏下边框</td>
</tr>
</table>
<table>
<tr>
<td style="border-right:#cccccc solid 1px;">显示右边框</td>
<td style="border-left:#cccccc solid 1px;">显示左边框</td>
<td style="border-top:#cccccc solid 1px;">显示上边框</td>
<td style="border-bottom:#cccccc solid 1px;">显示下边框</td>
</tr>
</table>
<table>
<tr>
<td style="border-right : thin dashed blue;">右边框显示细虚线</td>
<td style="border-bottom: thick dashed yellow;">下边框显示粗虚线</td>
<td style="border-top: double green;">上边框显示两条线</td>
<td style="border-left: dotted red;">左边框显示点</td>
</tr>
</table>
</p>
</body>
</html>登入後複製
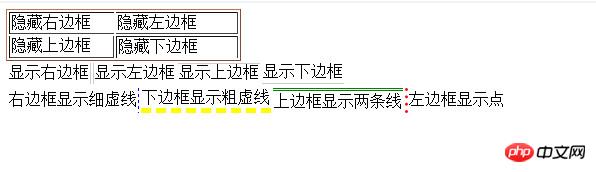
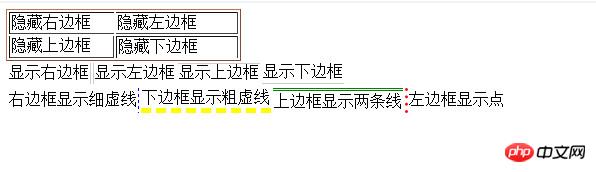
效果如下:

.表格中邊框的顯示
只顯示上邊框
只顯示下邊框
只顯示左邊、右邊框
只顯示上、下邊框
只顯示左邊框
只顯示右邊框
#不顯示任何邊框.表格的分隔線可以隱藏
可以隱藏橫向的分隔線
#< ;table border rules=rows cellspacing=0 align=right>可以隱藏縱向的分隔線可以隱藏橫向和縱向的分隔線# <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
</HEAD>
<BODY>
<TABLE cellSpacing=0 cellPadding=0 width="90%" align=right border=1 rules=rows frame=hsides style="border-collapse:collapse ; " bordercolor="#000000" >
<TR>
<TD >sadad</TD>
<TD >sad</TD>
<TD>dsa</TD>
<TD>asd</TD>
</TR>
<TR>
<TD >ads</TD>
<TD>asd</TD>
<TD>ads</TD>
<TD>asds</TD>
</TR>
</TABLE>
</BODY>
</HTML>
登入後複製
table width=1 就已經把寬度設定為1 了
我們面臨的問題是這樣的,每一個td 邊線都是1px,table 邊線也是1px。那麼當兩個td相鄰的時候,因為每個 td 邊線都是1,所以靠進的時候邊線的「寬度和」就是 1 1=2。當 td 和 table 相鄰時,同樣。
collapse : 鄰近邊被合併
相
鄰邊被合併!以前我說的 1 1=2 就是因為 td 和td之間,td 和table 之間相鄰邊的問題。預設時相鄰邊沒有合併,所以就是
1 1=2。現在我們使用 border-collapse:collapse把我們合併了,所以寬度還是 1px。也就是出現細線邊框了
設定Table的細邊框通常有這麼多種方式:
#1、設定邊框的BORDER=0 、cellspacing=1,設定Table的背景色為所要的邊框色,再設定所有的td背景色為白色,這樣細邊框就顯露出來了。 這個方法有些邪氣,看似不太正宗,但是也能達到效果,條條大路通羅馬嘛!
再來看看第二種方法:
#2、設定BORDER=0 ,再透過CSS,給Table加上1px的border-top,border-left,然後再設定所有的td的border-right,border-bottom,這樣也能達到所要的效果。可見CSS很是強大啊。
今天在實作過程中發現,以上兩種方式產生的HTML在Word中開啟則發生問題,無法達到預期效果。怎麼辦呢! ?
下面介紹一個更簡單有效的方法:
3、設定table的CSS為{border-collapse:collapse;border:none;},再設定td的CSS為{border:solid #000 1px;},大功告成!而且Word也能認出這種設定。
第三種方法最好,我也是在匯出word時,很多css失效的情況下,找到了這個解決方法!
相關推薦:
HTML CSS與DIV如何實作排版佈局
html用表格佈局來實作使用者註冊表單實例
以上是如何使用html中table實現td邊框的效果(程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
作者最新文章
-
2019-04-16 16:04:28
-
2020-09-15 11:26:00
-
2020-09-10 14:26:14
-
2020-09-08 11:06:15
-
2020-09-09 09:46:36
-
2020-10-12 14:51:04
-
2020-09-10 14:40:02
-
2019-04-24 16:20:55
-
2020-10-13 11:40:03
-
2019-04-15 14:06:21